前回はプラグイン管理ページそのものを作成しました。今回はその管理ページに実行環境を選択するリストボックスと、client IDを入力するためのテキストボックスを作成します。合わせて選択した実行環境とclient IDをデータベースに格納するための方法について説明します。
なお、今回の記事はWordPressフォーラムで質問していただいた回答をもとに作成しています。関係者の皆様、ありがとうございます。
プラグイン管理ページのマークアップ
まず、実行環境とclient IDを入力する管理画面のマークアップを行います。
関数をPHPタグで閉じる
[php]
<?php function paypalexpresscheckout_admin_menu() { ?>
<?php } ?>
[/php]
前回の記事で作成した”Hello World”を表示する処理は削除して、express_admin.php全体をpaypalexpresscheckout_admin_menu関数で囲います。
見出しタグとdivタグformタグの作成、送信ボタンの作成
[php]
<div class="wrap">
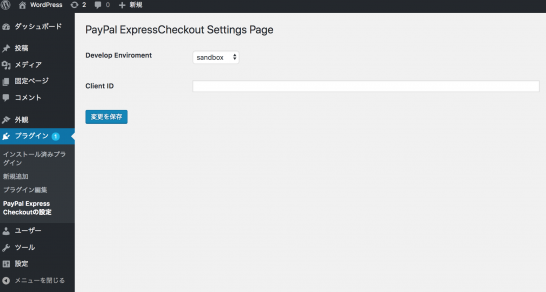
<h2>PayPal ExpressCheckout Settings Page</h2>
<form method="post" action="options.php">
<?php submit_button(); ?>
</form>
</div>
[/php]
divタグ、h2見出しタグ、formタグを記述します。formタグの属性は必須で、それぞれ”post”と”options.php”とします。またformタグの中で、WordPressのsubmit_button関数を使用します。
envのリストボックスとclient IDのテキストボックスを作成
[php]
<table class="form-table">
<tr>
<th scope="row">Develop Enviroment</th>
<td>
<p>
<select name="env" size="1">
<option value="sandbox">sandbox</option>
<option value="production">production</option>
</select>
</p>
</td>
</tr>
<tr valign="top">
<th scope="row">Client ID</th>
<td><input type="text" name="client" size="90" value="" /></td>
</tr>
</table>
[/php]
続いてtableタグの中にselectボックスとテキストボックスを作成します。selectボックスは”sandbox”か”production”のいずれかを選べるようにしておきます。
表示の確認
以上のマークアップでWordPressのプラグイン管理画面っぽくなりました。ただしこの状態では画面を整えただけです。プラグインの情報を格納するデータベースのwp_optionsテーブルにデータを入力することはできません。
プラグイン管理ページの初期化
そこで次に管理画面で入力したリストボックスやテキストボックスの内容を、データベースのwp_optionsテーブルに入力できる状態にします。
admin_initによるページの初期化
[php]
function paypalexpresscheckout_add_admin_menu(){
…
add_action( ‘admin_init’, ‘register_paypalsettings’ );
};
[/php]
paypalexpresscheckout_add_admin_menu関数の中でadmin_initフックの使用を追記します。これはプラグインの管理画面が表示される前に、独自関数のregister_paypalsettingsを動作させるという処理です。つまりregister_paypalsettings関数は、
paypalexpresscheckout_add_admin_menu関数のコールバック関数になります。
コールバック関数の作成
[php]
// コールバック関数
function register_paypalsettings() {
register_setting( ‘paypal-settings-group’, ‘env’ );
register_setting( ‘paypal-settings-group’, ‘client’ );
}
[/php]
register_paypalsettings関数は、WordPressのregister_setting関数で定義します。register_setting関数はプラグインの管理画面で入力した内容を「設定項目」として登録します。第一引数には設定グループ名を、第二引数にはoption_name(wp_optionテーブルのoption_nameカラム)を入力します。
今回は実行環境のoption_nameカラムを’env’とし、client IDのカラムを’client’とします。
設定ページの専用のフィールドを作成
[php]
<?php settings_fields( ‘paypal-settings-group’ ); ?>
<?php do_settings_sections( ‘paypal-settings-group’ ); ?>
[/php]
formタグの直下にWordPressのsettings_fields関数とdo_settings_sections関数を記述します。ともに引数はregister_setting関数の第一引数と同じにします。ここまでの記述でプラグインの管理画面で選択・入力した値は、WordPressが使っているデータベースのwp_optionsテーブルに格納されます。
なお今回の記事で紹介したコードはGitHubにて公開しています。
その3に続きます。