WordPressのブログ記事にPayPalのサーバーレス決済のボタンを表示させてみましょう。なんでそんなことをするのかは、上記の記事を参考にしてください。
サーバーレス決済のスクリプトコード
まずはサーバーレス決済のボタンを表示させるためのJavaScriptコードをPayPal developerの公式ドキュメントで確認しておきましょう。
このページにおいて、右半分の箇所にスクリプトコードが記載されています。ペラいちのホームページに貼り付ける場合、.htmlファイルにこの内容をコピぺするだけでボタンが表示されます。
WordPressサイトへの落とし込み
もっともWordPressのテーマは機能ごとにファイルが分かれています。上記のコードをWordPressのどこかのファイルにそのままコピペすることはできません。
PayPalの見本コードとテーマファイルの機能に合わせて、コピペする必要があります。PayPalのコードをWordPressのどこにコピペすれば良いのか具体的に説明していきましょう。
JavaScriptライブラリのコピペ
PayPalの決済画面を表示するために必要なオブジェクト・プロパティ・メソッドが定義されている、checkout.jsというライブラリがWeb上で公開されています。このライブラリをheadタグ内で読み取って、JavaScriptのコードに反映できるようにします。
[php]
<script src="https://www.paypalobjects.com/api/checkout.js"></script>
[/php]
このscriptタグをWordPressの公式テーマであるTwenty Seventeenにコピペする場合、header.phpに記述されている”“の直前で21行目にコピペしましょう。
divタグのコピペ
実際のスクリプトコードをコピペする直前に、”paypal-button-container”というid名を持つdivタグをコピペします
[php]
<div id="paypal-button-container"></div>
[/php]
このid名のdivタグがない場合、PayPalのボタンは表示されない仕様になっています。Twenty Seventeenにコピペする場合、”/template-parts/post/content.php”の74行目にコピペします。
スクリプトコードの記述
divタグの下にscriptタグを記述してボタンの色や決済する金額などを決めます。
[php]
<script>
paypal.Button.render({
…
});
</script>
[/php]
上述したdivタグの前に記述しますので、Twenty Seventeenにコピペする場合、”/template-parts/post/content.php”の75行目から121行目にかけてコピペします。
このスクリプトコードをあえて日本語に訳すると、「PayPalのButtonオブジェクトを読み取ります。その中身は…」となります。その中で多数のプロパティ(プロパティとプロパティ値)が使われていますが、詳細はPayPaldeveloperの公式ドキュメントで確認することができます。
条件分岐タグの挿入
[php]
<?php if ( is_single() ) : ?>
<div id="paypal-button-container"></div>
<script>
paypal.Button.render({
…
});
</script>
<?php endif; ?>
[/php]
divタグとscriptタグの閉じタグをはさみこむような感じで、is_single()で条件分岐させます。これはPayPalやWordPressの仕様というよりはTwenty Seventeenに特有の仕様によるためです。73行目と122行目にそれぞれ条件分岐の始まりと終わりを記述しましょう。
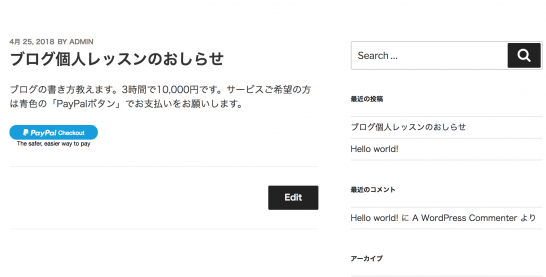
PayPalボタンの貼り付け完了
ここまでの作業が完了すると、WordPressの各記事ごとにPayPalのボタンが表示されるようになります。スクリプトコードではSandBoxのアクセストークンを使用しています。ご自身のWordPressの開発環境で、PayPal決済ができるかどうか確認してみましょう。