前回の記事では、プラグインで使うクラス、プロパティ、コンストラクタおよび、インスタンス変数(メンバ変数)についてご紹介をしました。ただし、これらはすべてプラグインの画面を表示させるための前提条件です。プラグインの管理画面やその機能を満たすためには、クラスメソッドの記述が必要となります。その中でも今回はプラグインの画面を表示するメソッドについてご説明します。
管理画面にサブメニューを表示するメソッドの記述
まずクラスを定義するファイル、class-echizenya-paypal-express-checkout.phpで、paypalexpresscheckout_add_admin_menuメソッドを定義します。
[php]
// 管理画面にサブメニューを表示するメソッド
public function paypalexpresscheckout_add_admin_menu() {
add_options_page(
‘Settings Admin’,
‘Echizenya PayPal ExpressCheckout’,
‘manage_options’,
‘paypal-settings-group’,
array( $this, ‘create_admin_page’ )
);
}
[/php]
paypalexpresscheckout_add_admin_menuメソッドの中で、WordPress関数のadd_options_page関数を使用します。第二引数以外は、Codexのサンプルコードをを参考にしています。
設定画面を表示するメソッドの記述
次にpaypalexpresscheckout_add_admin_menuメソッドで登録した、第五引数のcreate_admin_pageメソッドを定義します。
[php]
// 設定画面を表示するメソッド
public function create_admin_page() {
$this->options = get_option( ‘echizenya_paypal_express_checkout’ );
?>
<div class="wrap">
<h2>Echizenya PayPal ExpressCheckout Settings</h2>
<form method="post" action="options.php">
<?php settings_fields( ‘paypal-settings-group’ ); ?>
<?php do_settings_sections( ‘paypal-settings-group’ ); ?>
<?php submit_button(); ?>
</form>
</div>
<?php
}
[/php]
create_admin_pageメソッドは設定ページの表示を担当します。なお、settings_fields・do_settings_sectionsの引数とadd_options_pageの第四引数の名前は同じにしておきます。
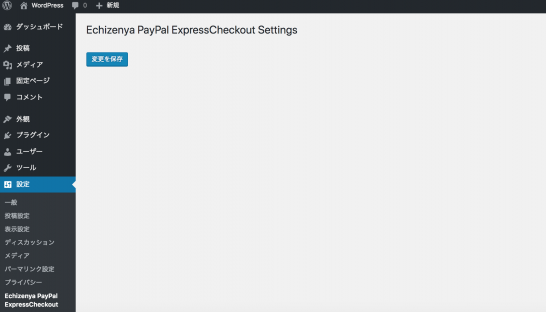
表示の確認
ここまでの記述が完了すると、「PayPal ExpressCheckout Settings」と言うタイトルと、「変更を保存」のボタンが表示されます。なお今回の記事で紹介したコードはGitHubでも公開しています。ご興味のある方はぜひ参考にしてください。その4に続きます。