久しぶりにサイボウズ株式会社さんのkintoneモクモク会に参加しました。2ヶ月ぶりの参加なので、kinotoneに関する記憶がかなり消失しています。サイボウズさんの「なかの人」から教えてもらい、kintoneをカスタマイズするために必要なJavaScriptファイルのアップロード方法について教えてもらいました。
今回の目標

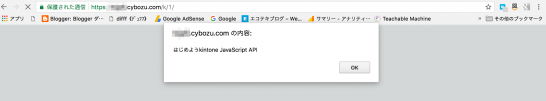
上記の画像はcybozu developer networkのスクリーンショットです。

アプリをリロードしたときにalertメソッドの内容を表示させます。
手順 その1(アップロード画面の表示まで)
今回は下記のJavaScriptファイルをkintoneにアップします。アプリを開いたときに、「ようこそkintone JavaScript API」が表示されます。
[php](function() {
"use strict";
window.alert(‘ようこそkintone JavaScript API’);
})();[/php]
では手順を紹介していきましょう。

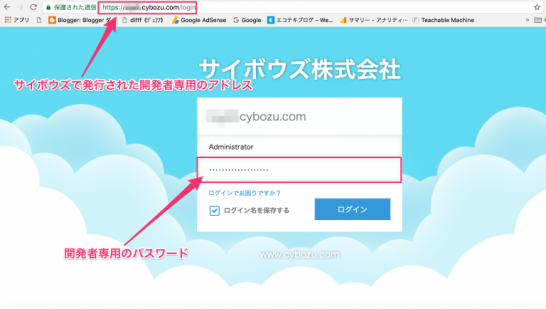
まず取得したサイボウズ開発者ライセンスのURL(https://example.cybozu.comなど)にアクセスします。発行されたパスワードを入力してログインボタンをクリックします。

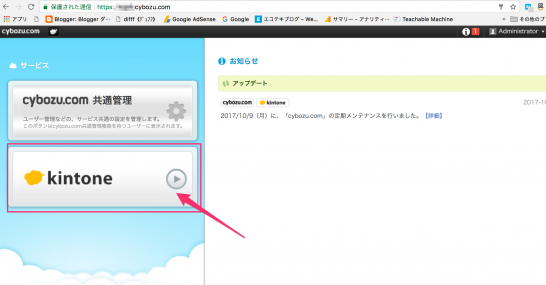
開発者用のサービス画面が表示されます。kinotoneのボタンをクリックしましょう。

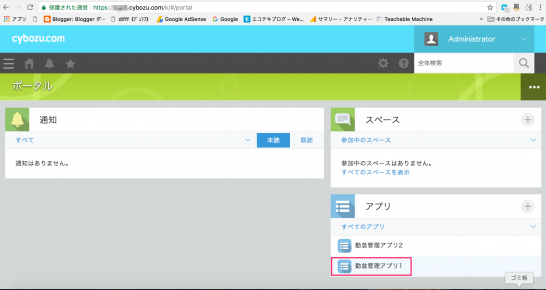
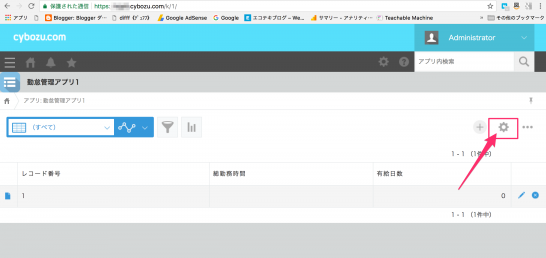
アプリを管理するポータルのページに遷移します。右下にある任意のアプリをクリックします。

アプリの中に入ることができました。画面の右上にある歯車をクリックします。

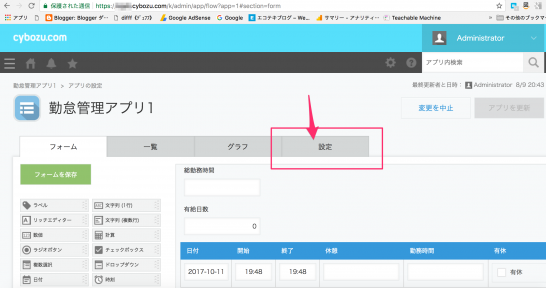
アプリを作成を画面が表示されますので、設定タブをクリックします。

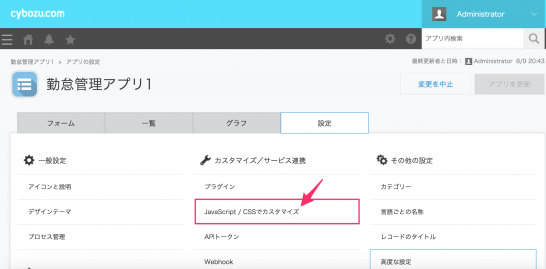
設定タブの中にあるJavaScript/CSSでカスタマイズをクリックします。
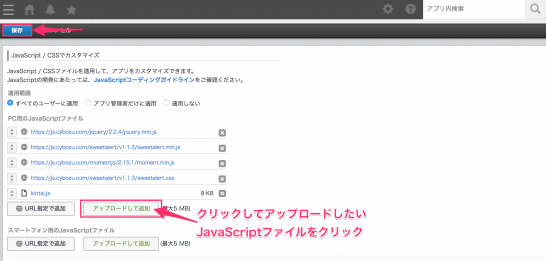
手順 その2(JavaScriptファイルのアップロード)

アップロードして追加のボタンをクリックして、あらかじめ用意しておいたJavaScriptファイルをkintoneにアップします。そのあと保存ボタンをクリックします。

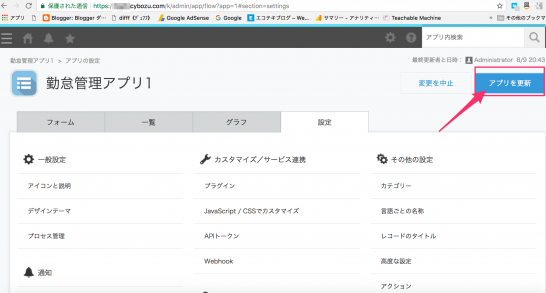
先ほどの勤怠管理アプリの画面に戻ります。画面の右上にあるアプリを更新をクリックします。

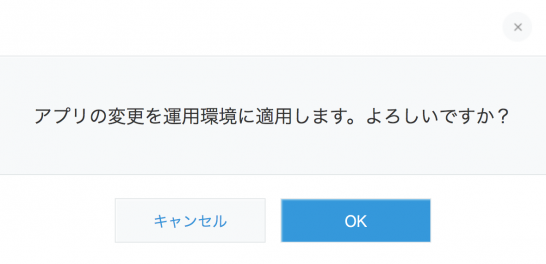
OKボタンを押します。

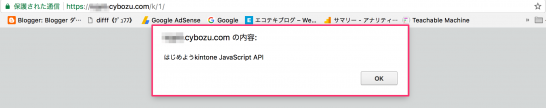
すると、JavaScriptファイルの内容が反映されて、アプリを開いたときに「ようこそkintone JavaScript API」が表示されます。以後、当該アプリが開いたときには「ようこそ〜」が表示されます。
