前回の記事では「投げ銭」の意味について、法律・経済・歴史の観点から考察しました。今回はWordPress書いた記事をさらに詳細に説明するサービスを想定して、PayPalのサーバーレス決済(Client-side REST)を使った「投げ銭プラグイン」を開発してみましょう。
投稿記事にショートコードを貼るだけでとりあえずPayPalボタンは表示される原始的な「投げ銭プラグイン」は完成しています(コードはGitHubにて公開)このプラグインをブラッシュアップする形で説明をいたします。
なお、ここでいう「投げ銭」とは債権債務の解消を目的とした資金移動を意味します。
現在の「投げ銭プラグイン」の問題点
GitHubで紹介している投げ銭プラグインの問題点は、WordPressプラグインの管理画面から決済内容を制御できないことです。
- テスト環境 or 本番環境の選択
- clientToken(クライアントトークン)の入力
- ボタンの色
- 決済金額
- 通貨の種類
本来であればこれらは全て管理画面で一括して入力や選択するべきです。ですが現在のコードでは、プラグインをインストールしてもプラグインの管理画面は表示されません。WorPressのディレクトリとファイル構成やJavaScriptの基本的知識を知っている人しか使いこなすことはできないでしょう。
「知っている人しか使えないプラグイン」から「誰でも使える万人向けのプラグイン」にするためには、プラグインの管理画面において文字列の入力やチェックボタンを使えるようにしなければなりません。
プラグイン管理画面の作成
具体的にはまずadd_submenu_page関数とadmin_menuフックを活用して、プラグインの管理画面を表示させるようにします。
管理画面を表示するためのコード
“add_shortcode( ‘paypaldiv’, ‘paypaldiv_func’ )”の下の行に、「管理画面の表示」に関わるコードを記述します。
[php]
// 管理画面の表示
function paypalexpresscheckout_add_admin_menu(){
add_submenu_page(‘plugins.php’,’PayPal Express Checkoutの設定’,’PayPal Express Checkoutの設定’, ‘administrator’, __FILE__, ‘paypalexpresscheckout_admin_menu’);
}
add_action(‘admin_menu’, ‘paypalexpresscheckout_add_admin_menu’);
[/php]
管理画面で設定するためのコード
引き続き「管理画面の設定」に関わるコードを記述します。当初はexpress.phpしか存在しませんでしたが、同じpaypal_pluginディレクトリに「管理画面の表示」と「管理画面の設定」用のファイルとして、新しくexpress_admin.phpを作成します。
今回は「管理画面の設定」を行なったときに設定の変更が最も分かりやすいPayPalボタンの色を設定項目とします。PayPalボタンの色は、APIの仕様上、”gold”、”blue”、”silver”、”black”の4色を選択することができます。
[php]
<?php
// 管理画面の設定
function paypalexpresscheckout_admin_menu() {
echo <<<EOD
<h2>PayPal Express Checkoutの設定画面</h2>
<form action="" method="">
color:
<input type="radio" name="color" value="gold" checked> gold
<input type="radio" name="color" value="blue"> blue
<input type="radio" name="color" value="silver"> silver
<input type="radio" name="color" value="black"> black
<input type="submit" value="保存">
<form>
EOD;
}[/php]
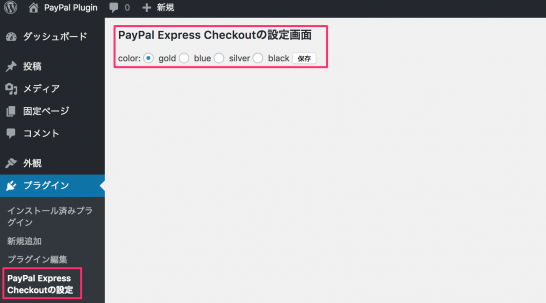
以上の記述を終えると、PayPal Express Checkoutプラグインとして、「PayPal Express Checkoutの設定」という文字列がプラグインのメニューや管理画面に表示されます。なお管理画面で設定するべき内容は、とりあえずボタンの色だけを制御することにします。
ファイルの分離
ここまで「投げ銭プラグイン」はJSファイルと1つのPHPファイルで構成されています。ですが決済の内容が増えると「管理画面の設定コード」が複雑なります。そのことを見越して「管理画面の表示」と「管理画面の設定」の部分を別ファイルにして管理します。
require_once関数の活用
次にexpress.phpに記述していた「管理画面の表示」と「管理画面の設定」に関する記述をすべて削除して、代わりに以下のコードを記述します。
[php]require_once(__DIR__ . ‘/express_admin.php’);[/php]
プラグインを有効化したときに最初に読まれるexpress.phpファイルで、PHPの組み込み関数であるrequire_once関数を使い、”express_admin.php”ファイルを読み込みます。”express_admin.php”を「管理画面の表示」と「管理画面の設定」に使うことでプラグイン全体のコードの見通しを良くします。
プラグイン管理画面の確認
最後にプラグイン管理画面を確認しましょう。独自関数(paypalexpresscheckout_admin_menu)で定義したHTMLコードの内容が反映されて、PayPalボタンの色が選択できるような感じになりました。