ドットインストールの「詳解JavaScript オブジェクト編 (全23回) #03 オブジェクトを作ってみよう」を学習していると、動画の終盤でオブジェクトをデバッグして説明している箇所があります。
ただデバッグした結果として出力される”__proto__: Object“について、はあまり踏み込んで説明されていませんでした。今回の記事では”__proto__: Object”についてもう少し詳しく説明しましょう。
“__proto__: Object”の表示
[php]
const person = {
name: ‘echizenya’,
score: 99,
}
console.log(person);
[/php]
上記のコードを例とします。ドットインストールのレッスン動画とオブジェクト変数の名前とプロパティ値が異なりますが、データの構造は同じです。
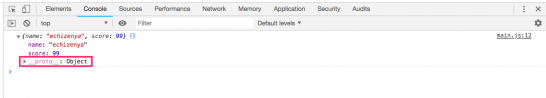
オブジェクト変数の”person”をコンソール画面上に表示すると、こんな感じになります。
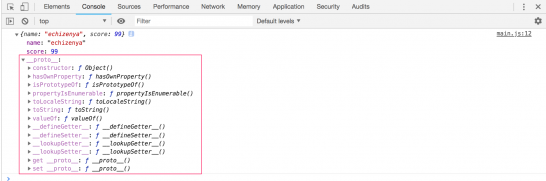
さらに”__proto__: Object”の左についている三角印をクリックすると、なにやらいろいろな文字列が表示されます。
“__proto__: Object”の意味
では”__proto__: Object”とはどう言う意味なのでしょうか?ひとことで説明すると、Objectコンストラクタのプロパティとメソッドの一覧です。
Objectコンストラクタとは
次に調べなければならないことは、Objectコンストラクタの役割です。Objectコンストラクタには以下の2つの役割があります。
- 汎用的なオブジェクトを操作するメソッドやプロパティを提供すること
- 組み込みコンストラクタのインスタンスで可能なメソッドを提供すること
Objectコンストラクタのプロパティとメソッド
ざっくりと説明すると、”__proto__: Object”の三角印をクリックしたとき、直下に表示される”constructor”のみがプロパティです。その残りがすべてメソッドとなります。
Objectコンストラクタのプロパティとメソッドの詳しい役割や機能については、公式ドキュメントのMDNでも説明されています。エコテキブログで説明するよりも公式ドキュメントを読んだ方が良いと思いますので、リンクを貼っておきます。ご興味のある方は参考にしてください。