前回の記事では、プラグイン管理ページのマークアップと設定項目の初期化を行いました。今回の記事では、プラグイン管理画面に入力したデータが操作に正しく反映させる作業を行います。なお、今回の記事はWordPressフォーラムで質問していただいた回答をもとに作成しています。関係者の皆様、ありがとうございます。
実行環境を変数化する
前回の記事までは、実行環境は必ず’sandbox’(テスト環境)であることが前提でした。ですが実際の運用では、テスト環境だけでなく本番環境でも運用できるようにしなければなりません。
env要素を削除
[php]
$config = shortcode_atts( array(
‘id’ => ”,
‘total’ => ‘0’,
‘currency’ => ”,
// ‘env’ => ‘sandbox’,
‘color’ => ”,
‘size’ => ”,
), $atts );
// if ( $config[‘env’] === ‘sandbox’ ) {
// $token = "sandbox: ‘AZDxjDScFpQtjWTOUtWKbyN_bDt4OgqaF4eYXlewfBP4-8aqX3PiV8e1GWU6liB2CUXlkA59kJXE7M6R’";
// } elseif ( $config[‘env’] === ‘production’ ) {
// $token = "production: ‘input your production token’";
// }[/php]
まずexpress.phpから記述を変更します。配列変数$configからenv要素(実行環境の要素)を取り除き、かつclient IDも直接文字列で代入している記述を削除します。
実行環境とclient IDを変数定義する
[php]
$dev = "’sandbox’";
$clientid = get_option(‘client’);
$token = "sandbox: ‘{$clientid}’";
[/php]
代わりに新たに$dev変数と$clientidを変数を定義します。従来から使っていた$token変数のプロパティ値には$clientidを使用します。なお$clientidに”{}(波かっこ)”を使うと、変数が必ず展開されるように処理されます。
条件文で’sandbox’と’production’の使い分けをする
[php]
if( ‘sandbox’ === get_option(‘env’)) {
// テスト環境
$dev = "’sandbox’";
$clientid = get_option(‘client’);
$token = "sandbox: ‘{$clientid}’";
} elseif( ‘production’ === get_option(‘env’)) {
// 本番環境
$dev = "’production’";
$clientid = get_option(‘client’);
$token = "production: ‘{$clientid}’";
} else {
return;
}
[/php]
先にテスト環境のみを定義しましたが、本番環境の定義も必要です。if~elseif文を使ってテスト環境と本番環境の使い分けを行います。念のために’sandbox’と’production’のどちらにも該当しない場合、returnを使って処理を終了させます。
scriptタグの変更
[php]
paypal.Button.render({
…
env: {$dev}
…
});
[/php]
実行環境を変数化したことに伴い、envプロパティの値にも$devを使います。
管理画面の調整
[php]
<option value="sandbox" <?php selected( get_option( ‘env’ ), ‘sandbox’ ); ?>>sandbox</option>
<option value="production" <?php selected( get_option( ‘env’ ), ‘production’ ); ?>>production</option>
[/php]
[php]<input type="text" name="client" size="90" value="<?php echo esc_attr( get_option(‘client’) ); ?>[/php]
最後にexpress_admin.phpでoptionタグにselect属性を、またinputタグにvalue属性を追記します。
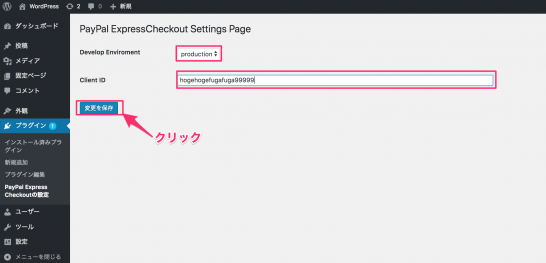
表示の確認
以上の作業でプラグインの管理画面に実行環境とclient IDを入力してみます。
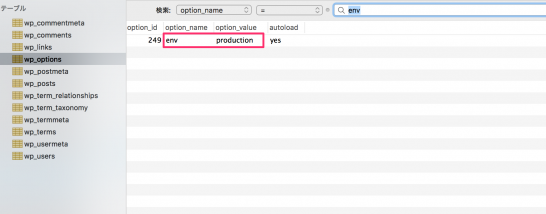
実行環境
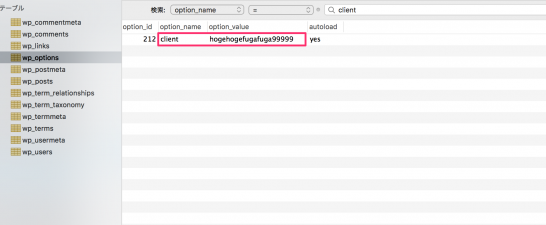
client ID
それぞれWordPressが使用しているデータベースのwp_otionsテーブルに入力値が格納されていることが分かります。以上でWordPress「オプション付き投げ銭プラグイン」が完成しました。なお今回の記事で紹介したコードはGitHubにも公開しています。ご興味のある方はぜひ参考にしてください。