その13ではClient-side RESTを使って、JavaScriptのみで決済を完了させる方法について紹介をしました。ここからいよいよBraintreeを利用した、ExpressCheckoutの実装を行います。なお今回の記事はBraintreeの公式ドキュメントを参考にしています。
JavaScriptライブラリの読み込み
まずBraintreeSDKを使用するにあたって、2つのライブラリの読み込みを行います。
[php]
<script src="https://js.braintreegateway.com/web/3.22.2/js/client.min.js"></script>
<script src="https://js.braintreegateway.com/web/3.22.2/js/paypal-checkout.min.js"></script>[/php]
BraintreeSDKとPayPalの関係
BraintreeSDKを利用したPayPalのExpressCheckoutの実装を行うためには、まず2つのモジュール・オブジェクト・メソッドの組み合わせと1つのオブジェクト・プロパティ・メソッドを知る必要があります。
braintree.client.create()
braintreeモジュールの中でclient”はすべての要素を統合するオブジェクトのことを指し、そのオブジェクトを使う(”create”メソッド)という感じの意味になります。最初に必ずaccess_Tokenの情報を元に作成した、clientTokenを用いた認証が必要となります。
3つの概念の中で最も大きな組み合わせで、braintree.paypalCheckout.create()を包含します。
braintree.paypalCheckout.create()
braintreeモジュールの中の”paypalCheckout”は、ExpressCheckoutに必要な構成要素が含まれるオブジェクトのことを指し、そのオブジェクトを使う(”create”メソッド)という感じの意味になります。
3つの組み合わせの中で、braintree.client.create()に次いで大きな組み合わせで、paypal.Button.render()を包含します。
paypal.Button.render()
オブジェクト・プロパティ・メソッドの順でExpressCheckoutで決済をするために必要な情報を読み込みます(PayPalボタンのデザイン・決済確認画面・認証情報の登録)。braintree.client.create()の中で最も小さな組み合わせです。詳細についてはその13の記事が参考になります。
BraintreeとPayPalの組み合わせ
以上、3つの情報を組み合わせるとindex.jadeに記述する大まかなコードは、こんな感じになります。なお#{clientToken}はjadeの記法で変数展開のことを指します。
[php]
braintree.client.create({
authorization: ‘#{clientToken}’,
},function(){
…←(エラー処理)
braintree.paypalCheckout.create({
client: clientInstance
}, function(){
…←(エラー処理)
paypal.Button.render({
…←(PayPalボタンののデザイン・決済確認画面・認証情報の登録)
}, ‘#paypal-button-container’).then(function () {
…←(PayPalによる決済が完了した後の動作)
});
});
});
[/php]
今回の記事でご紹介したコードはGitHubで公開しています。
ブラウザ上での表示を確認
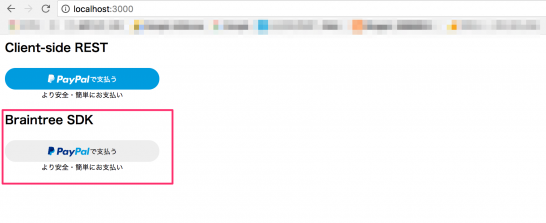
なお、この段階で”localhost:3000″にアクセスすると、braintreeモジュール内にあるシルバーのPayPalボタンが表示されます。
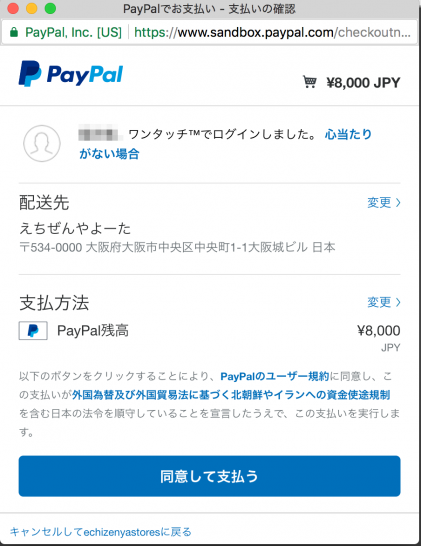
またボタンをクリックすると、決済確認画面が表示されます。ご興味のある方はぜひご自身で試してみてください。その15に続きます。