プログラミング学習– tag –
-

さくらクラブ「いろいろ初心者もくもく勉強会の日」のお知らせ(3・4月分) #さくらクラブ #さくらインターネット
さくらインターネット株式会社から派生したコミュニティの「さくらクラブ」では「いろいろ初心者もくもく勉強会の日」という名前でもくもく会を定期的に行なっています。 もくもく会とは? もくもく会とは、参加者各自で課題や仕事などを持ち寄って自習や... -

WordCamp Osaka 2019実行委員募集のお知らせ #wordcamp
2019年2月23日(土)に大阪市中央区にあるファーストサーバ株式会社にて、「WordCamp Osaka 2019を企てる会」が開催されました。現在、WordCamp Osaka 2019実行委員会は実行委員に志願してくれる方を絶賛募集中です。 「WordCamp Osaka 2019を企てる会」 c... -

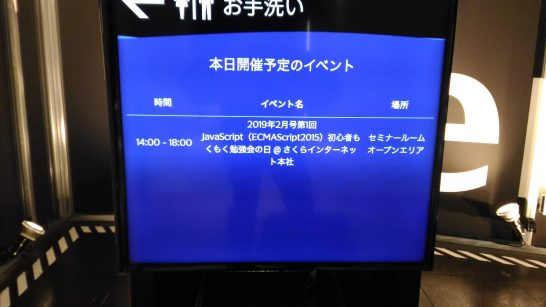
さくらクラブ 2019年2月号第1回 JavaScript(ECMAScript2015)初心者もくもく勉強会の日を行いました #JavaScript #さくらインターネット #さくらクラブ
2019年2月2日(土)14:00~18:00にさくらインターネット本社オープンスペースにて、「2019年2月号第1回 JavaScript(ECMAScript2015)初心者もくもく勉強会の日」を行いました。 https://twitter.com/echizenya_yota/status/1091508372044566528 「JavaScri... -

ReactとJavaScriptの文法 ~ 即時関数について
Reactの公式ドキュメントでGetting Startedを読むと、このような文章があります。 We recommend going through this JavaScript overview to check your knowledge level. It will take you between 30 minutes and an hour but you will feel more confid... -

ReactとJavaScriptの文法 ~ 三項演算子(条件演算子)について
Reactの公式ドキュメントでGetting Startedを読むと、このような文章があります。 We recommend going through this JavaScript overview to check your knowledge level. It will take you between 30 minutes and an hour but you will feel more confid... -

ReactとJavaScriptの文法 ~ 配列・配列オブジェクト
Reactの公式ドキュメントでGetting Startedを読むと、このような文章があります。 We recommend going through this JavaScript overview to check your knowledge level. It will take you between 30 minutes and an hour but you will feel more confid... -

ReactとJavaScriptの文法 ~ イベントハンドラの設定
Reactの公式ドキュメントでGetting Startedを読むと、このような文章があります。 We recommend going through this JavaScript overview to check your knowledge level. It will take you between 30 minutes and an hour but you will feel more confid... -

ReactとJavaScriptの文法 ~ 関数と関数コンポーネント
Reactの公式ドキュメントでGetting Startedを読むと、このような文章があります。 We recommend going through this JavaScript overview to check your knowledge level. It will take you between 30 minutes and an hour but you will feel more confid... -

Reactと新しいJavaScriptの文法(ECMAScript6)~ クラス構文について
UIを作るためのJavaScriptライブラリであるReactの公式ドキュメントでは、JavaScriptの新しい規格であるECMAScript6(ECMAScript2015)で記述されています。WikipediaでECMAScriptについて調べてみると、冒頭でこのように説明されています。 ECMAScript(... -

ReactとJavaScriptの文法 ~ オブジェクトリテラルについて
Reactの公式ドキュメントでGetting Startedを読むと、このような文章があります。 We recommend going through this JavaScript overview to check your knowledge level. It will take you between 30 minutes and an hour but you will feel more confid... -

ReactとJavaScriptの文法 ~ ReactDOMとWindowオブジェクト
Reactの公式ドキュメントでGetting Startedを読むと、このような文章があります。 We recommend going through this JavaScript overview to check your knowledge level. It will take you between 30 minutes and an hour but you will feel more confid... -

Reactと新しいJavaScriptの文法(ECMAScript6)~ const宣言子について
UIを作るためのJavaScriptライブラリであるReactの公式ドキュメントでは、JavaScriptの新しい規格であるECMAScript6(ECMAScript2015)で記述されています。WikipediaでECMAScriptについて調べてみると、冒頭でこのように説明されています。 ECMAScript(... -

Reactと新しいJavaScriptの文法(ECMAScript6)~ アロー関数式について
UIを作るためのJavaScriptライブラリであるReactの公式ドキュメントでは、JavaScriptの新しい規格であるECMAScript6(ECMAScript2015)で記述されています。WikipediaでECMAScriptについて調べてみると、冒頭でこのように説明されています。 ECMAScript(... -

WordCamp Osaka 2018だよ、 6月2日(土)、3日(日) 関西大学梅田キャンパスに全員集合!#wordcamp #wcosaka2018
https://2018.osaka.wordcamp.org/hello_maidowapuu/ まいど!今年も(関西地区の)WordCampの季節がやってきましたね〜。今年は6月2日(土)と6月3日(日)に関西大学梅田キャンパス KANDAI Me RISEで、WordCamp Osaka 2018を開催します。 ちなみに自分はWord... -

Stripeの決済画面とJavaScriptのAjax(非同期通信)について #JP_Stripes
決済サービスのStripeで最も特徴的なところは、決済をしてもStripeの画面には遷移しないことです。ネットショッピングでお買い物をしたユーザーからすると、全てそのネットショップで決済が完結しているように見えます。 非同期通信(JavaScript)と同期通...