以前、WordPressの「オプション付き投げ銭プラグイン」の使い方という記事を書きました。ですがこのプラグインには欠点があります。記事の後半部で「実行環境とclient IDをファイルに直接入力」しなければならないという指摘をしました。
そこでその欠点を克服するために、先日、実行環境とclient IDをWordPressの管理画面上から入力できるバージョンを新しく作成しました。今回はその改良した「オプション付き投げ銭プラグイン」の使い方をご紹介します。
プラグインのインストール
$ cd /var/www/html/wp-content/plugins $ mkdir paypal_expresscheckout $ cd paypal_expresscheckout $ touch express.php $ touch express_admin.php
上記のコマンドを実行したのちにこちらのGitHubのコードをexpress.phpとexpress.phpにコピペしてください。上記はターミナルを通してプラグインのディレクトリやファイルを作成していますが、transmitなどファイル転送ツールの画面上で作成していただいても構いません。
なお、「オプション付き投げ銭プラグイン」はWordPressの公式プラグインではありませんので、WordPressのダッシュボードから直接インストールすることはできません。
プラグインの使い方
改良バージョンの「オプション付き投げ銭プラグイン」でユーザーが操作をする箇所は2箇所あります。1つはプラグインの管理画面で、もう1つは記事の投稿画面です。
プラグイン管理画面での操作
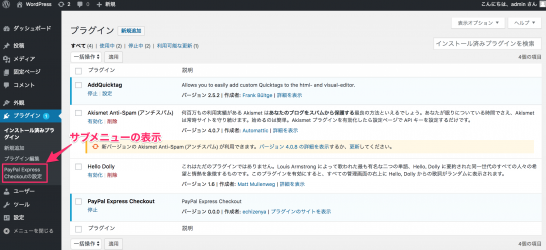
WordPressの管理画面で「プラグイン」をクリックすると、「PayPal ExpressCheckoutの設定」というメニューが表示されます。
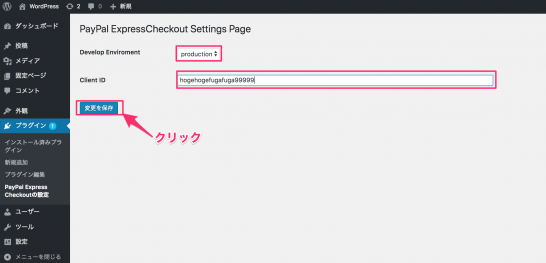
さらに「PayPal ExpressCheckoutの設定」をクリックすると、PayPal ExpressCheckout Settings Pageという画面が表示されます。
- Develop Enviromentの選択(sandbox or production)
- Client ID(PayPal developerで取得)
画面上で上記の作業を行い、最後に「変更を保存」ボタンをクリックします。
決済情報を記事投稿画面に記述する
次に価格・通貨の種類などPayPalボタンごとの固有情報をショートコードで入力します。WordPressでは記事投稿画面に”[](大かっこ)”に中に属性情報を記述すると、プラグインが使用できるようになります。
そのショートコードの記述方法については、あらかじめAddQuickTagというプラグインを利用するとより簡単に記述できるでしょう。
AddQuickTagの使用方法
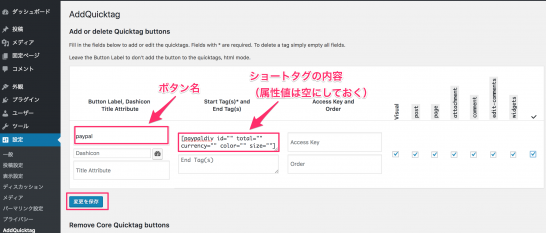
AddQuickTagは1回コードをを登録しておくだけで、ショートコードを管理画面から簡単に呼び出せるプラグインです。
この画面のように、インストール・有効化した属性値のないショートコードを”paypal”ボタンとして「変更して保存」するボタンを押します。
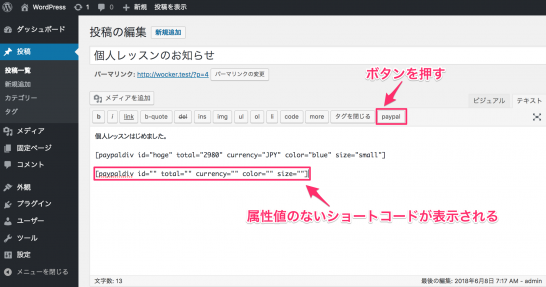
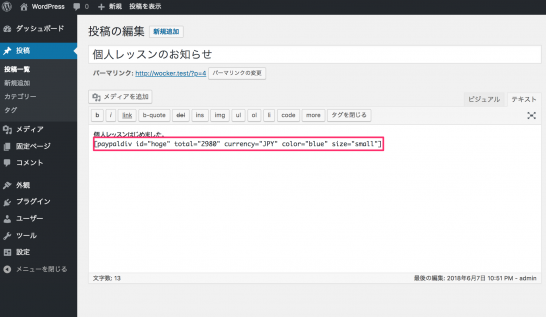
記事投稿画面で「paypal」ボタンを押すと、属性値が空になっているショートコードが記事投稿画面に表れます。
[paypaldiv id="hoge" total="2980" currency="JPY" color="blue" size="small"]
- id(複数のボタンを使い分けるために任意の文字列を入力)
- total(決済金額)
- currency(通貨の種類。基本は日本円かUSドル)
- color(ボタンの色。”gold”,”blue”,”silver”,”black”の4色から選択)
- size(ボタンのサイズ。”small”,”medium”,”large”,”responsive”の4種類から選択)
最後にタグの中に上記5種類の属性値を入力します。
プラグイン使用時の注意点・確認事項
「オプション付き投げ銭プラグイン」を使用するにあたって、以下の2点の注意事項があります。
必ず実行環境と当該client IDを合致させる
記事投稿画面において属性値の入ったショートコードを記述すると、PayPalボタンは必ず表示されます。ただしプラグインの管理画面上で両者の実行環境と当該client IDが合致しないと決済されません。sandbox、productionそれぞれに該当するclient IDを取得して使い分ける必要があります。
Client IDsは見えてもOK
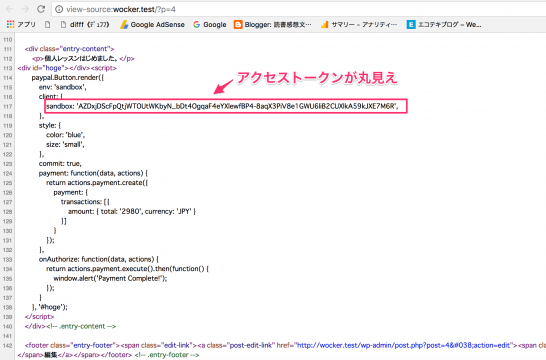
PayPalボタンを表示しているページのソースコードを確認すると、Client IDsの値が丸見えの状態になっています。ですがClient IDsそのものは見られても差し支えありません。
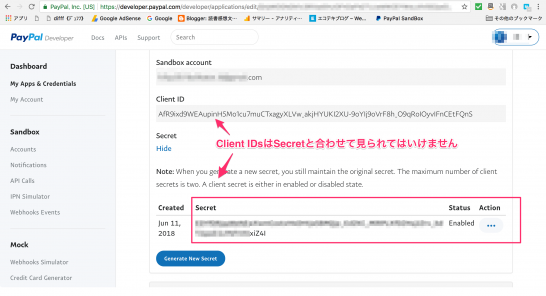
なお、PayPal DeveloperでClient IDとともに取得できるSecretは絶対漏れないようにしてください。Secretが漏洩すると参照系やサーバーサイドのREST APIも全て使えてしまうためです。
とりあえず動いたら公開すると言うノリなので、セキュリティなどの動作検証はしていません。本番環境のWordPress上で動作するかどうかの確認作業は自己責任でお願いします。