Ecma Internationalのもとで標準化手続きなどが行われている、ECMAScript6(ECMAScript 2015)では、JavaScriptの関数機能が拡張されています。その1つであるアロー関数について、GoogleのFirebaseを通して学習しましょう。
Firebaseの無名関数をアロー関数に書き直す
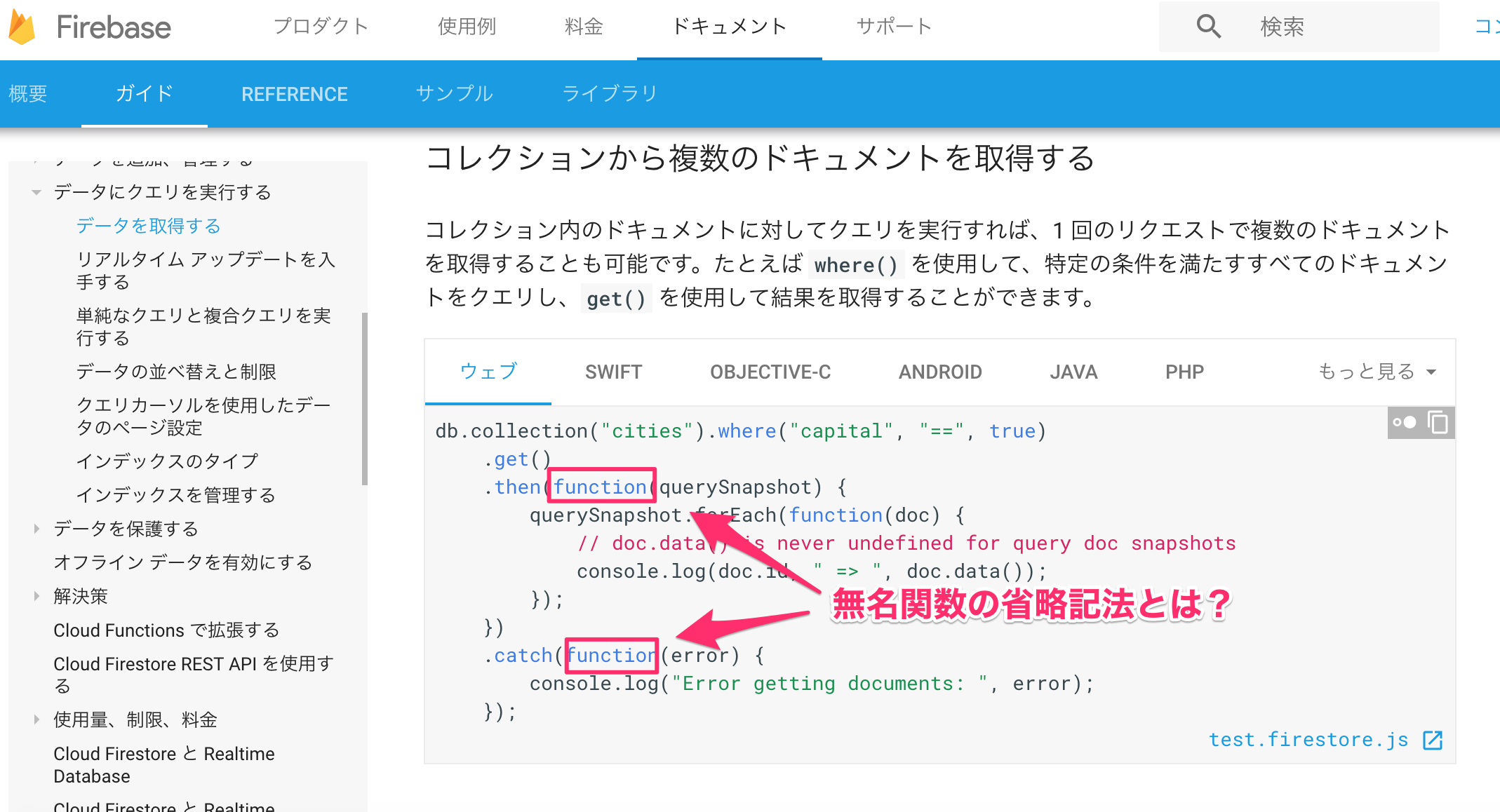
Firebaseのガイドにコレクションから複数のドキュメントを取得するというページがあります。
[php]
db.collection("cities").where("capital", "==", true)
.get()
.then(function(querySnapshot) {
querySnapshot.forEach(function(doc) {
// doc.data() is never undefined for query doc snapshots
console.log(doc.id, " => ", doc.data());
});
})
.catch(function(error) {
console.log("Error getting documents: ", error);
});
[/php]
スクリプトをそのまま引用させていただきました。
[php]
db.collection("cities").where("capital", "==", true)
.get()
.then( querySnapshot => {
querySnapshot.forEach(function(doc) {
// doc.data() is never undefined for query doc snapshots
console.log(doc.id, " => ", doc.data());
});
})
.catch( error => {
console.log("Error getting documents: ", error);
});
[/php]
このスクリプトをアロー関数で書き直すとこんな感じになります。アロー関数とは無名関数の省略記法のことを指します。
無名関数の省略方法について
[php]
var f = function(x) { return x*x; };
var f = (x) => { return x*x; };
var f = x => { return x*x; };
[/php]
Firebaseを使わずにもっと単純な関数にすると1行目と、2・3行目の関数はほぼ等価です。2行目の省略記法は最も典型的な省略記法です。無名関数内に1つ以上の引数がある場合、”function”の代わりに、”=>(アロー)”を記述することができます。
また無名関数内の引数が1つしかない場合は、”function”に加えて”()(丸かっこ)”も省略できます。
アロー関数と無名関数
上述したようにアロー関数と無名関数は、全く同じではありません。以下の点について両者は異なります。
- thisの値について
- arguments変数について
- コンストラクタについて
- yieldキーワードについて
詳細はMDNのリンクにまとめらています。興味のある方はぜひ参考にしてください。