「CentOS7,PHP7,MySQL5.6でWordPressサイトを構築」シリーズでは、セキュリティに配慮しつつ、ミドルウェア(Apache/MySQL)とアプリケーション(PHP/WordPress)をインストールしました。ですがサーバーは構築だけをすれば良いというものではなく、その後の運用が大切です。
PageSpeed Insightsの活用
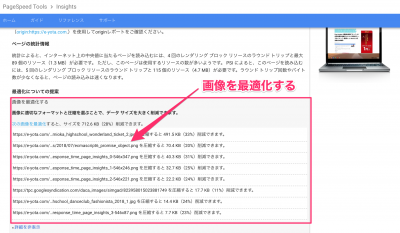
今回はGoogle developersが提供する、PageSpeed Insightsを意識したサイトの読み込み速度を向上させる方法をご紹介します。ページの読み込み速度は、Googleの検索順位にも大きく影響します。PageSpeed Insightsによる評価を上げることは、サイトのSEO対策にもなります。
その1の記事では、PageSpeed Insightsが最適化のために提案する項目のうち、サーバーの応答時間を速くするための方法をご紹介しました。今回の記事では、サイトの読み込み速度を上げるために、サーバーの応答時間を速くする以外の方法についてご紹介します。
画像を最適化する

WordPressのプラグインである、EWWW Image Optimizerを活用します。EWWW Image Optimizerを使うことによって、各ページで使われている画像を最適化しページのロード速度を向上させます。ロード速度を向上させることで、ページの読み込み速度を速くすることが可能となります。
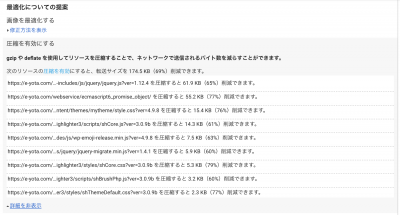
圧縮を有効にする

Apacheのmod_deflate機能を使ってサーバーから出力されるファイルについて、ネットワークを通してクライアント側で出力する前に圧縮します。ただし、画像ファイル(jpg/gif/png)はEWWW Image Optimizerで最適化済みですので、画像ファイル以外のファイルについて圧縮を有効にします。
ブラウザキャッシュを活用する

まずApacheのexpires_module機能は、元のファイルが作成された時刻またはクライアントのアクセス時刻のどちらかに基づいて期限切れ日を設定することができます。このexpires_module機能を使ってWordPressの中で使用される、CSS/JavaScript/gif/jpeg/pngファイルなどに有効期限を設定します。
CSS/JavaScriptを縮小する

WordPressのプラグインであるAutoptimizeを使って、CSS・JavaScriptのファイルを集約します。上記のページではCSS/JavaScriptファイルの集約について言及していますが、AutoptimizeはHTMLファイルの集約にも効果があります。
