BraintreeSDKを利用してPayPal ExpressCeckoutを実装する その7では、BraintreeサーバーのAPI認証情報を取得するための方法についてご紹介しました。
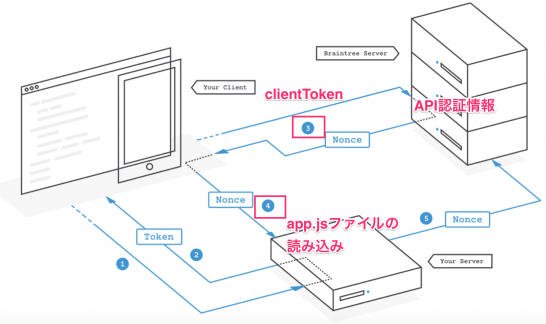
Nonceでapp.jsにアクセスする仕組み
ユーザーからBraintreeサーバーに対してclientTokenが送信されると、BraintreeサーバーのAPI認証情報と照合してNonce(ノンス)がユーザーに返されます。
そのときユーザーは受け取ったNonceを、PayPal ExpressCheckoutが実装されている自分のサーバーに送信してアクセスします。そのアクセスがあった時に最初に読み込まれるページがapp.jsです。今回はそのapp.jsの中で必要なモジュールの使い方についてご紹介します。
なお、今回のページは下記の公式ドキュメントを参考にしています。
モジュールの概要
モジュールは最終的にミドルウェアとしてapp.jsに実装します。その実装方法は4段階に分けることができます。
1.exportsオブジェクトの作成
module.exports = app;
app.jsファイルの最終行で上記の記述をしておきます。app.jsファイルは実際に表示されるファイル(index.jsなど)で呼び出されます。その呼び出しファイル(index.jsなどroutesディレクトリにあるファイル)が、app.jsファイルを使えるようにするための宣言です。index.jsにモジュールの内容を全て書いてしまうと読みにくくなるので、外部ファイルはapp.jsを経由して一括して読み込むようにします。
2.モジュールのインストール
$ npm install --save <module-name>
必要なモジュールをnpmコマンドでインストールします。
3.モジュールの呼び出し
[php]var module-name = require(‘module-name’);[/php]
インストールしたモジュールの名前を使って呼び出します。
4.モジュールの適用
[php]app.use(module-name() … );[/php]
呼び出したモジュールはappオブジェクトとuseメソッドを使って、順次適用していきます。
BraintreeSDKNodeDemoで使用するモジュール
BraintreeSDKNodeDemoで使用するモジュールは以下の5つです。
pathモジュール
pathモジュールは、ファイルパスの処理と変換で使うNode.jsのモジュールです。
インストール方法
$ npm install --save path
使い方
[php]
var module-name = require(‘path’);
…
app.use(express.static(path.join(__dirname, ‘public’)));
[/php]
pathモジュールのjoinメソッドは、express.static関数の引数として使います。app.use内にある引数の意味は現在のディレクトリ(__dirname)の下にある、publicディレクトリの、さらに下にある静的ファイル(CSSファイル、JavaScriptファイル)を読み込むために使います。
morganモジュール
morganモジュールは、Node.jsにHTTP接続を行うときログ出力を行うNode.jsのモジュールです。
インストール方法
$ npm install --save morgan
使い方
[php]
var morgan = require(‘morgan’);
…
app.use(logger(‘dev’));
[/php]
インストールするときはmorganを使用しますが、読み込むときはloggerメソッドを用います。引数の’dev’は開発目的であることを示します。このloggerメソッドの詳細はこちらのページを参考にしてください。
cookie-parserモジュール
cookie-parserモジュールはCookieを解析するモジュールです。HTTP通信において、クライアント(のブラウザ)から送信されるCookieを読み取ることでセッション管理や任意のデータが容易に行えるようになります。
インストール方法
$ npm install --save cookie-parser
使い方
[php]
var cookieParser = require(‘cookie-parser’);
…
app.use(cookieParser());
[/php]
cookieParser()メソッドをそのまま使ってください。
body-parserモジュール
body-parserモジュールは、Node.jsのHTTP通信においてクライアント(ユーザー)からサーバーに接続リクエストを行った時に、サーバー側でbody情報を読み取るためのモジュールです。
インストール方法
$ npm install --save body-parser
使い方
[php]
var bodyParser = require(‘body-parser’);
…
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: false }));
[/php]
まずHTTP通信においてリクエストボディに含まれるJSONデータを解析します。続いてボディの情報を解析します。ただし今回はapplication/x-www-form-urlencodedというボディの情報を解析しないため、プロパティの値を”false”とします。
その8のまとめ
今回紹介したモジュールとその実装はGitHubにまとめて記述しています。ご興味のある方はぜひご参考にしてください。その9に続きます。