
サーバーのスケールアップ(「さくらのVPS 512MB」 → 「さくらのVPS 2GB」)をすることで、サンプルページについてPageSpeed Insightsの評価を上げることができました。
- モバイル 68ポイント → 75ポイント
- PC 49ポイント → 50ポイント
上記のとおりモバイルについてはある程度、Insightsの評価を上げることに成功しました。ですがパソコンは評価がほとんど上がっていません。エコテキブログにアクセスする方の約7割はパソコン経由で来られます。PCの評価が低いとブログサイトへのアクセス数(PVなど)の大きな向上が期待できません。
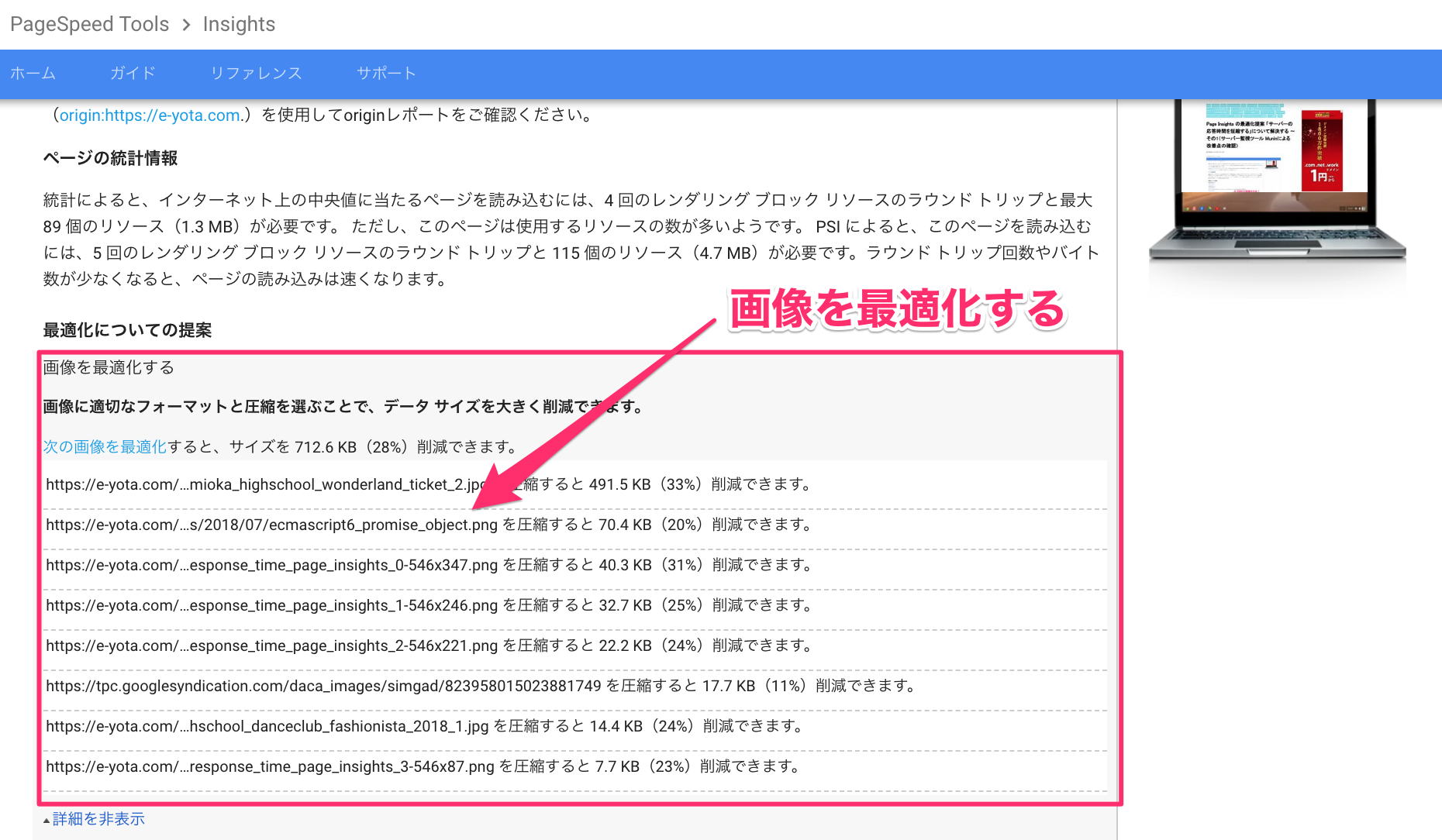
「画像を最適化する」
サーバーをスケールアップした後もPage Insightsでエコテキブログのページについて、評価を求めるといくつか改善案が提案されました。どの提案が改善に大きく寄与するかは、はっきり分かりません。なのでとりあえず「画像を最適化する」について改善してみます。
EWWW Image Optimizerの活用
エコテキブログはWordPressを使っていますので、画像を最適化するためにプラグインのEWWW Image Optimizerを活用します。EWWW Image Optimizerの使い方自体はこちらのページが参考になるでしょう。
EWWW Image Optimizerは、基本的にはこれから新しくアップする画像を最適化しますが、過去にアップロード済の画像についても最適化する機能もあります。その一括最適化機能を活用する前に、2018年7月19日の時点ですでにUPしていた画像の数を確認すると、約11,000枚あることが分かりました。
ただ実際に「画像の最適化」の対象となった画像は約3,000枚程度です。以前のエコテキブログではEWWW Image Optimizerを利用していて、約8,000枚の画像についてはすでに最適化していたためです。
「画像を最適化」した後の評価
画像を最適化した後の評価はそれぞれ以下の通りです(2018年7月21日時点)。
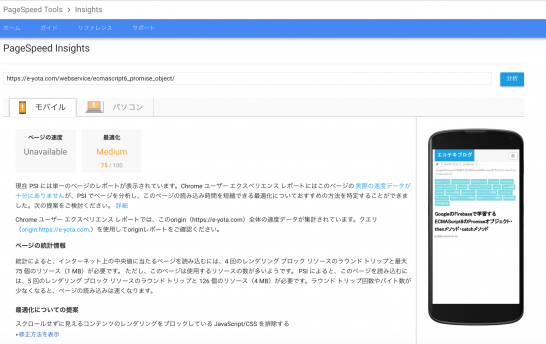
モバイルの評価
モバイルの評価は75ポイントでした。残念ながら画像を最適化してもPage Insightsの評価を上げることはできませんでした。
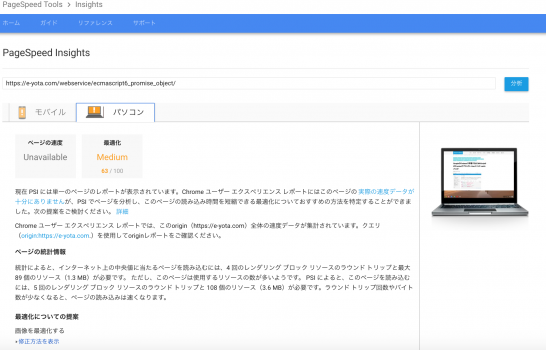
PCの評価
PCの評価は63ポイントでした。画像を最適化することによって、PageSpeed Insightsの評価を13ポイント向上させることができました。
次の「最適化」対策について
モバイルの評価はほとんど変わりませんでしたが、PCは一気に16ポイントも評価が上がりました。「サーバーの応答時間を短縮する」を解決するために、サーバーのスケールアップをしたときとは逆の結果が表れました。
もちろん自分は「スマホ 75ポイント・PC 61」の評価に満足していません。Page Insightによるページ診断で一定の評価を得るためには、スマホ・PCでどちらも80ポイント以上の評価が必要でしょう。
そのために次に改善の余地が大きい提案は、「ブラウザのキャッシュを活用する」ことであると考えています。