先日、WordPressの「オプション付き投げ銭プラグイン」の作り方という記事を書きました。今回はその続きで、「オプション付き投げ銭プラグイン」の使い方についてご説明します。なお、記事でいう「投げ銭」とは何らかの債権債務の解消を伴う行為のことを指します。
プラグインのインストール
$ cd /var/www/html/wp-content/plugins $ mkdir paypal_expresscheckout $ cd paypal_expresscheckout $ touch express.php
上記のコマンドを実行したのちにこちらのGitHubのコードをexpress.phpにコピペしてください。上記はターミナルを通してプラグインのディレクトリやファイルを作成していますが、transmitなどファイル転送ツールの画面上で作成していただいても構いません。
なお、「オプション付き投げ銭プラグイン」はWordPressの公式プラグインではありませんので、WordPressのダッシュボードから直接インストールすることはできません。
プラグインの使い方
WordPressの記事投稿画面に”[](大かっこ)”でくくったショートコードを作成すれば、PayPalボタンが表示されます。そのショートコードの表記方法については2通りあります。
記事投稿画面に直接入力する
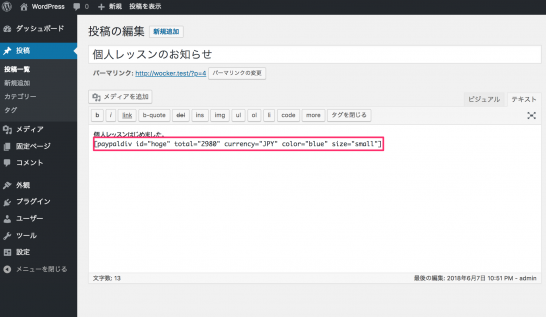
[paypaldiv id="hoge" total="2980" currency="JPY" color="blue" size="small"]
最初の大かっこのあとに”paypaldiv”を記述し、そのあとにボタンの属性(オプション)を作成する最もオーソドックスな記述方法です。id・total・currency・color・sizeのすべてに値を入力します。
id
ボタンのid属性を決めます。1つの記事に複数のボタンが存在する場合に見分けをするために、任意の文字列を指定します。
total
ボタンを押したときの決済金額で、任意の金額を入力します。
currency
currencyは決済する通貨の種類です。実行環境がsandbox(テスト環境)の場合、PayPalで取り扱っている通貨であれば全て使えると思います(JPY・USD・EUR・GBPで検証済み)。production(本番環境)でJPY・USD以外の通貨を受け取りたいときは、PayPalの管理画面で別途設定が必要です。EURやGBPなどを受け取り通貨とするこちらのページを参考にしてください。
color
ボタンの色について、”gold”,”blue”,”silver”,”black”の4色から選択します。
size
ボタンのサイズについて、”small”,”medium”,”large”,”responsive”の4種類から選択します。
AddQuickTagとの併用
ボタンを挿入するたびにショートコードの内容をすべて手入力することは面倒くさいと思います。そこで1回コードをを登録しておくだけで、ショートコードを管理画面から簡単に呼び出せるAddQuickTagとの併用をおすすめします。
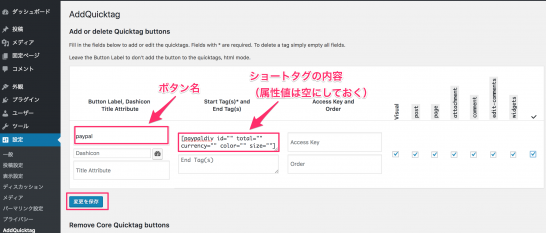
この画面のように、インストール・有効化した属性値のないショートコードを”paypal”ボタンとして「変更して保存」するボタンを押します。
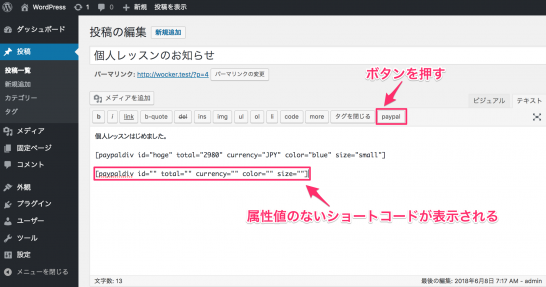
記事投稿画面に戻って確認すると”paypal”ボタンが表示されています。このボタンをクリックすると属性値のないショートコードが記事内に挿入されますので、任意の属性値を入力してください。
プラグイン使用時の注意事項
とりあえず動いたら公開すると言うノリなので、セキュリティなどの動作検証はしていません。本番環境のWordPress上で動作するかどうかの確認作業は自己責任でお願いします。
Client IDsと実行環境の入力について
ユーザーはPayPalボタンを挿入するに当たって、id・total・currency・color・size以外に実行環境の選択とClient IDsの入力をしなければなりません。
現在のところ、これらはプラグインの管理画面で入力する仕様になっていません。もしユーザーがそれぞれ任意に決めたい場合は、直接ソースコードを書き換える必要があります。
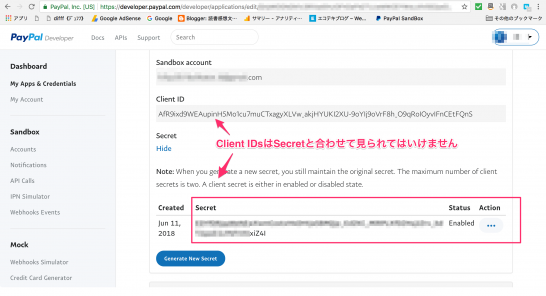
Client IDsは見えてもOK
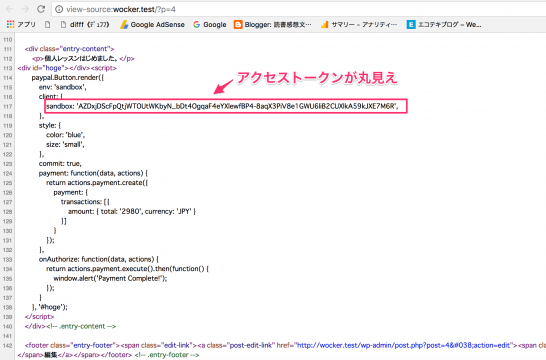
PayPalボタンを表示しているページのソースコードを確認すると、Client IDsの値が丸見えの状態になっています。ですがClient IDsそのものは見られても差し支えありません。
なお、PayPal DeveloperでClient IDとともに取得できるSecretは絶対漏れないようにしてください。Secretが漏洩すると参照系やサーバーサイドのREST APIも全て使えてしまうためです。