ECMAScript6– tag –
-

Reactと新しいJavaScriptの文法(ECMAScript6)~ クラス構文について
UIを作るためのJavaScriptライブラリであるReactの公式ドキュメントでは、JavaScriptの新しい規格であるECMAScript6(ECMAScript2015)で記述されています。WikipediaでECMAScriptについて調べてみると、冒頭でこのように説明されています。 ECMAScript(... -

Reactと新しいJavaScriptの文法(ECMAScript6)~ const宣言子について
UIを作るためのJavaScriptライブラリであるReactの公式ドキュメントでは、JavaScriptの新しい規格であるECMAScript6(ECMAScript2015)で記述されています。WikipediaでECMAScriptについて調べてみると、冒頭でこのように説明されています。 ECMAScript(... -

Reactと新しいJavaScriptの文法(ECMAScript6)~ アロー関数式について
UIを作るためのJavaScriptライブラリであるReactの公式ドキュメントでは、JavaScriptの新しい規格であるECMAScript6(ECMAScript2015)で記述されています。WikipediaでECMAScriptについて調べてみると、冒頭でこのように説明されています。 ECMAScript(... -

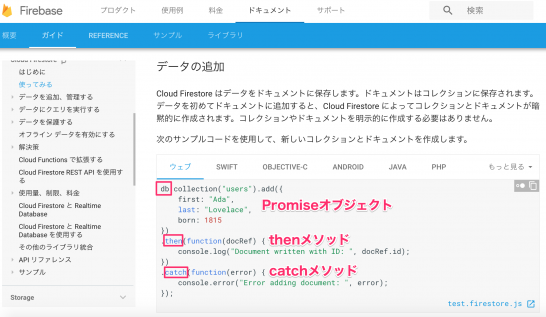
GoogleのFirebaseで学習するECMAScript6のPromiseオブジェクト・thenメソッド・catchメソッド
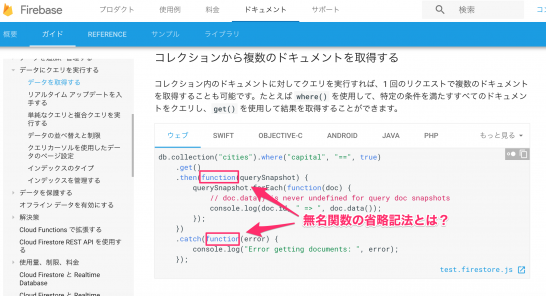
[php] db.collection("users").add({ first: "Ada", last: "Lovelace", born: 1815 }) .then(function(docRef) { console.log("Document written with ID: ", docRef.id); }) .catch(function(error) { console.e... -

GoogleのFirebaseで学習するECMAScript6のアロー関数
Ecma Internationalのもとで標準化手続きなどが行われている、ECMAScript6(ECMAScript 2015)では、JavaScriptの関数機能が拡張されています。その1つであるアロー関数について、GoogleのFirebaseを通して学習しましょう。 Firebaseの無名関数をアロー関数... -

GoogleのFirebaseで学習するJavaScriptの変数宣言子 ~ let, constの特徴とvarとの違い
2018年6月21日にプログラミング学習動画のドットインストールで、JavaScriptで学ぶFirebase入門というレッスンが公開されました。 "const"と"var" 2つの宣言子の使用例 [php] const config = { apiKey: "hogehogefugafuga", authDomain: "m... -

JavaScriptのプロトタイプチェーンをECMAScript6のクラス構文で書き換え
JavaScriptでオブジェクトといえば、まずこんな感じのオブジェクトリテラルな記述です(他にもありますが説明の都合上、割愛します)。 [php] var objA { name: Tom, scrore: 51 }; [/php] JavaScriptのプロトタイプ継承 オブジェクトリテラルを前提として...
1