前回の記事では、入力項目を初期化するメソッドの作成についてご紹介しました。今回の記事では 設定画面に入力項目を表示するメソッドの作成についてご紹介します。
page_initメソッド内で登録したクラスメソッド
今回の記事で作成するメソッドは、page_initメソッド内で登録した以下の4つのメソッドです。
- sanitize(register_settingの第三引数)
- print_section_info(add_settings_sectionの第三引数)
- enviroment_callback(1つめのadd_settings_fieldの第三引数)
- client_callback(2つめのadd_settings_fieldの第三引数)
各メソッドともに”array($this, ‘sanitize’)“という感じで登録されていますが、クラスメソッドをWordPress関数に登録する場合、自らのオブジェクトを示す$thisという特別な変数を第一引数とする配列を用います。これら4つのメソッドは、page_initメソッドの外側で定義します。
入力項目をサニタイズするメソッドの作成
[php]
// 実行環境とclient IDをサニタイズしてユーザーの入力値を配列で返す
public function sanitize( $input ) {
$new_input = array();
if( isset( $input[‘env’] ) ) {
$new_input[‘env’] = sanitize_text_field( $input[‘env’] );
}
if( isset( $input[‘client’] ) ) {
$new_input[‘client’] = sanitize_text_field( $input[‘client’] );
}
return $new_input;
}
[/php]
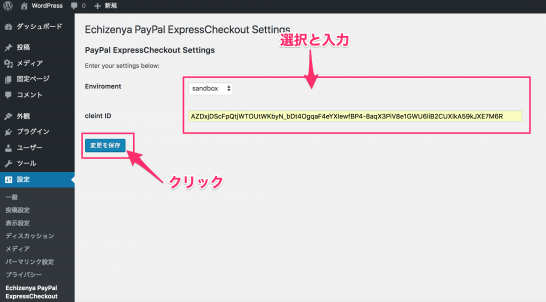
設定画面では実行環境(“sandbox” or “production”)とPayPal developerで発行するclient IDを入力します。実行環境とclient IDの入力について、WordPress関数のsanitize_text_fieldを用いてユーザーが入力した文字列を無害化します。また実行環境とclient IDは2つ揃わないと決済ができませんので、sanitizeメソッドは、最後に2つの要素からなる配列を返します。
設定ページのヘッダー文字列を表示するメソッドの作成
[php]
// 設定ページのヘッダー文字列を表示
public function print_section_info() {
print ‘Enter your settings below:’;
}
[/php]
設定ページで表示されるヘッダーの文字列を出力するメソッドです。ユーザーに実行環境の選択とclient IDの入力を促します。
実行環境を選択するためのselectボックスを作成
[php]
// 実行環境の選択
public function enviroment_callback() {
?>
<p>
<select name="echizenya_paypal_express_checkout[env]" size="1">
<option value="sandbox">sandbox</option>
<option value="production">production</option>
</select>
</p>
<?php
}
[/php]
selectボックスを使って表示するため、メソッドの中で一度PHPの閉じタグを使って、PHPを終了させます。必要なHTML言語を入力したあと、再度PHPの開始タグを記述します。
client IDを入力するためのテキストフィールドを作成
[php]
// client IDの入力
public function client_callback() {
printf(
‘<input type="text" id="title" name="echizenya_paypal_express_checkout[client]" size="90" value="%s" />’,
isset( $this->options[‘client’] ) ? esc_attr( $this->options[‘client’]) : ”
);
}
[/php]
設定画面とデータベースの確認
ここまでの記述で実行環境の選択(sandbox or production)とclient IDの入力欄ができました。実際に実行環境を選択し、client IDを入力して[変更を保存]ボタンを押しましょう。
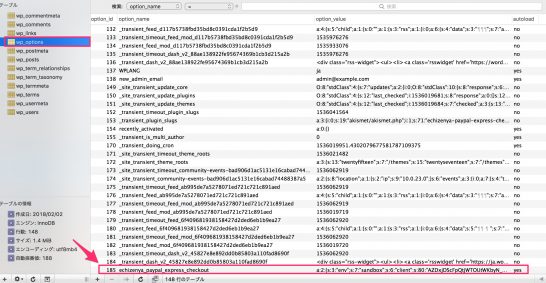
WordPressが使っているデータベースで、wp_optionsテーブルを確認すると、optiona_nameカラムに”echizenya_paypal_express_checkout”というカラムができています。option_valueには設定画面で選択・入力した実行環境とclient IDが、シリアライズされて入力されていることが分かります。なお今回の記事で紹介したコードはGitHubでも公開しています。ご興味のある方はぜひ参考にしてください。その6に続きます。