オブジェクト– tag –
-

BraintreeSDKを利用してPayPal ExpressCheckoutを実装する その15(BraintreeSDKによる決済内容の確認)
その14ではBraintreeSDKによる決済確認画面の表示についてご説明をしました。次は取引内容の確認をしてみましょう。なお、今回の記事は以下の3つのページを参考にしています。 PayPal | Server-Side Implementation | Node.js - Braintree Developer Docum... -

BraintreeSDKを利用してPayPal ExpressCheckoutを実装する その14(BraintreeSDKによる決済確認画面の表示)
その13ではClient-side RESTを使って、JavaScriptのみで決済を完了させる方法について紹介をしました。ここからいよいよBraintreeを利用した、ExpressCheckoutの実装を行います。なお今回の記事はBraintreeの公式ドキュメントを参考にしています。 PayPal ... -

BraintreeSDKを利用してPayPal ExpressCheckoutを実装する その13(Client-side RESTを使ってJavaScriptのみで決済を完了)
その12までの記事でWebフレームワークとしてのExpressを使って、"index.jade"の表示をさせることに成功しました。今回の記事では、その"index.jade"にPayPalのcehckout.jsを使いJavaScriptによるサーバーレス決済をする方法を紹介したいと思います。 Clien... -

BraintreeSDKを利用してPayPal ExpressCheckoutを実装する その5(トップページの読み込み)
BraintreeSDKを利用してPayPal ExpressCeckoutを実装する その4では、BraintreeSDKのインストールとindex.jsファイルの作成を行いました。 今回の記事では、前回作成したindex.jsファイルにPayPal Express Checkoutがあるトップページの読み込みを行うため... -

BraintreeSDKを利用してPayPal ExpressCheckoutを実装する その4(BraintreeSDKのインストールとindex.jsの作成)
BraintreeSDKを利用してPayPal ExpressCeckoutを実装する その3では、Node.jsのWebアプリケーションフレームワークであるExpressのインストールを行いました。 今回の記事では、決済プラットフォームであるBraintreeSDKをインストールして、トップサイトの... -

BraintreeSDKを利用してPayPal ExpressCheckoutを実装する その3(“Hello World!”の表示)
BraintreeSDKを利用してPayPal ExpressCeckoutを実装する その2では、Node.jsのWebアプリケーションフレームワークであるExpressのインストールを行いました。その3ではそのExpressが動作するかどうか、"Hello World!"の表示で確認してみます。 Gitによる... -

BraintreeSDKを利用してPayPal ExpressCheckoutを実装する その1(用語説明・予備知識・必要ツールの紹介)
GitHubに上がっているBraintreeSDKのデモサイトを写経して、PayPal ExpressCeckoutを利用した簡単なネットショップを作成しましょう。PayPalのExpressCeckoutはAPI決済であるため、ECサイトへの柔軟な組み込みが可能です。バックエンドシステムとの連携を... -

Expressオブジェクト app.set()の意味が分からないときに確認する方法
ドットインストールのExpress入門 #08 ejsテンプレートを使おう(Node.js 0.10.24 / npm 1.3.21 / Express 3.4.8)を視聴していると、以下のコードが登場します。 [php] app.set('views', __dirname + '/views'); app.set('view engine', 'ejs'); [/php] ... -

Node.jsのモジュールとオブジェクトってどういう意味?
初心者(自分のこと)がNode.jsの学習をしていて、まずよく分からなかったのが、モジュールとオブジェクトの関係です。 [php]var http = require('http');[/php] これは、Node.js内で使われているJavaScriptファイルの第1行目に頻出するコードです。「プロ... -

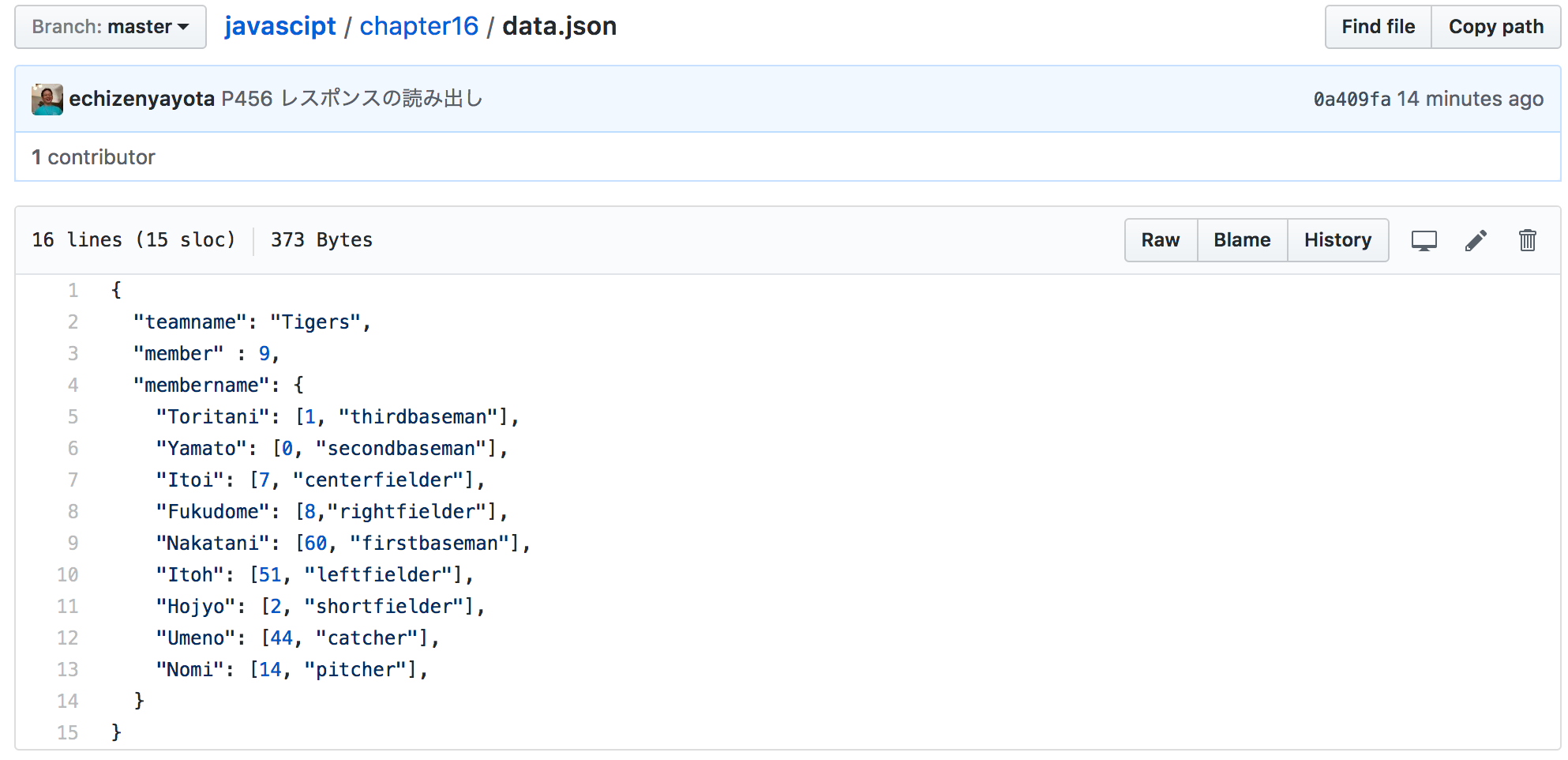
【解決済み】JSONファイルの読み出しをするとUncaught SyntaxError: Unexpected token u in JSON at position 0 というエラーが出る件
自分で阪神タイガースのスターティングラインナップをJSONデータのファイルとして作成してみました。そのファイルのデータををJavaScriptのXMLHttpRequestオブジェクトと、responseTextプロパティを使って読み出してブラウザに表示させたいと考えています... -

JavaScriptのプロトタイプチェーンをECMAScript6のクラス構文で書き換え
JavaScriptでオブジェクトといえば、まずこんな感じのオブジェクトリテラルな記述です(他にもありますが説明の都合上、割愛します)。 [php] var objA { name: Tom, scrore: 51 }; [/php] JavaScriptのプロトタイプ継承 オブジェクトリテラルを前提として... -

JavaScriptの文法 プロトタイプオブジェクトのメソッドをオブジェクトリテラルで記述してみる
今までJavaScriptでプロトタイプオブジェクトのメソッドは、既存のプロトタイプオブジェクトに追加する書き方しかないと思ってました。 ですが、徹底マスター JavaScriptの教科書という本を読んでいると、オブジェクトリテラル形式で記述して、プロトタイ... -

JavaScriptの無名関数とjQueryオブジェクトの引数について in kintoneモクモク会 #kintone
ドットインストールでJavaScriptのレッスンを写経しているだけでは勿体無いので、最近はサイボウズ株式会社さんのkinotoneモクモク会に参加して、kintone JavaScriptについて学習をしています。kinotoneユーザーの方からアプリのカスタマイズやプラグイン... -

WordPress関数でみるPHP文法のおさらい in WordBench大阪
昨日、開催された第65回WordBench大阪でLTしてきました。そのとき使ったスライドをあげておきます。 https://speakerdeck.com/echizenyayota/register-activation-hookguan-shu-falseshi-ifang-demiruphpfalsewen-fa-osarai WordPressを隠れ蓑にしつつPHP... -

Twitter REST APIを使って30秒動画の取得。$tweet->extended_entities->media[0]->video_info->variants[0]->url
スマートフォンをご利用の皆さんに、最大20人までのグループダイレクトメッセージご利用が可能になりました。また、順次、最長30秒までの動画をアプリから直接投稿いただけるようになります。https://t.co/r6CqGLRsvg — TwitterJP (@TwitterJP) 2015, 1月 ...