先日、PayPalのClient Side Express Checkout using RESTを使って、「投げ銭プラグイン」を作る記事を書きました。ただこのプラグインは、価格・通貨・色・サイズを自分で指定することはできません。
そこで今回の記事でご紹介するプラグインは、ショートコードのタグ内にWordPressの組込関数である、shortcode_atts関数を使って価格・通貨・色・サイズを入力できるようにします。そうするとボタンによって、ユーザーが価格・通貨・色・サイズを自由に設定できるようになります。仮に「オプション付き投げ銭プラグイン」とします。
なおこの記事で言うところの「投げ銭」による資金移動とは、債権債務の解消を目的としています。
オプション付き投げ銭プラグインの作成
それではオプション付き投げ銭プラグインの作り方について順を追ってご紹介します。
プラグインの認識
[php]
<?php
/**
* @package express
*/
/*
Plugin Name: PayPal Express Checkout
Plugin URI: https://example.com
Description: PayPal Express Checkout
Version: 0.0.0
Author: echizenya
Author URI: https://e-yota.com
License: GPLv2 or later
Text Domain: paypal_expresscheckout
*/
[/php]
まずwp-content/pluginの直下にプラグインの本体となるファイルをそれぞれ任意の名前で作成します。その中にWordPressのプラグインを開発するときに必ず必要となるヘッダーを記述します。
checkout.jsの読み込み
[php]
function paypal_scripts() {
wp_enqueue_script( ‘paypal-checkout’, ‘https://www.paypalobjects.com/api/checkout.js’ );
}
add_action( ‘wp_enqueue_scripts’, ‘paypal_scripts’ );
[/php]
ヘッダーの下にWordPressでJavaScriptのライブラリを読み込む関数である、wp_enqueue_scriptを使って、PayPalのcheckout.jsにリンクします。
add_shortcode関数の記述
[php]
function paypaldiv_func(){
// PayPal ExpressCheckoutによる決済ボタンの詳細
// スクリプトの記述が表示される
return $paypaldiv;
}
add_shortcode( ‘paypaldiv’, ‘paypaldiv_func’ );
[/php]
PayPalのExpressCheckoutボタンを表示するための、paypaldiv_funcの概要を作成します。決済ボタンの詳細はコメントアウトにし、投稿記事内に[paypaldiv]のショートコードを埋め込んだらボタンが表示されるという関数にしておきます。
Client Side Express Checkout using RESTを記述
paypaldiv_func関数内にClient Side Express Checkout using RESTで使われているscriptタグ内のJavaScriptコードを記述します。実際の記述内容については、GitHubにUPしたコードを参考にしてください。
Client IDsの分割代入
[php]
function paypaldiv_func( $atts ){
$token = "sandbox: ‘AZDxjDScFpQtjWTOUtWKbyN_bDt4OgqaF4eYXlewfBP4-8aqX3PiV8e1GWU6liB2CUXlkA59kJXE7M6R’";
…
client: {
{$token},
},
}
[/php]
scriptタグ内で記述したclientプロパティのプロパティ値を変数化します。PHPの$tokenに代入する文字列をJavaScriptのプロパティで表し、clientプロパティで分割代入します。{$token}の中にはClient IDsの複雑な文字列が入ることになります。GitHubにUPしたコードを公開していますので、参考にしてください。
$tokenの分割代入が完了した段階でプラグインを有効化して、投稿記事内に[paypaldiv]のショートコードを埋め込むと、とりあえずボタンが表示されます。
id・価格・通貨・色・サイズを属性化する
[php]
function paypaldiv_func( $atts ){
$config = shortcode_atts( array(
‘id’ => ”,
‘total’ => ‘0’,
‘currency’ => ”,
‘env’ => ‘sandbox’,
‘color’ => ”,
‘size’ => ”,
), $atts );
[/php]
ユーザーがPayPalExpressCheckoutのボタンをカスタマイズできるようにします。具体的にはid・価格・通貨・色・サイズについて属性化して、Client Side Express Checkout using RESTの各プロパティに変数を代入します。
shortcode_atts関数を使った配列の作成
paypaldiv_func関数の仮引数に$attsを代入して、WordPress関数であるshortcode_attsの第二引数も同じく$attsとします。また第一引数は連想配列とし要素は空文字にします(ただしenvは除く)。
配列の要素をプロパティ値とする
[php]$paypaldiv = ‘<div id="’ . $config[‘id’] . ‘"></div>’;[/php]
[php]
style: {
color: ‘$config[color]’,
size: ‘$config[size]’,
},
[/php]
[php]
transactions: [{
amount: { total: ‘$config[total]’, currency: ‘$config[currency]’ }
}]
[/php]
配列である$cofigの各要素をscriptタグ内の各プロパティ値に置き換えます。詳細についてはGitHubにUPしたコードを参考にしてください。
操作の確認
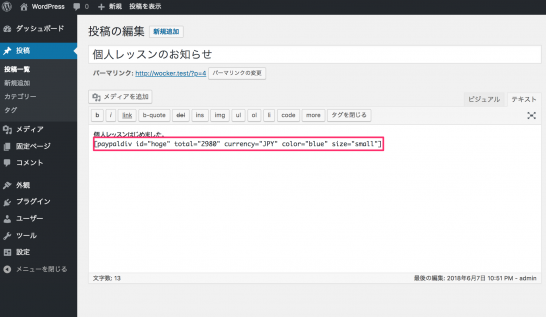
[paypaldiv id="hoge" total="2980" currency="JPY" color="blue" size="small"]
ここまでの記述で動作を確認しましょう。投稿記事内にオプション付きのショートコードを貼ります。
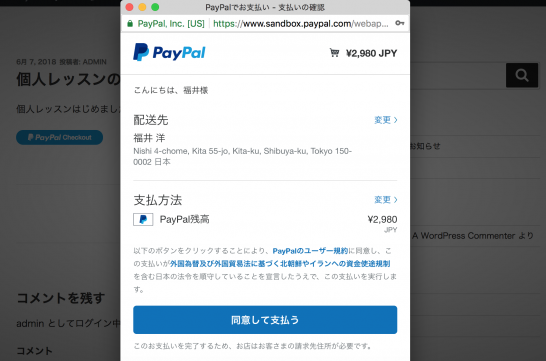
この状態で記事を保存してPayPalボタンをクリックすると、ユーザーが設定した属性で決済ができるようになっています。
id・価格・通貨のいずれかがない場合は実行終了とする
[php]if ( !$config[‘id’] || $config[‘total’] === ‘0’ || !$config[‘currency’] ) return;[/php]
id・価格・通貨のいずれかがない場合は、returnを使ってボタンを表示されないようにします。idを必須のオプションとしたのは1つの記事に複数のボタンを設置したときに見分けをつけるためです。GitHubにUPしたコードを参考にしてください。
実行環境によって使用するトークンを変更する
[php]
// 実行環境によって使用するトークンを変更する
if ( $config[‘env’] === ‘sandbox’ ) {
$token = "sandbox: ‘AZDxjDScFpQtjWTOUtWKbyN_bDt4OgqaF4eYXlewfBP4-8aqX3PiV8e1GWU6liB2CUXlkA59kJXE7M6R’";
} elseif ( $config[‘env’] === ‘production’ ) {
$token = "production: ‘input your production token’";
}
[/php]
PayPalボタンをSandBox内で使用する場合は不要のコードです。ですが本来はSandBox環境と本番環境を使い分けができるようにしなければなりません。そのときenvのプロパティをsandboxだけでなく、productionでも使えるようにしておきます。
なお今回紹介した「オプション付き投げ銭プラグイン」のコードは、まとめてGitHubに公開しています。