本番環境でWordPress + WooCommerceでショッピングサイトを立ち上げて、決済システムとしてStripeを実際に使うためには、テスト環境用のAPIキーを本番環境用のAPIキーに変更する必要があります。今回の記事ではその方法をご紹介します。
テスト用APIキーの確認
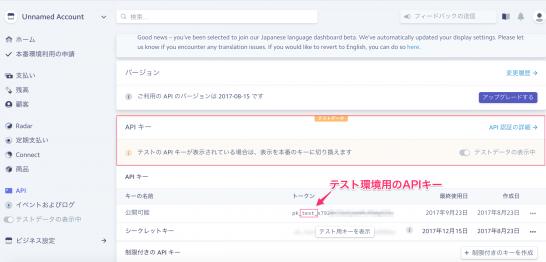
まずStripeのダッシュボードにログインしてテスト環境用のAPIキーを確認しましょう。”APIキー”の表示のところにテストデータと表示がされます。この状態では、本番環境でのStripeによる決済はできません。
ちなみにこの”テストデータ”が表示されているときは、WooCommerceの管理画面で表示されるStripeのAPIキーの欄も「テスト用」として表示されます。
本番環境用へ切りかえる方法
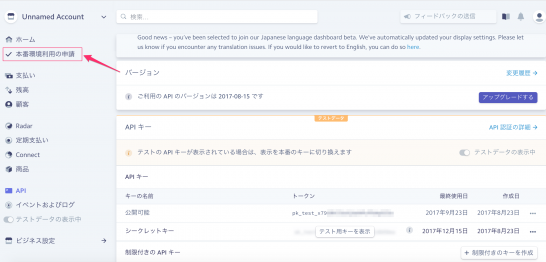
実際にStripeによる決済を可能にするためには、まず本番環境利用の申請をクリックします。
銀行口座の情報など必要事項の入力
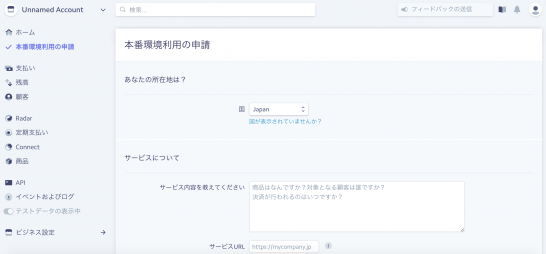
すると、本番環境での利用申請の画面が表示されますので、スクロールしながら関連するURLや住所・名前・電話番号・クレジットカード利用明細で表記される請求名などの必要事項を入力します。
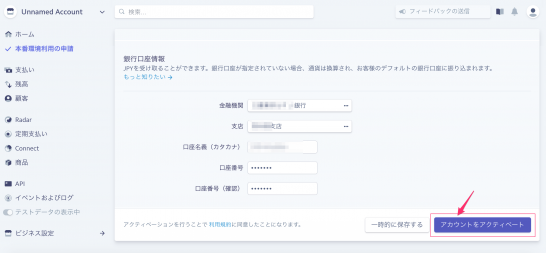
最後にStripeで決済が完了した後に入金される銀行口座の情報を入力して、アクティベートをクリックします。
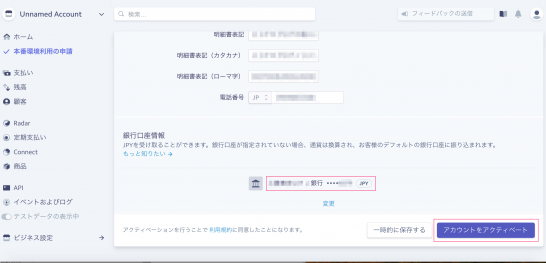
銀行口座での入力が完了すると、このような表示がされます。入力した内容に間違いがなければ、「アカウントをアクティベート」のボタンをクリックします。
本番用アカウントの表示確認
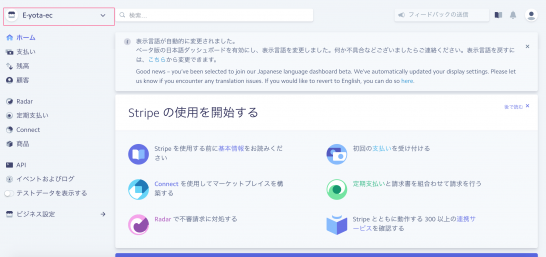
するとそれまでUnnamed Accountだった表記の箇所が、そのStripeに関連づけられたURLがアカウントとして表示されるようになります。
WordPressで本番環境用キーの入力
これまでの作業でStripeのダッシュボードでテスト環境から本番環境に切り替えることができました。次に本番環境用のAPIキーをWordPressのStripe設定画面に入力して、実際にWordPressで決済ができるようにします。
本番用APIキーのコピペ
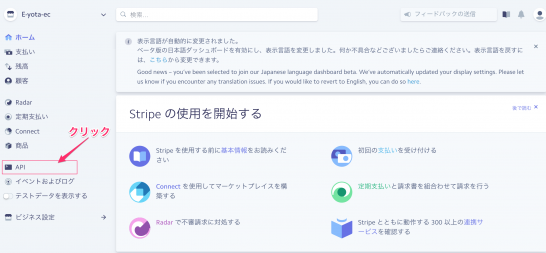
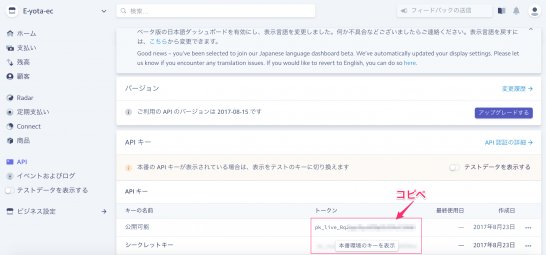
まず本番環境用のダッシュボードでAPIキーをクリックします。
APIキーを確認すると”live”という文字列が入っているAPIキーが表示されています。これらの2つのキーをエディタソフトなどにコピペしておきます。
WordPressダッシュボード内で本番用APIのコピペ
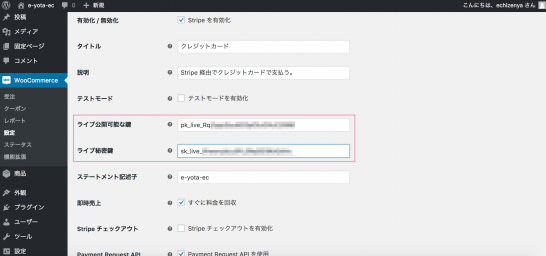
WordPressのダッシュボードに戻って、WooCommerce → 設定 → クレジットカードへ進むとStripeの設定画面が表示されます。その中に、「ライブ公開可能な鍵」と「ライブ秘密鍵」の入力欄があります。その中に先ほどコピペした2つのキーを入力し、「変更を保存」をクリックします。
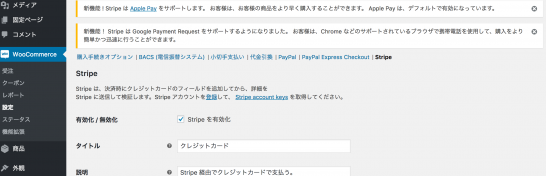
それぞれのキーの入力が完了すると、Stripeの設定画面上部に以下のような表示がされ、WordPress + WooCommerce内でのStripeによる決済が可能となります。
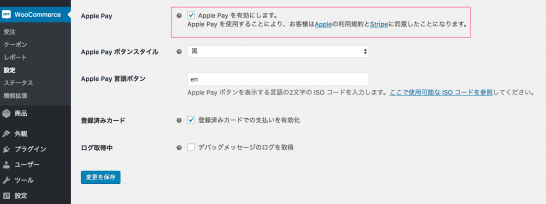
Apple Payによる決済について
もし支払いにApple Payを加えたいときは、Stripeの設定で「Apple Pay を有効にします」にチェックしましょう。