UIを作るためのJavaScriptライブラリであるReactの公式ドキュメントでは、JavaScriptの新しい規格であるECMAScript6(ECMAScript2015)で記述されています。WikipediaでECMAScriptについて調べてみると、冒頭でこのように説明されています。
ECMAScript(エクマスクリプト)は、JavaScriptの標準であり、Ecma Internationalのもとで標準化手続きなどが行われている。
他言語の機能が取り入れられたECMAScript6
Wikipediaの説明だけでは分かりにくいかもしれませんね。もう少し踏み込んだ説明をすると、ECMAScript6はそれまでのJavaScriptの言語仕様を温存しつつ、多言語で実現されていたさまざまな最新機能が取り入れらています。
ECMAScript6にはブロックスコープや配列の分割代入などさまざまな新機能がありますが、その中でも今回はクラス構文についてご紹介します。
クラス構文について
クラス構文とはコンストラクタの糖衣構文(シンタックスシュガー)です。コンストラクタとはオブジェクトを初期化して使えるようにする関数で、糖衣構文とはよりシンプルでわかりやすい書き方で書く構文のことを言います。
クラス構文の基本
[php]
class Greet {
constructor(name) {
this.name = name;
}
hi() {
return "Hi, " + this.name;
}
}
var g = new Greet("echizenya");
console.log(g.hi()); // Hi, echizenya
[/php]
上記のクラス構文はコンストラクタ関数であるGreetを定義していますコンストラクタ関数によって仮引数の”name”は、オブジェクトの”name”として扱われることになります。そのオブジェクトの”name”を使って、hiメソッド”Hi, (名前)”が表示されます。
new演算子でインスタンスを生成することによって、ブラウザのコンソール画面で確認すると、”Hi, echizenya”が表示されます。
継承によるクラスの拡張
[php]
class Hello extends Greet {
sayHello() {
return "Hello, " + this.name;
}
}
var h = new Hello("yota");
console.log(h.sayHello());
[/php]
クラス構文にextendsキーワードを追加すると、他のコンストラクタやメソッドを継承し、新しいメソッドの追加・拡張ができます。上記の例ではHelloクラスの宣言文が、Greetクラスのコンストラクタを継承しています。そのためHelloクラスではコンストラクタの定義が省略されています。
Helloクラスの宣言文にあるsayHello関数では、”name”オブジェクトがそのまま使われて、ブラウザのコンソール画面では”Hello, yota”が表示されます。
Reactのクラス構文
ECMAScript6のクラス構文にもとづいて、Reactの公式ドキュメントに掲載されているToggleというクラスを確認しましょう。
React.ComponentからToggleへの継承
[php]
class Toggle extends React.Component {
}
[/php]
class宣言子と波括弧でReact.Componentクラスから継承したToggleクラスを宣言します。
コンストラクタ関数の作成
[php]
constructor(props) {
}
[/php]
次にオブジェクトを初期化して使えるようにするために、props(プロパティ)を仮引数としたコンストラクタ関数を定義します。
コンストラクタ関数の定義
[php]
super(props);
this.state = {isToggleOn: true};
[/php]
Reactのコンストラクタ関数では”super()”を使って、最初に必ず親クラスの呼び出します。”super()”についてはMDNのドキュメントを参考にしてください。
“{isToggleOn: true}”というボタンの状態を示すプロパティを”this.state”に代入します。stateとはUIの書き換えをするために必要なComponentを保持するためのプロパティです。Toggleクラスのプロパティであることを示すためにthisキーワードを用います。
bindメソッドの使用について
[php]
// This binding is necessary to make `this` work in the callback
this.handleClick = this.handleClick.bind(this);
[/php]
公式ドキュメントではコンストラクタ関数の下にこの1行が最後に加えられています。これはメソッドを要素(この場合はonClick要素)の中で使ってもエラーにしないためにbindメソッドを使ってクラスを挟むという形にしています。
handleClickメソッドについて
[php]
handleClick() {
}
[/php]
クラスの中で使われる”handleClick()”はメソッドと呼ばれます。ECMAScript6で言えば、先述したhiメソッドやsayHelloメソッドが相当します。
setStateについて
[php]
this.setState(state => ({
isToggleOn: !state.isToggleOn
}));
[/php]
handleClickメソッドでは、setStateメソッドによって現在の状態を変更するように定義をします。”state => ({})”となっている箇所がありますが、アロー関数式において引数が1つしかない場合は、引数(state)を囲む丸括弧は省略が可能です。
公式ドキュメントの実行結果
[php]
render() {
return (
<button onClick={this.handleClick}>
{this.state.isToggleOn ? ‘ON’ : ‘OFF’}
</button>
);
}
[/php]
最後にrenderメソッドで読み込みます。
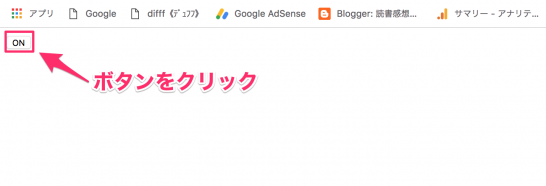
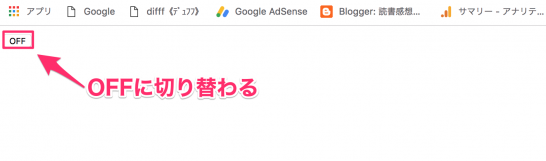
このコードを実行するとWebブラウザ上でボタンが表示され、クリックするとONとOFFが切り替わります。