WordPress Codexを見ると「設定ページの作成」というページがあり、WordPressプラグインのカスタム設定画面を作成する方法が掲載されています。このカスタム設定画面の作成する方法について、もう一歩踏み込んで説明したいと思います。
プラグイン作成のための準備
WordPressでプラグインを作成する場合、共通して行う作業があります。その作業内容はそれぞれ上記GitHubのURLにまとめていますので参考にしてください。
プラグイン用カスタムメニューの追加
プラグインの認識をさせるために作成したファイルに、プラグイン用のカスタムメニューを追加するコードを記述します。
独自関数の定義とadmin_menuフックの活用
[php]
function test_create_menu() {
}
add_action(‘admin_menu’, ‘test_create_menu’);
[/php]
admin_menuフックのときに独自関数が実行されるようにadd_action関数を活用します。上記の内容をプラグインの本体ファイル(mytest.php)に記述します。test_create_menu関数を定義することによって、後述するプラグインの設定ページが作成できるようになります。
独自関数の内容
[php]
//プラグイン設定ページの追加
add_menu_page(‘TEST Plugin Settings’, ‘TEST Settings’, ‘administrator’, __FILE__, ‘test_settings_page’,plugins_url(‘/images/icon.png’, __FILE__));
// 独自関数をコールバック関数とする
add_action( ‘admin_init’, ‘register_mysettings’ );
[/php]
独自関数test_create_menu()の内容です。add_menu_pageでプラグインの設定ページを追加します。次にadd_action関数を活用して、admin_initフックのときに、register_mysettings関数という独自関数を登録します。
admin_initはユーザーが管理画面エリアにアクセスする際に他のフックより先に実行されます。特定の関数(register_mysettings)をコールバックすることだけが可能です。
コールバック関数の作成
[php]
function register_mysettings() {
register_setting( ‘test-settings-group’, ‘new_option_name’ );
register_setting( ‘test-settings-group’, ‘some_other_option’ );
register_setting( ‘test-settings-group’, ‘option_etc’ );
}
[/php]
独自関数のregister_mysettingsは、フォームが保存できるオプションのホワイトリストにオプションを追加する機能があります。第一引数は任意の文字列です。
管理画面ファイルの読み込み
[php]require_once(__DIR__ . ‘/mytest_admin.php’);[/php]
別ファイルを読むというコードはCodexの設定ページの作成では紹介されていません。ですがファイルの内容が長くなると、コードの見通しが悪くなります。プラグインの本体ファイルは、必要な関数の定義にとどめて、ブラウザ上に表示される実際のプラグイン設定画面については、”mytest_admin.php”というファイルを使って読み込むことにします。
設定ページの作成
[php]
<?php function test_settings_page() { ?>
<?php echo "Hello World from test_settings_page!"; ?>
<?php } ?>
[/php]
設定画面は上述したtest_settings_page関数を実行することで表示されます。試しに上記のコードを記述し、設定画面上で”Hello World from test_settings_page!”が表示されるかどうか試してみましょう。
formタグの作成
[php]
<div class="wrap">
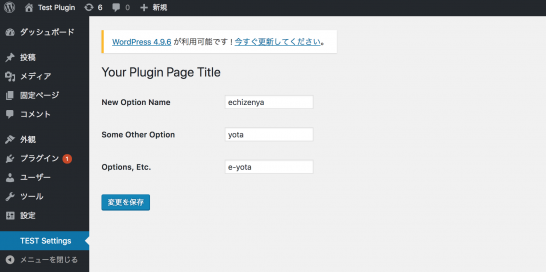
<h2>Your Plugin Page Title</h2>
<form method="post" action="options.php">
<?php submit_button(); ?>
</form>
</div>
[/php]
設定ページ上で”Hello World from test_settings_page!”が表示できたら、HTMLのformタグを記述します。formタグのmethodプロパティとactionプロパティは、”post”と”options.php”となります。
settings_fields関数の記述
[php]
<form method="post" action="options.php">
<?php settings_fields( ‘test-settings-group’ ); ?>
<?php submit_button(); ?>
</form>
[/php]
settings_fields関数を使って、ノンス、アクション、およびoption_pageフィールドを出力します。オプションページは、投稿や固定ページとは独立した独自のカスタムフィールドを追加することができる機能です。
また、 settings_fieldsはregister_setting()で使用されるグループ名に一致する必要があります。したがってここでの引数は、
‘test-settings-group’とします。
do_settings_section関数の記述
[php]
<form method="post" action="options.php">
<?php settings_fields( ‘test-settings-group’ ); ?>
<?php do_settings_sections( ‘test-settings-group’ ); ?>
<?php submit_button(); ?>
</form>
[/php]
do_settings_section関数を使って、指定された設定ページをすべての設定セクションとして表示します。do_settings_sectionは、register_settingで指定したグループのマークアップ自体を良い感じにしてくれます。
tableタグとフォームのマークアップ
[php]
<?php settings_fields( ‘test-settings-group’ ); ?>
<?php do_settings_sections( ‘test-settings-group’ ); ?>
<table class="form-table">
<tr valign="top">
<th scope="row">New Option Name</th>
<td><input type="text" name="new_option_name" value="" /></td>
</tr>
<tr valign="top">
<th scope="row">Some Other Option</th>
<td><input type="text" name="some_other_option" value="" /></td>
</tr>
<tr valign="top">
<th scope="row">Options, Etc.</th>
<td><input type="text" name="Options, Etc." value="" />" /></td>
</tr>
</table>
[/php]
設定ページ内で設定したい項目についてtableタグ内でマークアップします。今回はすべてテキストを設定して保存することとします。
動作の確認
ここまで行なった作業で動作を確認してみましょう。設定ページでは各設定項目についてテキストが入力できるようになっています。
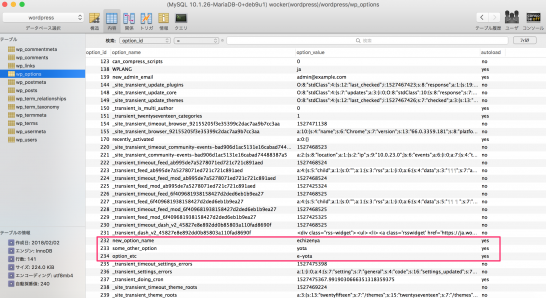
さらに「変更を保存」というボタンを押すと、WordPressのデータベーステーブルの一つである、wp_optionsテーブルに入力したテキストが保存されていることが分かります。
get_option関数の記述
[php]
…
<td><input type="text" name="new_option_name" value="<?php get_option(‘new_option_name’); ?>" /></td>
…
<td><input type="text" name="some_other_option" value="<?php get_option(‘some_other_option’); ?>" /></td>
…
<td><input type="text" name="option_etc" value="<?php get_option(‘option_etc’); ?>" /></td>[/php]
get_option関数を使うことで、valueプロパティ内にwp_optionsテーブルから名前を指定してオプション値を取得することができます。
get_option関数で取得した値をサニタイズする
[php]
…
<td><input type="text" name="new_option_name" value="<?php echo esc_attr( get_option(‘new_option_name’) ); ?>" /></td>
…
<td><input type="text" name="some_other_option" value="<?php echo esc_attr( get_option(‘some_other_option’) ); ?>" /></td>
…
<td><input type="text" name="option_etc" value="<?php echo esc_attr( get_option(‘option_etc’) ); ?>" /></td>
[/php]
get_option関数を使って取り出す際には、セキュリティの関係上、< > & ” ‘の文字列をエンコードしなければなりません。そのために”echo esc_attr()”を使用します。なお今回の記事で紹介したコードはGitHubで公開しています。ご興味にある方は参考にしてください。