JavaScript– category –
JavaScriptのTips
-

Stringオブジェクトに添字を使って文字列にアクセスはできるがArrayオブジェクトのメソッドは使えない
JavaScriptは添字を使って文字列(Stringグローバルオブジェクト)内の個々の文字にアクセスすることができます。 添字を使って文字列と配列にアクセス 文字列に添字を使ってアクセス [php]const d = "dog"; console.log(d[0]); // d console.lo... -

JavaScriptのHTMLElement.click()はあたかも手動でクリックしたかのように自動でクリックするメソッド
ドットインストールのレッスンをしているとき、JavaScriptにはHTMLElement.click()というメソッドが存在していることに気がつきました。HTMLElement.click()に関するドキュメント日本語版のMDNには存在しません(2019年4月23日時点)。 HTMLElement.cli... -

JavaScript typeof演算子の関数型戻り値について 〜 functionを使った関数とアロー関数の比較
ドットインストールの「詳解JavaScript 基礎文法編 #10 データ型について見ていこう」を学習していると、データ型を調べるためにtypeof演算子としてが紹介されています。 JavaScriptにtypeof演算子があること自体、初めて知りました。調べているとそのこと... -

JavaScript(ECMAScript2015) クラス構文の継承では子クラスのコンストラクタが親クラスのコンストラクタに上書きされる
JavaScript(ECMAScript2015)のクラス構文では、クラスの継承が使えます。ですがクラスの継承では子クラスのコンストラクタは親クラスのコンストラクタを上書きするため、不用意に使うと意図せざる結果が出力されます。 親クラスを継承するときのコンスト... -

JavaScriptのオブジェクトをデバッグしたときに出力される”__proto__: Object”はObjectコンストラクタのプロパティとメソッド
ドットインストールの「詳解JavaScript オブジェクト編 (全23回) #03 オブジェクトを作ってみよう」を学習していると、動画の終盤でオブジェクトをデバッグして説明している箇所があります。 ただデバッグした結果として出力される"__proto__: Object"につ... -

JavaScriptのWeb Workers APIを「社長」と「従業員」の例で説明する〜メインファイルとWorkerファイルの関係について
先日、「WordPress + AMP(Accelerated Mobile Pages) + PWA(プログレッシブ ウェブアプリ)でWordPressサイトの高速化について考えてみた」という記事を書きました。 Service Worker の紹介 Google developers このうちPWA(プログレッシブ ウェブアプ... -

JavaScriptの文法 アンダーバーがついているアクセッサプロパティは外部からプロパティ値を操作されない
[php] var person = { _name: "Tom", get name() { return this._name; }, set name(value) { var str = value; this._name = str; } }; console.log(person.name); // Tom person.name = "Bob"; console.log(person.name); // Bob [... -

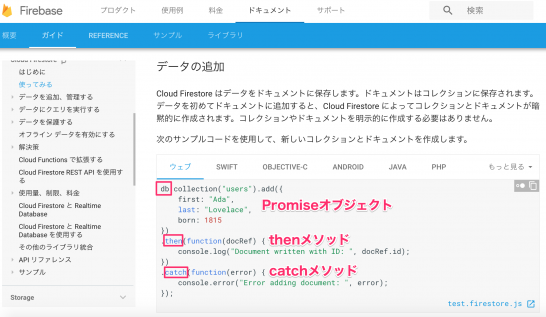
GoogleのFirebaseで学習するECMAScript6のPromiseオブジェクト・thenメソッド・catchメソッド
[php] db.collection("users").add({ first: "Ada", last: "Lovelace", born: 1815 }) .then(function(docRef) { console.log("Document written with ID: ", docRef.id); }) .catch(function(error) { console.e... -

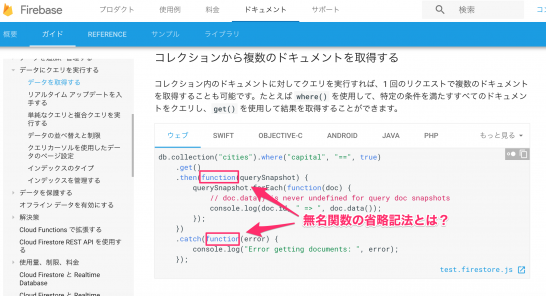
GoogleのFirebaseで学習するECMAScript6のアロー関数
Ecma Internationalのもとで標準化手続きなどが行われている、ECMAScript6(ECMAScript 2015)では、JavaScriptの関数機能が拡張されています。その1つであるアロー関数について、GoogleのFirebaseを通して学習しましょう。 Firebaseの無名関数をアロー関数... -

JavaScriptで学習する関数の引数の値渡しと参照渡しについて
JavaScriptでは関数の実引数を仮引数に渡す場合、データ型によって結果が挙動が異なります。プリミティブ型のデータ型を渡すときは値渡しになり、オブジェクト型のデータ型を渡すときは参照渡しになります。 プリミティブ型とオブジェクト型の特徴 それで... -

JavaScriptで学習する関数処理の順番
JavaScriptのプログラミング言語において関数内の処理について値を返したい場合、"return"を使うとされています。 console.logで戻り値の確認をする [php] function double(x) { return x * 2; } console.log(double(5)); // 10 [/php] 例えば、上記コード... -

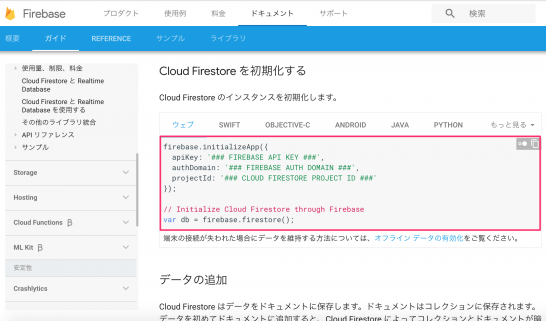
GoogleのFirebaseで学習するJavaScriptのインターフェースメソッド
[php] firebase.initializeApp({ apiKey: '### FIREBASE API KEY ###', authDomain: '### FIREBASE AUTH DOMAIN ###', projectId: '### CLOUD FIRESTORE PROJECT ID ###' }); // Initialize Cloud Firestore through Firebase var db = firebase.firestore... -

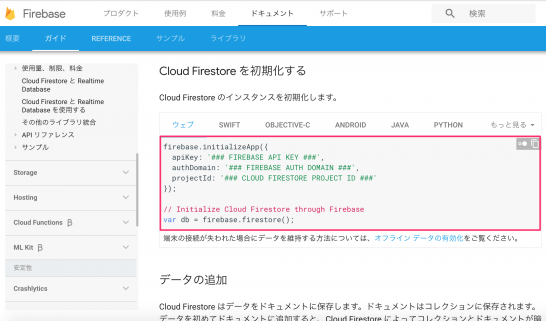
GoogleのFirebaseで学習するJavaScriptの名前空間と静的メソッド
GoogleのFirebaseでCloud Firestoreを初期化するにあたり、まず「おまじない」を唱えなければなりません。 [php] firebase.initializeApp({ apiKey: '### FIREBASE API KEY ###', authDomain: '### FIREBASE AUTH DOMAIN ###', projectId: '### CLOUD FIRE... -

GoogleのFirebaseで学習するJavaScriptの変数宣言子 ~ let, constの特徴とvarとの違い
2018年6月21日にプログラミング学習動画のドットインストールで、JavaScriptで学ぶFirebase入門というレッスンが公開されました。 "const"と"var" 2つの宣言子の使用例 [php] const config = { apiKey: "hogehogefugafuga", authDomain: "m... -

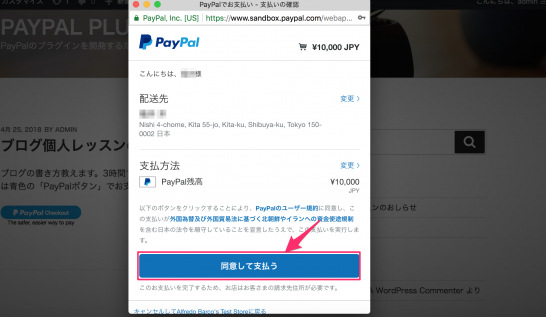
PayPalのClient Side RestでJavaScriptの文法を学習する
PayPal Checkout Integration Patternsで、PayPalの決済ボタンを表示するためのJavaScriptのコードが公開されています。このコードをサーバーにアップしているファイルにコピペすると、PayPalのJavaScript決済(Client Side Rest)が可能になります。 PayP...