JavaScript– category –
JavaScriptのTips
-

【解決済み】JSONファイルの読み出しをするとUncaught SyntaxError: Unexpected token u in JSON at position 0 というエラーが出る件
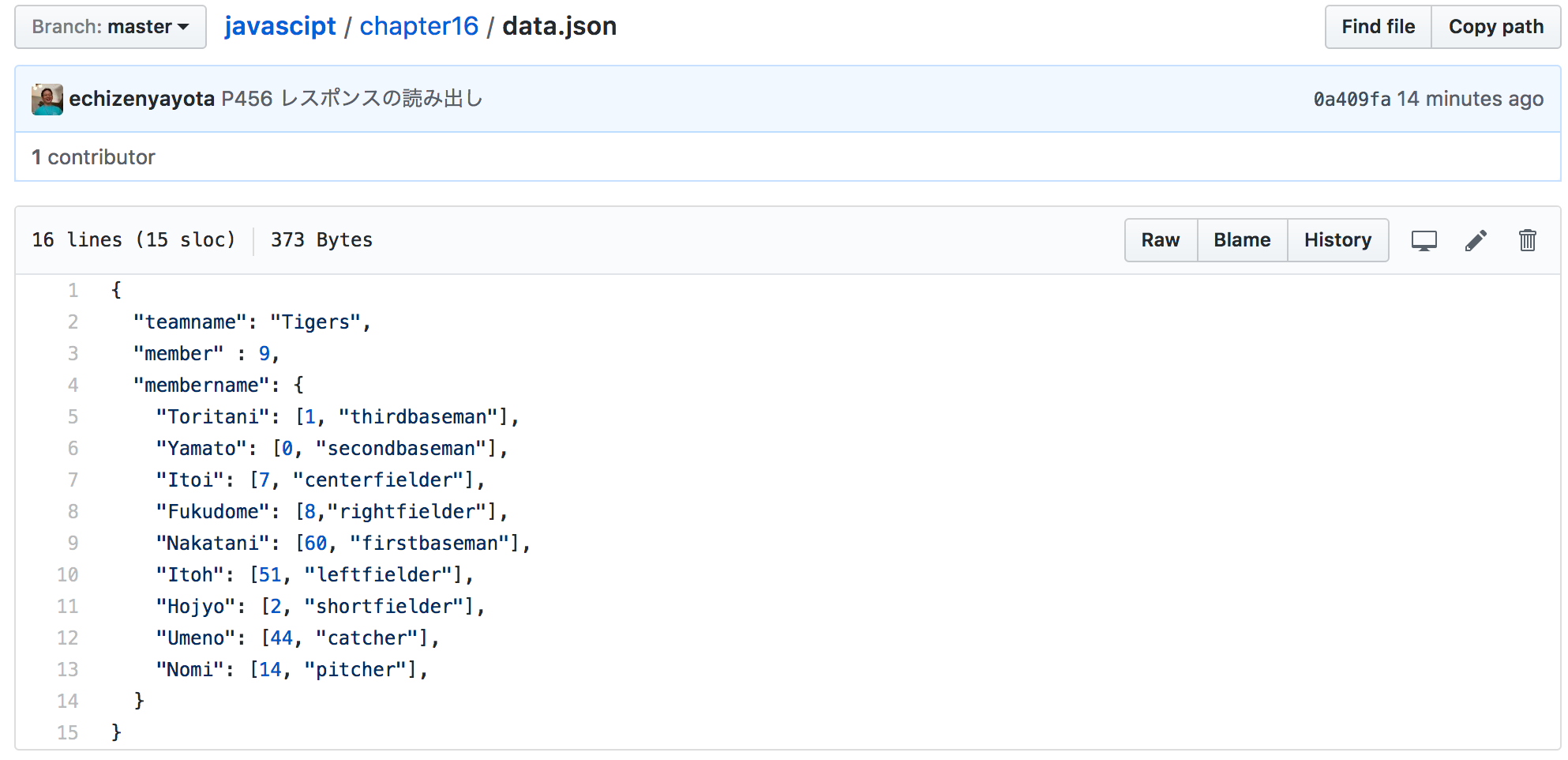
自分で阪神タイガースのスターティングラインナップをJSONデータのファイルとして作成してみました。そのファイルのデータををJavaScriptのXMLHttpRequestオブジェクトと、responseTextプロパティを使って読み出してブラウザに表示させたいと考えています... -

kintone上でJavaScriptのwindows.alert()を実行する方法 #サイボウズ
久しぶりにサイボウズ株式会社さんのkintoneモクモク会に参加しました。2ヶ月ぶりの参加なので、kinotoneに関する記憶がかなり消失しています。サイボウズさんの「なかの人」から教えてもらい、kintoneをカスタマイズするために必要なJavaScriptファイルの... -

JavaScriptのStringオブジェクトと正規表現を使ってひらがなをカタカナに変換する~「わんわん」を「ワンワン」に変えてみる
JavaScriptで正規表現を使えることのメリットの一つとして、文字列の置換ができることが挙げられます。その文字列の置換を使って「わんわん」を「ワンワン」に変換してみましょう。なお今回の記事で使用するコードは、徹底マスター JavaScriptの教科書のP.... -

ひらがな・カタカナ・漢字のパターンマッチ ~JavaScriptによる正規表現
徹底マスター JavaScriptの教科書を読んでいると、P325に[](大かっこ)によるパターンマッチの例が紹介されています。その中で半角英数字だけでなく、日本語のひらがな・カタカナ・漢字のパターンマッチについても言及されています。普段は[]の中では半角... -

JavaScriptのプロトタイプチェーンをECMAScript6のクラス構文で書き換え
JavaScriptでオブジェクトといえば、まずこんな感じのオブジェクトリテラルな記述です(他にもありますが説明の都合上、割愛します)。 [php] var objA { name: Tom, scrore: 51 }; [/php] JavaScriptのプロトタイプ継承 オブジェクトリテラルを前提として... -

JavaScriptの文法 プロトタイプオブジェクトのメソッドをオブジェクトリテラルで記述してみる
今までJavaScriptでプロトタイプオブジェクトのメソッドは、既存のプロトタイプオブジェクトに追加する書き方しかないと思ってました。 ですが、徹底マスター JavaScriptの教科書という本を読んでいると、オブジェクトリテラル形式で記述して、プロトタイ... -

JavaScriptの文法 関数の巻き上げについて 関数宣言文と関数リテラルの比較
JavaScriptにおける関数の定義する方法は、以下の4つの方法があります。 関数宣言文による定義 関数リテラルによる定義 Functionコンストラクタによる定義 アロー関数式による定義(ECMAScript6より導入) 今回は、関数宣言文と関数リテラルによる関数の巻... -

JavaScript 繰り返し文(for)の使い方 5選
JavaScriptのプログラミングをしていると、しょっちゅうfor文に出くわします。構文は次の通りです [php]for (初期化式; 条件式; 更新式) { }[/php] 一番よくあるパターンは次のようなコードでしょう。 [php] for ( var i = 0; i < 10; i++) { conso... -

JavaScriptのJSON.stringfy()でNode.jsの配列をデバッグして確認する方法
先日、【質問】Node.js で デバッグをする方法を教えてください という記事を書きました。そのとき自分のお友達が、2つ解決方法を教えてくださいました。 Node.jsを0.10系から6.11系にバージョッバップする JavaScriptに標準ビルトインされているオブジェ... -

「徹底マスターJavaScriptの教科書」のP.174でif文とcontinue文を入れてみた
最近、プログラミングの学習について、主にJavaScriptを用いて行なっています。そのときの教科書が徹底マスターJavaScriptの教科書という本です。最新の動向にも配慮されていて、非常に頼りになる本だと思います。 「教科書」のコードを修正 「これは!」... -

JavaScriptの文法 三項演算子と論理和演算子の応用について
ドットインストールのレッスンを見ていると、三項演算子に関する動画があります。三項演算子とは真偽値を判定する時に用いられ、if-else文の代わりに用いることができます。 三項演算子と論理和演算子 三行演算子の構文 三項演算子の構文は以下の通りです... -

JavaScriptの無名関数とjQueryオブジェクトの引数について in kintoneモクモク会 #kintone
ドットインストールでJavaScriptのレッスンを写経しているだけでは勿体無いので、最近はサイボウズ株式会社さんのkinotoneモクモク会に参加して、kintone JavaScriptについて学習をしています。kinotoneユーザーの方からアプリのカスタマイズやプラグイン... -

HTML5 CanvasとJavaScriptで数字を垂直方向に落下させたい〜勉強会「映画とJS」より
11月21日(土)に「映画とJS」に行ってきました。映画のワンシーンをJavascriptで作ってみようという趣旨の勉強会です。今回のテーマは「マトリックスの文字エフェクト」。イメージ的にはこんな感じです。 数字の"1"を垂直に落下させる といっても自分の実... -

jQueryのクリックイベントの中で条件文(if)が設定できない。画像の枚数が予め決まっていないスライドショー
8時間かけて、JavaScriptとjQueryでスライドショーを作ろうと頑張ってみました。ですが、スライドが最後まで到達したときに、最初のスライドに戻すことができずに苦しんでおります。 クリックイベントの中でifが使えない 問題のコード 現在のコードはこち... -

変数myTableの使い方がわかった!~イヌでもわかるJavaScript講座 Step.22 – 月間カレンダーに挑戦より
先日、変数myTableの使い方がわからん!~イヌでもわかるJavaScript講座 Step.22 - 月間カレンダーに挑戦よりという記事を書きました。 「分からない」といった内容を引用すると、次のとおりです。 前半の「下準備」において"myTable"は、"=new Array(7*my...