先日、「オプション付き投げ銭プラグイン」の作り方という記事を書きました。このプラグインのミソは、記事中に価格・通貨の種類などの情報を記入したショートコードを入力することで、PayPalの販売ボタン(PayPal ExpressCheckout)が表示されることです。
「オプション付き投げ銭プラグイン」の欠点
ただし、このプラグインは実行環境の文字列(sandbox or production)とclient IDという固有の値を、ブログの運営者(サービスの販売者)がPHPのファイルに直接入力しなければなりません。PHPファイルの取り扱いに慣れている方ならば難しい作業ではありませんが、ファイルの書き換えを必要とするプラグインは万人向けの拡張機能とは言えないでしょう。
そこで今回の一連のシリーズでは、実行環境の文字列とclient IDをWordPressの管理画面から設定できるよう、「オプション付き投げ銭プラグイン」のコードを「オプション付き投げ銭プラグイン」の作り方という記事のときから改良します。
プラグインサブメニューと管理画面の作成
プラグインの設定をWordPressの管理画面から行うので、当該ページのメニューと管理画面を作成します。プラグインのヘッダーファイルに全てを記述するとファイルの見通しが悪くなるので、express.phpとは別にexpress_admin.phpを作成します。
express.php側の記述
[php]
// 管理画面の表示
function paypalexpresscheckout_add_admin_menu(){
add_submenu_page(‘plugins.php’,’PayPal Express Checkoutの設定’,’PayPal Express Checkoutの設定’, ‘administrator’, __FILE__, ‘paypalexpresscheckout_admin_menu’);
}
add_action(‘admin_menu’, ‘paypalexpresscheckout_add_admin_menu’);
require_once(__DIR__ . ‘/express_admin.php’);
[/php]
add_submenu_page関数を使って、admin_menuフックのときに設定ページが表示されるようにします
express_admin.php側の記述
[php]
<?php
function paypalexpresscheckout_admin_menu() {
echo "Hello World";
}
paypalexpresscheckout_admin_menu();
[/php]
express.phpで記述したadd_submenu_page関数の第六引数で使われている、’paypalexpresscheckout_admin_menu’が独自関数として動作するかどうか確認します。動作確認だけなので、とりあえず”Hello World”を表示する簡単な処理にしておきます。
管理画面の確認
ここまでの記述でWordPressの管理画面を確認しましょう。
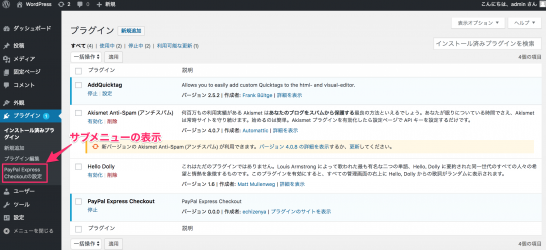
WordPressの管理画面からプラグインをクリックすると、”PayPal Express Checkoutの設定”がサブメニューとして表示がされます。
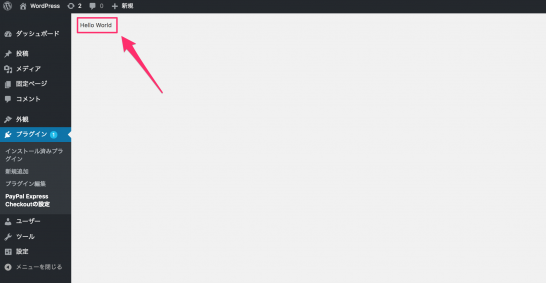
またその”PayPal Express Checkoutの設定”をクリックすると、プラグインの設定画面に遷移して”Hello World”が表示されています。プラグインの管理画面が新たに設定できたことが分かります。なお今回の記事で紹介したコードはGitHubで公開しています。
その2に続きます。