JavaScript– tag –
-

WordPress「オプション付き投げ銭プラグイン」の作り方 実行環境とclient IDを管理画面から入力〜その3(プラグインの完成)
前回の記事では、プラグイン管理ページのマークアップと設定項目の初期化を行いました。今回の記事では、プラグイン管理画面に入力したデータが操作に正しく反映させる作業を行います。なお、今回の記事はWordPressフォーラムで質問していただいた回答をも... -

WordPress「オプション付き投げ銭プラグイン」の作り方 実行環境とclient IDを管理画面から入力〜その2(プラグイン管理ページのマークアップと設定項目の初期化)
前回はプラグイン管理ページそのものを作成しました。今回はその管理ページに実行環境を選択するリストボックスと、client IDを入力するためのテキストボックスを作成します。合わせて選択した実行環境とclient IDをデータベースに格納するための方法につ... -

WordPress「オプション付き投げ銭プラグイン」の作り方 実行環境とclient IDを管理画面から入力〜その1(サブメニューとプラグイン管理ページの作成)
先日、「オプション付き投げ銭プラグイン」の作り方という記事を書きました。このプラグインのミソは、記事中に価格・通貨の種類などの情報を記入したショートコードを入力することで、PayPalの販売ボタン(PayPal ExpressCheckout)が表示されることです... -

GoogleのFirebaseで学習するECMAScript6のアロー関数
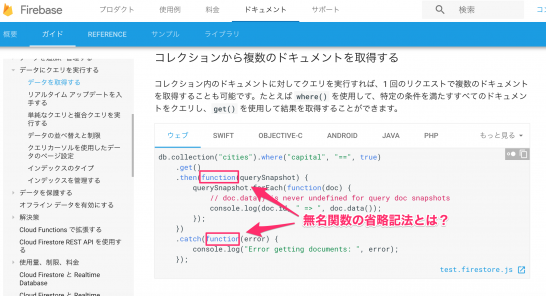
Ecma Internationalのもとで標準化手続きなどが行われている、ECMAScript6(ECMAScript 2015)では、JavaScriptの関数機能が拡張されています。その1つであるアロー関数について、GoogleのFirebaseを通して学習しましょう。 Firebaseの無名関数をアロー関数... -

JavaScriptで学習する関数の引数の値渡しと参照渡しについて
JavaScriptでは関数の実引数を仮引数に渡す場合、データ型によって結果が挙動が異なります。プリミティブ型のデータ型を渡すときは値渡しになり、オブジェクト型のデータ型を渡すときは参照渡しになります。 プリミティブ型とオブジェクト型の特徴 それで... -

JavaScriptで学習する関数処理の順番
JavaScriptのプログラミング言語において関数内の処理について値を返したい場合、"return"を使うとされています。 console.logで戻り値の確認をする [php] function double(x) { return x * 2; } console.log(double(5)); // 10 [/php] 例えば、上記コード... -

GoogleのFirebaseで学習するJavaScriptのインターフェースメソッド
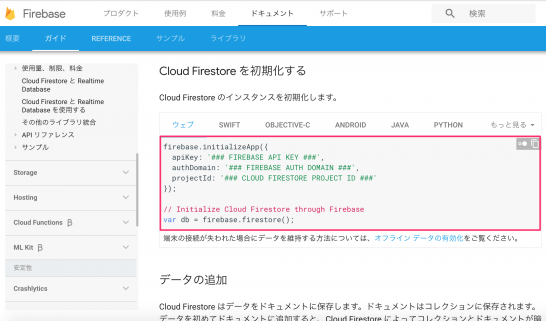
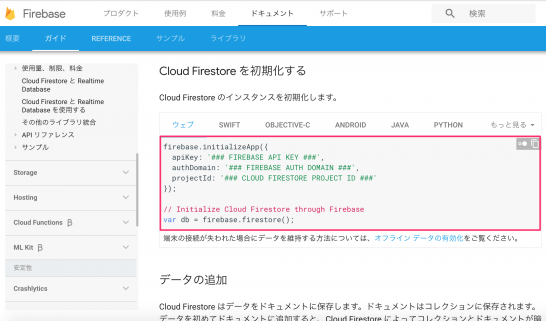
[php] firebase.initializeApp({ apiKey: '### FIREBASE API KEY ###', authDomain: '### FIREBASE AUTH DOMAIN ###', projectId: '### CLOUD FIRESTORE PROJECT ID ###' }); // Initialize Cloud Firestore through Firebase var db = firebase.firestore... -

GoogleのFirebaseで学習するJavaScriptの名前空間と静的メソッド
GoogleのFirebaseでCloud Firestoreを初期化するにあたり、まず「おまじない」を唱えなければなりません。 [php] firebase.initializeApp({ apiKey: '### FIREBASE API KEY ###', authDomain: '### FIREBASE AUTH DOMAIN ###', projectId: '### CLOUD FIRE... -

GoogleのFirebaseで学習するJavaScriptの変数宣言子 ~ let, constの特徴とvarとの違い
2018年6月21日にプログラミング学習動画のドットインストールで、JavaScriptで学ぶFirebase入門というレッスンが公開されました。 "const"と"var" 2つの宣言子の使用例 [php] const config = { apiKey: "hogehogefugafuga", authDomain: "m... -

WordPressの「オプション付き投げ銭プラグイン」の作り方(ショートコードの活用)
https://e-yota.com/webservice/wordpress_nagesenplugin_paypal_3/ 先日、PayPalのClient Side Express Checkout using RESTを使って、「投げ銭プラグイン」を作る記事を書きました。ただこのプラグインは、価格・通貨・色・サイズを自分で指定することは... -

WordPressの「投げ銭プラグイン」を作ってみよう(その3)~ 管理画面で選択した要素(変数)の受け渡しについて
https://e-yota.com/webservice/wordpress_nagesenplugin_paypal_2/ その2の続きです。引き続きユーザーが管理画面で選択したPayPalボタンの色を、送信できるようにコーディングを進めていきましょう。 inputタグの追加 [php] <input type="hidden... -

PayPalのClient Side RestでJavaScriptの文法を学習する
PayPal Checkout Integration Patternsで、PayPalの決済ボタンを表示するためのJavaScriptのコードが公開されています。このコードをサーバーにアップしているファイルにコピペすると、PayPalのJavaScript決済(Client Side Rest)が可能になります。 PayP... -

WordPressの「投げ銭プラグイン」を作ってみよう(その2)~プラグイン管理画面の表示と設定
https://e-yota.com/webservice/wordpress_nagesenplugin_paypal_1/ 前回の記事では「投げ銭」の意味について、法律・経済・歴史の観点から考察しました。今回はWordPress書いた記事をさらに詳細に説明するサービスを想定して、PayPalのサーバーレス決済(... -

WordPressの「投げ銭プラグイン」を作ってみよう(その1)~ 「投げ銭」考察
WordPress界隈の人とお話をしていると、「自分が書いたブログ記事や創作したイラスト・デザインについて投げ銭してもらえると良いよね〜」という話をよく聞きます。自分もその考え方には大賛成です。ぜひともエコテキブログの記事にもたくさんの方から「投... -

WordPressで書いたブログ記事をマネタイズする(その4) ~ プラグインを使ってPayPalのサーバーレス決済(Client-side REST)
https://e-yota.com/webservice/wordpress_blog_monetize_3 その3の記事ではWordPressで書いたブログ記事をマネタイズするときの決済方法として、functions.phpで定義した関数を使ってPayPalのサーバーレス決済をする方法をご紹介しました。 プラグインでP...