[php]
var person = {
_name: "Tom",
get name() {
return this._name;
},
set name(value) {
var str = value;
this._name = str;
}
};
console.log(person.name); // Tom
person.name = "Bob";
console.log(person.name); // Bob
[/php]
「徹底マスター JavaScriptの教科書」のP.247でアクセッサプロパティの説明を読んでいると上記のようなコードが紹介されています(説明を分かりやすくするためにコードの一部を変更して記述しています)。
この中で注目すべきは、”_name”です。なぜプロパティに”_(アンダーバー)”がついているのでしょうか?単に値を格納するためのプロパティであれば、”_”は不要です。
アクセッサプロパティについて
アンダーバーがつくプロパティのことをアクセッサプロパティと言います。ここで言うアクセッサとはオブジェクト内部のプロパティ値に、外部からアクセスするメソッドのことを指します。言い換えればアクセッサはプロパティを外部から容易に操作できないようにする仕組みのことです。
上記のコードに基づいて説明すると、ゲッター関数(getter)でアクセッサプロパティ値(this._name)を読み出し、セッター関数で新しいアクセッサプロパティ値を書き込んで、容易にデータが変更されることを防いでいます。そのプロパティがアクセッサプロパティの場合、通常のプロパティと区別するために”_”がつけられています。
[php]
<?php
class Person {
private $_name;
}
[/php]
ちなみに他のプログラミング言語で言うと、PHPのアクセス修飾子のひとつである、”private”とよく似ています。
アクセッサプロパティのアンダーバーを外すと
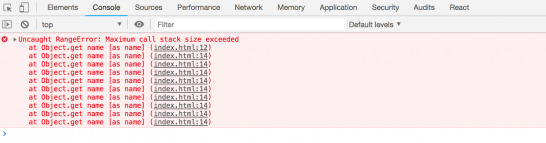
もし”name”の前から”_”を外して、コンソール画面を確認するとこのようなエラー画面が表示されます。ちなみに、Google JavaScriptスタイルガイドでも、アクセッサプロパティのアンダーバー記法について言及されています。ご興味のある方は参考にしてください。
Properties and methods - Private properties and methods should be named with a trailing underscore. - Protected properties and methods should be named without a trailing underscore (like public ones).