「WordPress + WooCommerce」ではじめるECサイトの技術的に必要な知識・ツールを紹介するにあたり、「その1」ではまずデメリットとメリットをご紹介しました。今回の記事で実際に必要となる知識とツールをご紹介します。
必要な知識
「WordPress + WooCommerce」でECをはじめるにあたっては、「最低限必要な知識」と「あれば望ましい知識」の2種類があります。
最低限必要な知識(WordPressの概要)
初心者の方がWordPressのすべてを把握する必要はありません。ハイブリッドエンジンの部品をすべて理解しなくても自動車を運転できることと同じです。とりあえずWordPressというシステムの概要をざっくりと把握しましょう。その概要を知るためのテキストとして「世界一わかりやすいWordPress 導入とサイト制作の教科書」をおすすめします。
あれば望ましい知識(その他)
WordPressは一種のシステム(CMS)です。ひとつのプログラミング言語を理解すれば、すべてを理解できるというわけではありません。ただWordPressの様々な構成要素を理解すると、システムの細部が理解できるようになり、自分のお好みに合わせたECサイトを開発できるようになります。
なお、ドットインストールというプログラミング学習サービスを利用すると、すべてをひっくるめて学習することが可能です
- HTMLの基礎知識
- CSSの基礎知識
- PHPの基礎知識
- PHPデータベースの基礎知識
- MySQLの基礎知識
- UNIXコマンドの基礎知識
- ローカル開発環境構築の基礎知識
- シェルスクリプトの基礎知識
- Gitの基礎知識
- Dockerの基礎知識
一通りであっても、これらのプログラミング言語・データベース・ツールなどを理解するには、一定の時間が必要でしょう。また深いところを探り出すと、他にもプログラミング言語やツールなどが登場します(JavaScript、Sketch、WP-CLIなど)。ただ前回の記事でも触れたように、「あれば望ましい知識」に通暁すればするほど、より付加価値の販売が可能となります。
必要なツール
必要なツールを大きく2つに分けると、サーバーとソフトウェアに分けることができます。このうち本番環境については実費が必要となります。
ローカル開発環境
WordPressでサイトを開発する場合、まずWordPressの動作が妥当であるかどうか確認する必要があります。そのテスト環境は、手元のPCで構築されるため、「ローカル開発環境」と呼ばれます。そのローカル開発環境はいくつか種類があります。
それぞれ特徴がありますが、最後のWockerとそれ以外のツールで違うことがひとつあります。WockerはDockerHubという仮想化開発環境を使っているので、データベースの内容まで保存することが可能です。デザイン(テーマ)だけでなく、拡張機能の内容やダミーのデータまで保存したいのであれば、Wockerを使うことをおすすめします。
本番環境
本番環境とはサーバーのことを指します。サーバーとはWordPressを構成するファイルを保存しておく「場所」のようなものです。具体的にはレンタルサーバーやVPS・クラウドなどが挙げられます。一例として大手ホスティングサービスである、さくらインターネット株式会社のサーバーを簡単にご紹介します。
3つのサービスについて比較するといろいろな特徴が挙げられます。比較のポイントはサーバーの内部を自分で設定できるかどうかの「自由度の高さ」でしょう。レンタルサーバーはWordPressを簡単にインストールすることができますが、自由度が限られています(管理者権限が持てない)。VPSとクラウドはWordPressを自分でインストールする必要がありますが、自由度が高くなります(管理者権限が持てる)。
さくらインターネット以外にもホスティングサービスを提供する会社がありますので、他のサービスとも比べて自分に使い勝手が良いというものを選びましょう。
WordPress
WordPressはオープンソースのブログソフトウェアです。PHPというプログラミング言語で開発されており、データベース管理システムとしてMySQLが利用されています。一定の要件を備えたサーバーであれば、WordPress.orgのページから誰でもインストールして使用することが可能です。
元々はブログサイト用に開発されたコンテンツマネジメントシステム(CMS)ですが、現在ではブログ以外にもECサイトなど他の用途にも活用されています。
EC用のテーマ
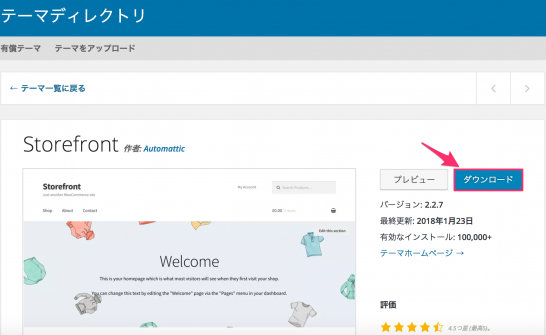
WordPressの世界で「テーマ」というと、完成したサイトの見た目を表示するデザインのことを指します。HTML・CSS・PHP(WordPress関数)で記述された構成ファイルのことを指します。
一から自分で作成することもできますが、WordPressの管理画面からECサイト用のテーマを使うこともできます。Word上記の画像はStore Frontという名前のショッピングサイトに特化したテーマです。
ショッピングカート用のプラグイン
今回のテーマに沿ってWooCommerceを使いましょう。ちなみにStorefrontをインストールすると、WooCommerceをインストールするように管理画面上で案内されます。
決済用のプラグイン
WooCommerceをインストールして設定が完了すると、決済サービスのプラグインとしてStripeかPayPal ExpressCheckoutのいずれか、もしくは両方を使用するか選択をされるように促されます。
Stripe(WooCommerce Stripe Payment Gateway)
顧客はStripeのAPI(= アプリケーションプログラミングインタフェース)を使ってクレジットカード(MasterCard・American Express・Discover・JCB・Diners Club)で決済します。実際に使用するためには、開発者やサイト運営者がStripeのアカウントを別途取得する必要があります。
なおStripeによる決済をテスト環境で試したい場合は、テスト環境用のAPIキーを使用します。
PayPal(WooCommerce PayPal Express Checkout Gateway)
顧客はPayPalのAPIを使ってクレジットカード(Visa・MasterCard・American Express・Discover・JCB・銀聯)、もしくはPayPal口座に入金された電子マネーで決済します。実際に使用するためには、開発者やサイト運営者がPayPalビジネスアカウントを取得する必要があります。
なおPayPalによる決済をテスト環境で試したい場合は、PayPal SandBoxのビジネスアカウントとパーソナルアカウントを使用します。
特定商取引法に基づく氏名等の明示について
ECサイトで商品やサービスを販売することは、特定商取引法の通信販売に該当します。したがって「氏名等の明示の義務付け」などの行政規制(消費者庁)を受けます。
その「氏名等の明示」をするために、TinyMCE Advancedというプラグインを使用します。TinyMCE Advancedの利用方法についてはこちらのページが参考になるでしょう。