その3の記事ではWordPressで書いたブログ記事をマネタイズするときの決済方法として、functions.phpで定義した関数を使ってPayPalのサーバーレス決済をする方法をご紹介しました。
プラグインでPayPalボタンの表示を制御する
ただ、WordPressのfunctions.phpを使ってClient-side RESTを実装すると、すべての投稿記事に対してPayPalボタンが表示されることになります。記事によってボタンを表示するかしないか、その制御はできません。
長くブログサイトを運営していると、「この記事は古すぎてお客様に十分な解説ができないな」という記事もあったりします。そういうケースでは記事によってPayPalボタンの表示を制御した方が良いことになります。
そこで今回の記事では、ショートコードを記事にはることでPayPalボタンの表示を制御できるプラグインと、その作成方法についてご紹介をします。
PayPal Expresscheckoutプラグインの作成

ではPayPal Expresscheckoutプラグインの作り方をご紹介しましょう。最終的にはその2で紹介したようなべたガキのような感じになれば、個別記事にPayPalボタンが表示されます。ただプラグインを使って同じ状態にするためには、WordPress特有のお作法が必要となります。
プラグインの認識
PayPal Expresscheckoutプラグインに限ったことではありませんが、WordPressでプラグインを作成するためには最低でも2つの要件が必要です。
- “/wp-content/plugins/(プラグインディレクトリ)/PHPファイル”を作成
- PHPファイルにプラグイン情報ヘッダーの記述
具体的には、GitHubに”express.php”を作成して、そのファイルの2行目から14行目に例を示しています。
具体的内容の記述
PayPal Expresscheckoutボタンをショートコードを使って表示させるために必要な要素は、以下の3点です。
- 1. プラグインディレクトリ内で”/js/expresscheckout.js”の作成
- 2. PayPalの”checkout.js”と”/js/expresscheckout.js”を読み込み
- 3. PayPal専用のdivタグを記述する
1. プラグインディレクトリ内で”/js/expresscheckout.js”を作成・記述
[php]
paypal.Button.render({
…
});
[/php]
プラグインディレクトリ内で”/js/expresscheckout.js”ファイルを作成して、上記のスクリプトコードを記述します。”…”となっている箇所は、GitHubで公開しているコードを参考にしてください。
2. PayPalの”checkout.js”と”/js/expresscheckout.js”を読み込み
PayPalでサーバーレス決済をするためには、PayPalのJavaScriptライブラリである”checkout.js”と、1.で作成したJavaScriptファイルをセットで読み込む必要があります。
[php]
function paypal_scripts() {
wp_enqueue_script( ‘paypal-checkout’, ‘https://www.paypalobjects.com/api/checkout.js’ );
wp_enqueue_script( ‘paypal-expresscheckout’, plugin_dir_url( __FILE__ ) . ‘/js/expresscheckout.js’, array( ‘paypal-checkout’ ) );
}
add_action( ‘wp_enqueue_scripts’, ‘paypal_scripts’ );
[/php]
プラグインディレクトリ内で作成した”/js/expresscheckout.js”は、”checkout.js”に依存します。ハンドル名が’paypal-expresscheckout’となっている、wp_enqueue_scriptは第三引数を、’paypal-checkout’として依存関係にあることを示します。
なお、WordPressのCodexのwp enqueue scriptでJQuery に依存するテーマのスクリプトをリンクするという見出しと概要があり、この用例に類似する使い方だと思われますが、その着想や例示についてはWordPressフォーラムで教えていただきました。ありがとうございます。
3. PayPal専用のdivタグを記述する
[php]<div id="paypal-button-container"></div>[/php]
PayPal Expresscheckoutのボタンを表示させるためには、上記のマークアップが必要となります。
[php]
function paypaldiv_func(){
$paypaldiv = ‘<div id="paypal-button-container"></div>’;
return $paypaldiv;
}
add_shortcode( ‘paypaldiv’, ‘paypaldiv_func’ );
[/php]
そこでWordPressのショートコードAPI(add_shortcode)を使い、記事投稿画面に[paypaldiv]と記述することでdivタグのマークアップを制御します。なおここまでのコードは、GitHubにて公開しています。
PayPal Expresscheckoutボタンの動作の確認
ここまでの作業でプラグインとしてPayPal Expresscheckoutボタンが表示され、決済ができるかどうか確認しましょう。
ボタンの表示
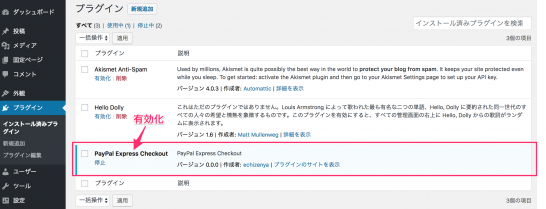
作成したプラグインはWordPressによってプラグインとしての認識がされていますので、機能を有効化しておきます。
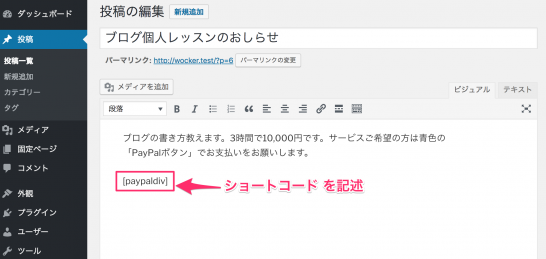
記事の投稿画面に[paypaldiv]のショートコードを貼ります。
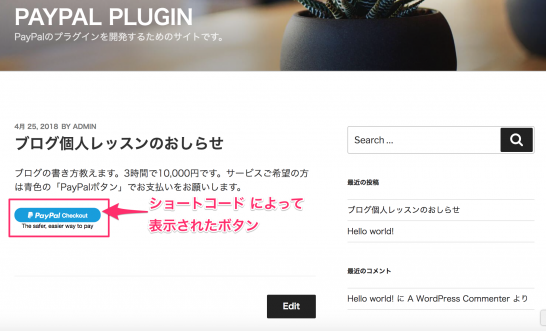
ブラウザで確認するとPayPalボタンの表示がされます。
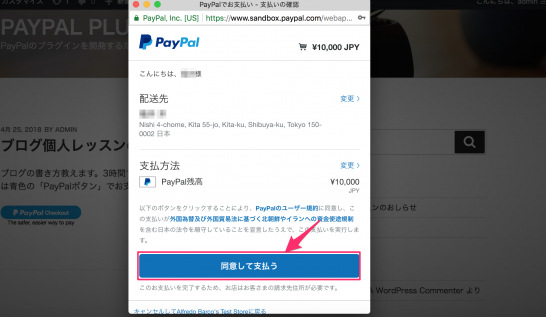
決済の確認
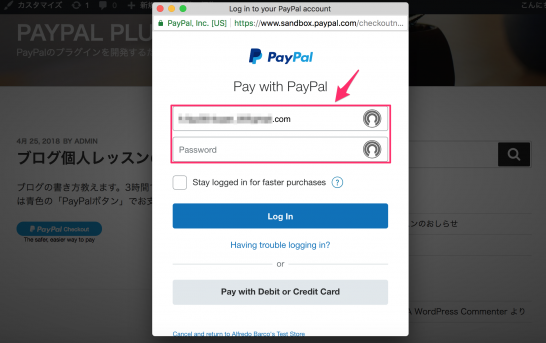
PayPalボタンをクリックするとPayPalのアカウント情報(メールアドレスとパスワード)を入力されるように促されます。
PayPalのアカウント情報を入力すると、WordPressの画面から遷移することなく決済を完了させることができます。