BraintreeSDKを利用してPayPal ExpressCeckoutを実装する その2では、Node.jsのWebアプリケーションフレームワークであるExpressのインストールを行いました。その3ではそのExpressが動作するかどうか、”Hello World!”の表示で確認してみます。
Gitによる管理
$ pwd /Users/myusername/Braintreetest $ git init Initialized empty Git repository in /Users/myusername/Braintreetest/.git/
以降の作業では実際にファイルを作成し、コードを記入していきます。あらかじめGitによる管理をしておくと、作業フローが分かりやすくな流でしょう(もちろんGitで管理しなくてもアプリケーションは完成します)。
app.jsファイルの作成
まず”Hello World”を表示させるためのapp.jsファイルをmyappディレクトリ内に作成します。
$ pwd /Users/myusername/Braintreetest $ touch app.js $ ls -la -rw-r--r-- 1 myusername staff 0 12 31 18:47 app.js drwxr-xr-x 3 myusername staff 96 12 31 18:12 node_modules -rw-r--r-- 1 myusername staff 329 12 31 18:12 package.json
その2で作成した、package.jsonとnode_modulesと同じディレクトリに、app.jsを配置します。
app.jsファイル内で”Hello World!”の記述
そのapp.jsに以下のコードを記述します。
[php]
// expressモジュールの読み込み
var express = require(‘express’);
// 変数appにexpress()を代入するとappがオブジェクト化する
var app = express();
// resオブジェクトを使って、"Hello World!"を表示する
app.get(‘/’, function (req, res) {
res.send(‘Hello World!’);
});
// ブラウザ上で表示が成功したことについてコマンドプロンプト上でメッセージを表示する
app.listen(3000);
console.log("server starting…");
[/php]
アプリケーションの実行
$ node app.js server starting...
Node.jsでWebサーバーを起動させ、”http://localhost:3000/”にアクセスすると、”Hello World”の表示がされます。
アプリケーションの変更・再起動・エラーについて
もし”Hello World!”の表示を変更したい場合は”ctrl+c”キーで、Webサーバーの起動を一旦停止します。
アプリケーションの変更・再起動
[php]
app.get(‘/’, function (req, res) {
res.send(‘Hello World from Braintree!’);
});
[/php]
“from Braintree”を加筆します。
$ node app.js server starting...
再度、Webサーバーを起動させると、”Hello World from Braintree!”が表示されます。
アプリケーションのエラーについて
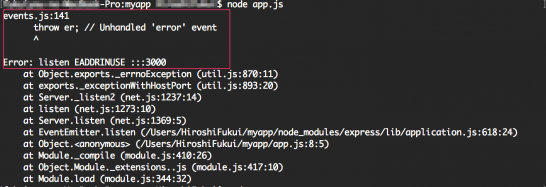
アプリケーションを変更したときには、必ずサーバーを停止しましょう。停止せずにコードの修正、サーバーの起動(node app.js)を行った場合、
event.js throw er; // Unhandled 'error' event ...
という感じのエラーが表示されます。よく注意をしましょう。なお今回記述したコードはGitHubにて確認することができます。その4に続きます。