console.log– tag –
-

スタック・オーバーフロー(stackoverflow)で回答を得やすい質問のしかたとドットインストールによる質問力の鍛え方
最近、プログラミングやサーバー関係のことを学習していて分からないことがあれば、スタック・オーバーフローで質問をしています(stackoverflowの日本語版)。2019年3月5日に初めて質問してから、3月28日までに11回の質問をして、おおむね解決にいたって... -

JavaScript typeof演算子の関数型戻り値について 〜 functionを使った関数とアロー関数の比較
ドットインストールの「詳解JavaScript 基礎文法編 #10 データ型について見ていこう」を学習していると、データ型を調べるためにtypeof演算子としてが紹介されています。 JavaScriptにtypeof演算子があること自体、初めて知りました。調べているとそのこと... -

JavaScriptのオブジェクトをデバッグしたときに出力される”__proto__: Object”はObjectコンストラクタのプロパティとメソッド
ドットインストールの「詳解JavaScript オブジェクト編 (全23回) #03 オブジェクトを作ってみよう」を学習していると、動画の終盤でオブジェクトをデバッグして説明している箇所があります。 ただデバッグした結果として出力される"__proto__: Object"につ... -

ReactとJavaScriptの文法 ~ 即時関数について
Reactの公式ドキュメントでGetting Startedを読むと、このような文章があります。 We recommend going through this JavaScript overview to check your knowledge level. It will take you between 30 minutes and an hour but you will feel more confid... -

ReactとJavaScriptの文法 ~ 三項演算子(条件演算子)について
Reactの公式ドキュメントでGetting Startedを読むと、このような文章があります。 We recommend going through this JavaScript overview to check your knowledge level. It will take you between 30 minutes and an hour but you will feel more confid... -

ReactとJavaScriptの文法 ~ 配列・配列オブジェクト
Reactの公式ドキュメントでGetting Startedを読むと、このような文章があります。 We recommend going through this JavaScript overview to check your knowledge level. It will take you between 30 minutes and an hour but you will feel more confid... -

ドットインストールで身につく4つのプログラミング学習法 #ドットインストール
ドットインストールは言わずとしれたプログラミング学習サイトです。有料会員(月額980円)になると以下のような特典がついてきます。特典の一部をドットインストールのサイトにあるプレミアムサービスのページから引用します。 中上級者向けのプレミアム... -

ReactとJavaScriptの文法 ~ イベントハンドラの設定
Reactの公式ドキュメントでGetting Startedを読むと、このような文章があります。 We recommend going through this JavaScript overview to check your knowledge level. It will take you between 30 minutes and an hour but you will feel more confid... -

ReactとJavaScriptの文法 ~ 関数と関数コンポーネント
Reactの公式ドキュメントでGetting Startedを読むと、このような文章があります。 We recommend going through this JavaScript overview to check your knowledge level. It will take you between 30 minutes and an hour but you will feel more confid... -

ReactとJavaScriptの文法 ~ オブジェクトリテラルについて
Reactの公式ドキュメントでGetting Startedを読むと、このような文章があります。 We recommend going through this JavaScript overview to check your knowledge level. It will take you between 30 minutes and an hour but you will feel more confid... -

ReactとJavaScriptの文法 ~ ReactDOMとWindowオブジェクト
Reactの公式ドキュメントでGetting Startedを読むと、このような文章があります。 We recommend going through this JavaScript overview to check your knowledge level. It will take you between 30 minutes and an hour but you will feel more confid... -

JavaScriptで学習する関数の引数の値渡しと参照渡しについて
JavaScriptでは関数の実引数を仮引数に渡す場合、データ型によって結果が挙動が異なります。プリミティブ型のデータ型を渡すときは値渡しになり、オブジェクト型のデータ型を渡すときは参照渡しになります。 プリミティブ型とオブジェクト型の特徴 それで... -

JavaScriptで学習する関数処理の順番
JavaScriptのプログラミング言語において関数内の処理について値を返したい場合、"return"を使うとされています。 console.logで戻り値の確認をする [php] function double(x) { return x * 2; } console.log(double(5)); // 10 [/php] 例えば、上記コード... -

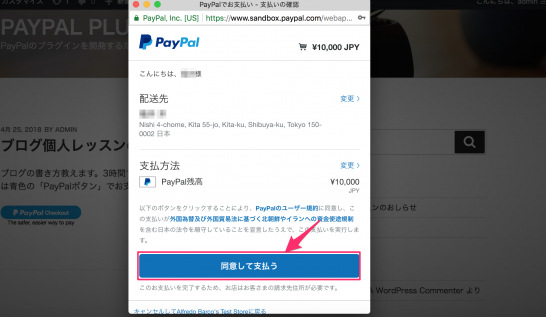
PayPalのClient Side RestでJavaScriptの文法を学習する
PayPal Checkout Integration Patternsで、PayPalの決済ボタンを表示するためのJavaScriptのコードが公開されています。このコードをサーバーにアップしているファイルにコピペすると、PayPalのJavaScript決済(Client Side Rest)が可能になります。 PayP... -

JavaScriptのStringオブジェクトと正規表現を使ってひらがなをカタカナに変換する~「わんわん」を「ワンワン」に変えてみる
JavaScriptで正規表現を使えることのメリットの一つとして、文字列の置換ができることが挙げられます。その文字列の置換を使って「わんわん」を「ワンワン」に変換してみましょう。なお今回の記事で使用するコードは、徹底マスター JavaScriptの教科書のP....
12