JavaScript– tag –
-

Font Awesome 4系から5系に変えるメリット(PageSpeed Insights対策)と変更方法(擬似要素から派生するsvgタグにスタイルを当てる方法)
最近、エコテキブログでFont Awesome 4系のフォントアイコンをFont Awesome 5系のSVGアイコンに変えました。4系はWebフォントを使いますが、5系はSVGとJavaScriptと組み合わせて使うことができるようになっています。 Font Awesome 5 がリリースされた — ... -

さくらクラブ「いろいろ初心者もくもく勉強会の日」のお知らせ(3・4月分) #さくらクラブ #さくらインターネット
さくらインターネット株式会社から派生したコミュニティの「さくらクラブ」では「いろいろ初心者もくもく勉強会の日」という名前でもくもく会を定期的に行なっています。 もくもく会とは? もくもく会とは、参加者各自で課題や仕事などを持ち寄って自習や... -

JavaScript typeof演算子の関数型戻り値について 〜 functionを使った関数とアロー関数の比較
ドットインストールの「詳解JavaScript 基礎文法編 #10 データ型について見ていこう」を学習していると、データ型を調べるためにtypeof演算子としてが紹介されています。 JavaScriptにtypeof演算子があること自体、初めて知りました。調べているとそのこと... -

JavaScript(ECMAScript2015) クラス構文の継承では子クラスのコンストラクタが親クラスのコンストラクタに上書きされる
JavaScript(ECMAScript2015)のクラス構文では、クラスの継承が使えます。ですがクラスの継承では子クラスのコンストラクタは親クラスのコンストラクタを上書きするため、不用意に使うと意図せざる結果が出力されます。 親クラスを継承するときのコンスト... -

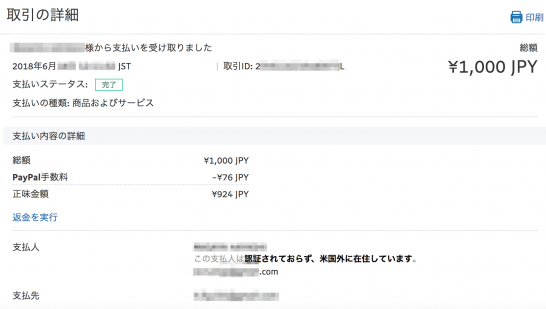
PayPal Payment APIに保存されているPayPal.Meの販売情報をNode.jsで取得する方法
先日、「PayPal Payment APIに保存されているPayPal.Meの販売情報をcurlコマンドで取得する方法」という記事を書きました。今回はcurlコマンドではなく、Node.jsで取得するコードを紹介します。 作業の手順について Node.jsで販売情報を取得するまでの手順... -

さくらクラブ 2019年2月号第1回 JavaScript(ECMAScript2015)初心者もくもく勉強会の日を行いました #JavaScript #さくらインターネット #さくらクラブ
2019年2月2日(土)14:00~18:00にさくらインターネット本社オープンスペースにて、「2019年2月号第1回 JavaScript(ECMAScript2015)初心者もくもく勉強会の日」を行いました。 https://twitter.com/echizenya_yota/status/1091508372044566528 「JavaScri... -

JavaScriptのオブジェクトをデバッグしたときに出力される”__proto__: Object”はObjectコンストラクタのプロパティとメソッド
ドットインストールの「詳解JavaScript オブジェクト編 (全23回) #03 オブジェクトを作ってみよう」を学習していると、動画の終盤でオブジェクトをデバッグして説明している箇所があります。 ただデバッグした結果として出力される"__proto__: Object"につ... -

JavaScriptのWeb Workers APIを「社長」と「従業員」の例で説明する〜メインファイルとWorkerファイルの関係について
先日、「WordPress + AMP(Accelerated Mobile Pages) + PWA(プログレッシブ ウェブアプリ)でWordPressサイトの高速化について考えてみた」という記事を書きました。 Service Worker の紹介 Google developers このうちPWA(プログレッシブ ウェブアプ... -

Google Chrome内蔵マイク(Built-in)を使用するときに「確認」を取らず音声認識させる方法
JavaScriptのWeb Speech APIを使ってGoogle Chromeの音声認識サービスを作りました。ただ使うたびにGoogle Chromeが使用の確認(許可・ブロック)を求めてきます。 音声認識が1回だけであればさほど気になりませんが、連続で音声認識を行うときは非常にわ... -

SendGridでトランザクションメールを送信する方法(その4)〜PHPでメール送信
前回の記事ではSendGridのトランザクションメールを送信するために、macOSのターミナルからcurlコマンドを使って送信しました。今回の記事ではPHPを使ってトランザクションメールを送信する方法をご紹介します。 PHPでトランザクションメールを送信する PH... -

SendGridでトランザクションメールを送信する方法(その3)〜Node.jsでメール送信
前回の記事ではSendGridのトランザクションメールを送信するために、macOSのターミナルからcurlコマンドを使って送信しました。今回の記事ではNode.jsを使ってトランザクションメールを送信する方法をご紹介します。 Node.jsでトランザクションメールを送... -

ReactとJavaScriptの文法 ~ 即時関数について
Reactの公式ドキュメントでGetting Startedを読むと、このような文章があります。 We recommend going through this JavaScript overview to check your knowledge level. It will take you between 30 minutes and an hour but you will feel more confid... -

ReactとJavaScriptの文法 ~ 三項演算子(条件演算子)について
Reactの公式ドキュメントでGetting Startedを読むと、このような文章があります。 We recommend going through this JavaScript overview to check your knowledge level. It will take you between 30 minutes and an hour but you will feel more confid... -

ReactとJavaScriptの文法 ~ 配列・配列オブジェクト
Reactの公式ドキュメントでGetting Startedを読むと、このような文章があります。 We recommend going through this JavaScript overview to check your knowledge level. It will take you between 30 minutes and an hour but you will feel more confid... -

JavaScriptの文法 アンダーバーがついているアクセッサプロパティは外部からプロパティ値を操作されない
[php] var person = { _name: "Tom", get name() { return this._name; }, set name(value) { var str = value; this._name = str; } }; console.log(person.name); // Tom person.name = "Bob"; console.log(person.name); // Bob [...