AMPキャッシュの仕組みと疑問点について

目次
先日、公開したAMPページにおける3つの特徴〜AMPタグ・styleタグCSS・AMP JSライブラリ(新しいタブで開く)という記事を投稿しました。その記事に関連して、今回はAMP(Accelated Mobile Pages)キャッシュの仕組みと疑問点について考えてみます。
AMPキャッシュの前提知識
AMPキャッシュをより良く理解するためには、前提知識として2つの単語について知る必要があります。
キャッシュ
キャッシュとは1度アクセスしたWebサイトのデータを保存して、2度目以降アクセスするときにすぐ表示できるようにする仕組みのことを言います。キャッシュというカタカナ言葉が分かりにくいという方は、「保存する」という日本語に読みかえると分かりやすくなるでしょう。
プロキシサーバ
直接インターネットに接続できないパソコンやスマホに代わってインターネット接続し、Webサイトへのアクセスを代理して行うサーバーのことを言います。プロキシサーバというカタカナ言葉で理解しづらい場合、「代理サーバ」と読みかえましょう。
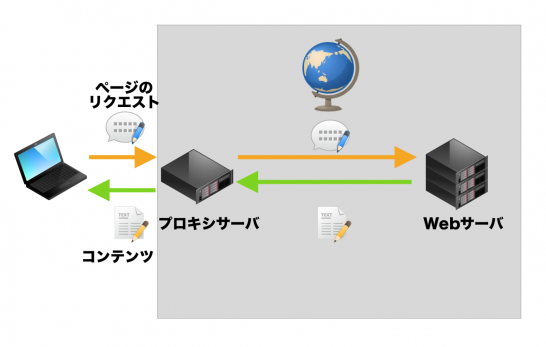
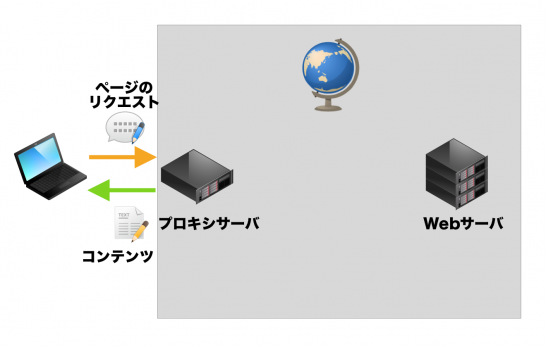
キャッシュとプロキシサーバを図で説明
キャッシュとプロキシサーバの関係について図で表すとこんな感じになります。1度目のアクセスでは目的のページを閲覧するためにWebサーバまでリクエストを送信しなければなりません。
一方、2度目以降のリクエストでは、プロキシサーバにリクエストを送信するだけになります
キャッシュとプロキシサーバのメリット
キャッシュとプロキシサーバを使うことのメリットは以下の2点が挙げられるでしょう。
- 何らかの理由で目的のサーバにアクセスできない場合でも、ユーザーはプロキシサーバを通じて既存のコンテンツを閲覧できる
- ブラウザからのリクエストを目的のサーバにまで届ける必要がないので、ユーザーは既存のコンテンツをすぐに閲覧できる
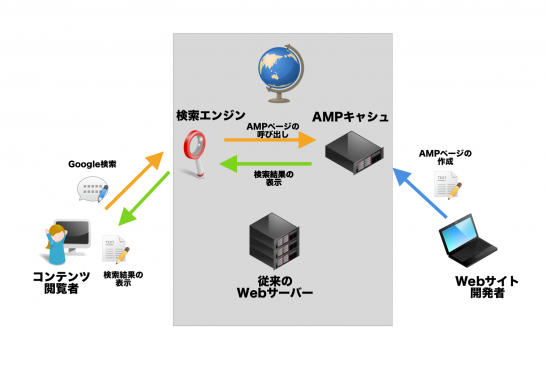
AMPキャッシュを解説
上述したキャッシュとプロキシサーバの知識を前提として、AMPを端的に説明すると「AMPページを保存するためにGoogleが開発した専用サーバー」ということになります。
同じく図で説明するとこんな感じになります。何らかの理由でWebサーバーに保存されている閲覧用のファイルにアクセスができなくても、AMPキャッシュに保存されたAMPページがGoogle検索などのプラットフォームを通じて、コンテンツを閲覧することができます。
ちなみにGoogleの公式ドキュメントでは、「ウェブに公開された検証済みのAMPドキュメントのキャッシュ」と説明されています。
AMPキャッシュのメリット
AMPで作ったページがGoogle専用のサーバーに保存されることは、以下のコンテンツを閲覧するユーザーにとって2つのメリットが挙げられます。
コンテンツが高速表示できる
すでに保存されたコンテンツを呼び出すことになるので、より速くブラウザにコンテンツを表示させることができます。一般的なキャッシュとプロキシサーバを使ったときと同じようなメリットを享受することができます。
検索プラットフォームやスマホのPWAにアクセスされる
AMPにキャッシュされたAMPページはGoogleの検索エンジンにアクセスされます。AMPページがGoogle検索で表示されたときにリッチカード(コンテンツで使っているサムネイル画像)が表示されるようになります。
またスマホに実装されたPWA(プログレッシブウェブアプリ)にAMPページがリンクされます。これらのメリットは、AMPならではのメリットと言えるでしょう。
AMPキャッシュの利用方法
AMPキャッシュを利用するに当たって、AMPページを作ったサイト運営者がすることはありません。Googleの公式ドキュメント(新しいタブで開く)によると、キャッシュされたAMPページを使うかどうかは、検索プラットフォームやPWAを実装したモバイルアプリが決めることになります。
AMPにキャッシュされたコンテンツの更新
AMPにキャッシュされたコンテンツの更新は、update-cacheリクエストで行います。具体的な方法については公式ドキュメント(新しいタブで開く)で紹介されています。コンテンツの更新時期は、HTTP(HTTPS)リクエストのCache-controlヘッダーで有効期限(max-age)以内のコンテンツのみが更新されます。
AMPキャッシュに関する疑問点
AMPにキャッシュされたコンテンツの更新について、Googleの公式ドキュメント(新しいタブで開く)では「max-age(リソースが最新と見なされる時間の最大範囲)以内のコンテンツのみが更新されます。」と記されています。
ただ、max-ageディレクティブ(新しいタブで開く)はHTTPリクエストのCache-controlヘッダーにいおいて「キャッシュの有効期限」を表すので、「max-age(リソースが最新と見なされる時間の最大範囲)以外のコンテンツのみが更新されます。」という意味になるのではないかと思ったりもします。