いまGitHubに上がっているBraintreeSDKのデモサイトを写経して、PayPal ExpressCeckoutを利用した簡単なネットショップを作成したいと考えています。そのためにBraintreeSDKを利用してPayPal ExpressCeckoutを実装する その1では、用語説明や予備知識、必要となるツールをご紹介しました。
BraintreeSDKNodeDemoではNode.js用のWebアプリケーションフレームワークであるExpressが使われています。今回の記事では、今回の記事ではそのExpressをmacOSにインストールするところをご紹介します。
package.jsonの作成
anyenvによるNode.jsがすでにインストールされている前提で、Expressのインストールについてご紹介します。
作業ディレクトリの作成
$ mkdir Braintreetest $ cd Braintreetest
まずアプリケーションを作成する作業ディレクトリを作成します。今回は任意の名前として”Braintreetest”というディレクトリを作成します。
package.jsonの作成
$ npm init
次に”npm init”コマンドを使用して、アプリケーション用のpackage.jsonファイルを作成します。package.jsonとはパッケージ管理ツール(npm)であり、外部モジュールとの依存関係を示したファイルのことを指します。
Press ^C at any time to quit.
name: test ← 任意の文字列を入力
version: (1.0.0) ← returnキー
description: BraintreeSDKNodeDemo ← 任意の文字列を入力
entry point: (index.js) ← returnキー
test command: ← returnキー
git repository: https://github.com/echizenyayota/Braintreetest ←アプリに関するGitリポジトリのURLを入力
keywords: Braintreetest ← 任意の文字列を入力
author: echizenya ← 任意の文字列を入力
license: (ISC) MIT ← 任意のライセンスを入力
About to write to /Users/myusername/Braintreetest/package.json:
{
"name": "test",
"version": "1.0.0",
"description": "BraintreeSDKNodeDemo",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"repository": {
"type": "git",
"url": "git+https://github.com/echizenyayota/myapp.git"
},
"keywords": [
"BraintreeSDK"
],
"author": "echizenya",
"license": "MIT",
"bugs": {
"url": "https://github.com/echizenyayota/myapp/issues"
},
"homepage": "https://github.com/echizenyayota/myapp#readme"
}
Is this ok? (yes) yes
“npm init”コマンドを実行すると、依存関係を指定します。”license:”の入力が終わると依存関係の確認が行われます。問題がなければ”yes”を入力します。
package.jsonの確認
$ pwd /Users/myusername/Braintreetest $ ls -la -rw-r--r-- 1 myusername staff 279 12 31 17:53 package.json
Braintreetestのディレクトリを確認すると、package.jsonファイルが完成していることが分かります。
Expressのインストール
依存関係を示すpackage.jsonファイルが出来たので、Expressをインストールします。
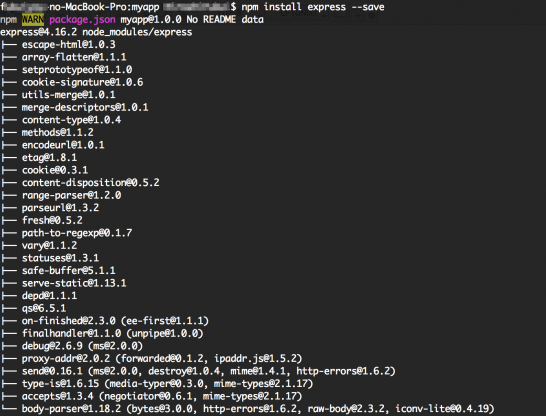
$ npm install express --save
インストールのコマンドを実行すると上記のような画像が表示されます。
$ pwd /Users/myusername/Braintreetest $ ls -la drwxr-xr-x 3 myusername staff 96 12 31 18:12 node_modules -rw-r--r-- 1 myusername staff 279 12 31 17:53 package.json
またmyappディレクトリを確認すると、新しくnode_modulesがインストールされていることが分かります。次回の記事ではインストールしたExpressを使って、ブラウザに”Hello World!”を表示させてみましょう。