その12までの記事でWebフレームワークとしてのExpressを使って、”index.jade”の表示をさせることに成功しました。今回の記事では、その”index.jade”にPayPalのcehckout.jsを使いJavaScriptによるサーバーレス決済をする方法を紹介したいと思います。
Client-side RESTによる決済とは
まずClient-side RESTという用語の説明です。公式ドキュメントでも紹介されていますが、Qiitaのページを確認すると日本語で分かりやすく解説されています。
クライアント(画面)だけで決済を完了させる実装方法です(名前にRESTと付いていますがREST APIを直接呼び出す必要はありません)。デベロッパーサイトのJavaScriptを貼り付けて少し変更するだけで実装は完了します。PayPalの最も一般的なAPI実装であるExpress Checkoutの実装方法のひとつです。
Client-side RESTとBraintreeSDKとの相違点
Client-side RESTによる決済は、一連のタイトルにある「BraintreeSDKを利用してPayPal ExpressCeckoutを実装する」とは異なります。
Client-side RESTの決済はPayPal口座のみを対象としているのに対して、BraintreeではPayPal口座による決済に加えて、クレジットカードの決済にも対応している点です。
その辺の詳細な説明については、PayPal developerの公式ドキュメントのPayments APIというページの中で注意書きがされています。興味のある方は、一度ご覧ください。
ブルーのPayPalボタンを実装しよう
今回の記事に関するコードをindex.jadeファイルに記述して”localhost:3000″にアクセスすると、、上記のような画像が表示されます。”PayPalボタン”と言えば、オレンジがかった黄色のボタンがおなじみですが今回は学習もかねてブルーのボタンにして見ました。
jade記法の記述とcheckout.jsの読み込み
まずindex.jade全体をdivタグで囲み、かつscriptタグでcheckout.jsをPayPalのAPIを使って読み込みましょう。h3タグの中身は任意の文字列です。
[php]
div#paypal.
<script src="https://www.paypalobjects.com/api/checkout.js"></script>
<h3>Client-side REST</h3>
[/php]
paypal-button idの記述
[php] <div id="paypal-button"></div>[/php]
次に必ずidを使ってpaypal-buttonのdivタグを記述しましょう。このid名を見て、PayPalボタンの読み込みを開始します。
ExpressCheckoutの実装
ここから具体的に決済の内容を実装します。
[php]
paypal.Button.render({
…
}, ‘#paypal-button’);
[/php]
renderメソッドを使ってpaypalオブジェクトをButtonプロパティを読み取ります。読み取る内容は第一引数と第二引数で定義をします。実装のメインは第一引数ですが、4つの機能に分かれてプロパティ名とプロパティ値で定義します。
- ボタンのスタイリング
- 決済確認
- 認証完了
- エラー発生時の処理
以下のコードはPayPal developerの”Add the PayPal Button“を参考にしています。ちなみに黄色のPayPalボタンを青色のボタンに変えているのはstyle名のカラー名を”blue”にしカスタマイズしているためです。
ボタンのスタイリング
[php]
env: ‘sandbox’,
client: {
sandbox: ‘Acz3G7kG9afqvZF7PJNw-hZvw_F9INQPnZGnSVbclnydHjpK53GxFkW67Wf76FbR8ZzbW_RB3Rznnckq’
},
locale: ‘ja_JP’,
style: {
size: ‘medium’,
color: ‘blue’,
shape: ‘pill’,
label: ‘checkout’
},
commit: true, // Show a ‘Pay Now’ button
[/php]
決済確認の実装
[php]
payment: function(data, actions) {
return actions.payment.create({
payment: {
transactions: [
{
amount: { total: ‘5000’, currency: ‘JPY’ },
item_list: {
"shipping_address": {
"recipient_name": "えちぜんや よーた",
"line1": "大阪城公園町1-1",
"line2": "本丸ビル101",
"city": "中央区",
"country_code": "JP",
"postal_code": "534-0000",
"phone": "0611112222",
"state": "大阪府大阪市"
}
}
}
]
}
});
},
[/php]
認証完了の実装
[php]
onAuthorize: function(data, actions) {
return actions.payment.execute().then(function(payment) {
// The payment is complete!
// You can now show a confirmation message to the customer
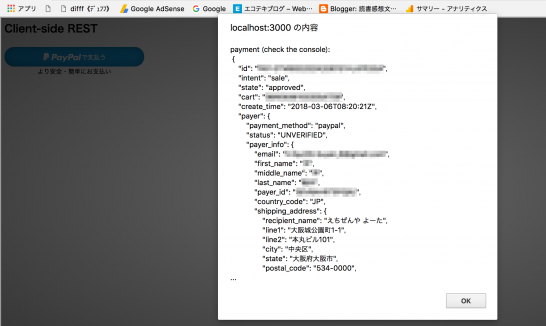
alert("data (check the console): \n " + JSON.stringify(data, null, 4));
alert("payment (check the console): \n " + JSON.stringify(payment, null, 4));
}).catch(function(err) {
alert(JSON.stringify(err));
});
},
[/php]
エラー発生時の処理
[php]
onError: function(err) {
// Show an error page here, when an error occurs
alert(JSON.stringify(err));
}
[/php]
実際の画面
node app localhost:3000
その12までのファイル群と今回紹介した記事で、アプリケーションを立ち上げローカル開発環境のアドレスにアクセスしてみましょう。PayPalボタンをクリックしましょう。
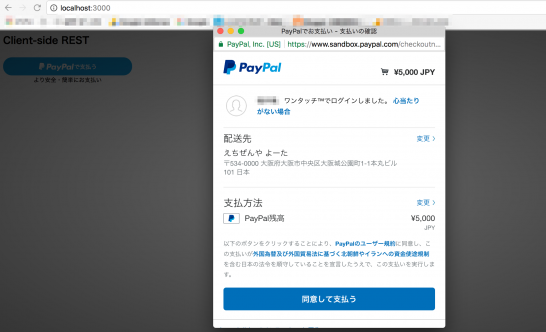
まず決済画面が表示されます。
決済画面で”同意して支払う”ボタンをクリックすると、認証情報や支払い内容のデータが表示されます。コードの内容はGitHubに公開しています。その14に続きます。