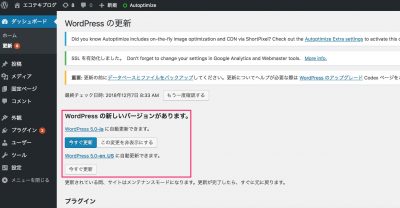
WordPressの新しいエディター機能「Gutenberg(グーテンベルク)」を搭載した、WordPress5.0.0は2018年11月19日にリリースされるようです。
今回の記事では、WordPress5.0.0にバージョンアップしたときに「突然WordPressが壊れた!」とパニックを起こさずに済むように対策方法をご紹介します。
WordPress 5.0 Slated for November 19, 2018 https://t.co/Jlm1mzVlpa @wptavernさんから
— Hiroshi Fukui@DMM英会話は休会中 (@echizenya_yota) October 5, 2018
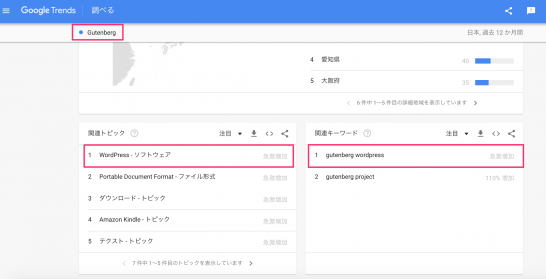
“gutenberg wordpress”が急激増加
多くのブロガーさんにとって、WordPressのエディター機能が刷新されることは重大な関心事であると考えられます。「まだ先のことだろう」と思っていた方も、2018年11月19日というリリース日が公開されたことによって、静観ができなくなってきたのではないでしょうか。
Googleトレンドで”Gutengberg”で検索をかけると、”gutenberg wordpress”というキーワードの需要が急激に増加している様子が分かります(2018年10月4日時点)。
対策その1 Gutengbergに慣れる
1番目の対策は、今のうちからエディターの使い方に慣れることです。先日、エコテキブログで「大阪府立登美丘高校ダンス部 第3回自主公演「WONDER LAND」の感想 #登美丘高校ダンス部」という記事を書きましたので、その記事を例としてエディターの使い方をご紹介します。
Gutenbergプラグインのインストール
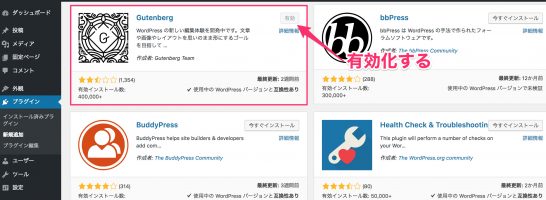
WordPress4.9.8でGutenbergのエディター画面を試すためには、Gutenbergプラグインをインストールして有効化します。
Gutenbergのブロックについて
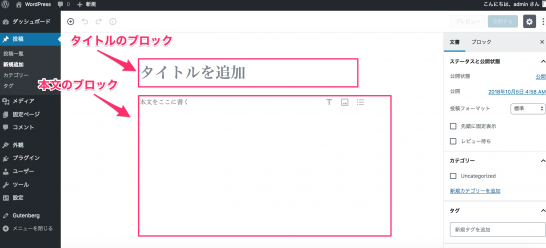
プラグインをインストールしたのちに管理画面の[新規追加]メニューをクリックすると、新しいエディター画面が表示されます。画面には「タイトルを追加」と「本文をここに書く」という文字が表示されています。
それぞれ記事の見出しと記事本文を書くためのブロックと呼ばれるかたまりです。Gutenbergではこのブロック単位で記事を作成します。
タイトルブロックの追加と記事見出しの入力
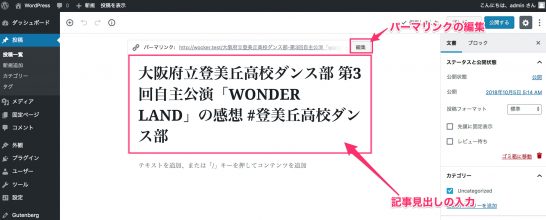
まずタイトルのブロックにマウスカーソルをあてて、記事の見出しを入力します。このときパーマリンクをあらかじめカスタム構造にしておくと、パーマリンクの編集もできます。
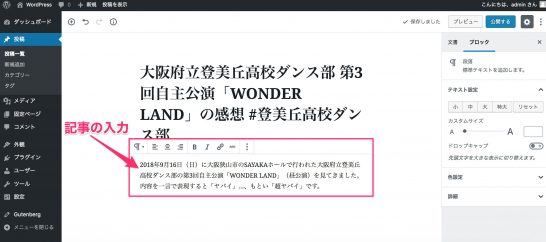
記事の入力
見出しの入力を終えたら、次に記事を書く必要があります。記事を書くためには2つのステップがあります。
段落ブロックの追加
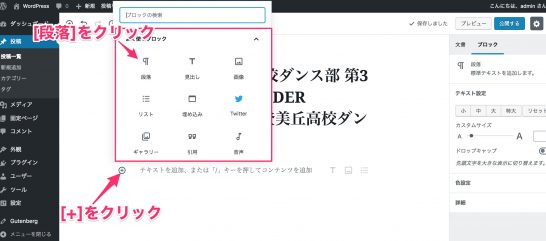
記事を書くためのブロックは段落ブロックを用います。タイトルの入力を終えたのちに、どこでもいいので画面をクリックすると[+]マークが表示されます。この[+]マークを表示すると、Gutenbergの編集画面で使えるブロックがいくつか表示されます。これらのうち記事を書く場合は[段落]をクリックします。
記事の編集
段落をクリックすると記事の入力欄が表示されます。記事を入力します。
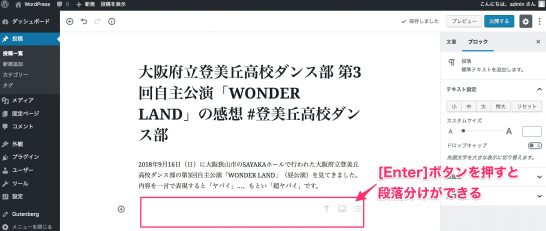
段落分けと改行について
もし記事内部で段落分けをする場合は、文章の最後に[Enter]キーを押します。段落分けではなく改行をしたい場合は[Shift + Enterキー]を押します。
見出しブロックの入力
記事のリード文が書いたのちに、見出し(h2)を作成します。見出しを作成するためには、見出しブロックの追加と見出しの入力が必要となります。
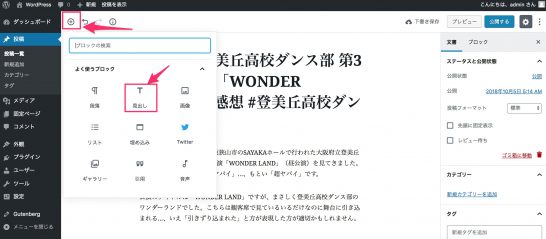
見出しブロックの追加
エディターの左上の画面にある[+]ボタンをクリックして追加したいブロックを表示させて、その中から[見出し]をクリックします。
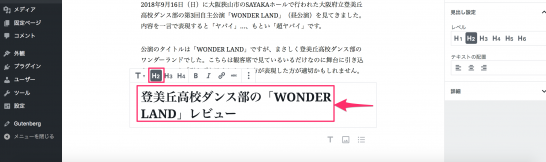
見出し(h2タグ)の入力
見出しのブロックが追加されますので見出しを入力します。デフォルトではh2タグが使用されますので、必要に応じてタグを変更してください。
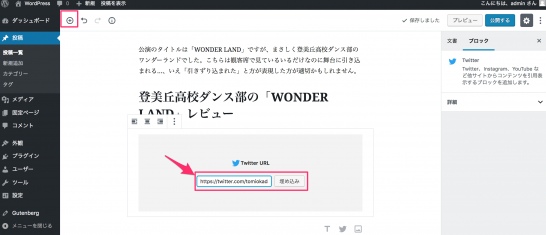
Twitterブロックの入力
Twitteブロックの入力も見出しブロックの入力と要領は同じです。エディターの左上の画面にある[+]ボタンをクリックして追加したいブロックを表示させて、その中から[Twitter]をクリックします。URLを入力するボックスにツイートのURLを入力して、[埋め込み]ボタンをクリックします。
するとTwitterのツイートがエディター上に表示されます。
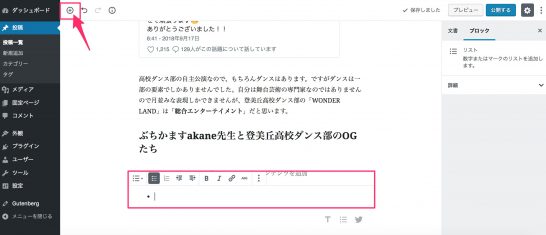
リストブロックの追加
エディターの左上の画面にある[+]ボタンをクリックして追加したいブロックを表示させます。その中から[リスト]をクリックすると、新しくリストのブロックが追加されます。
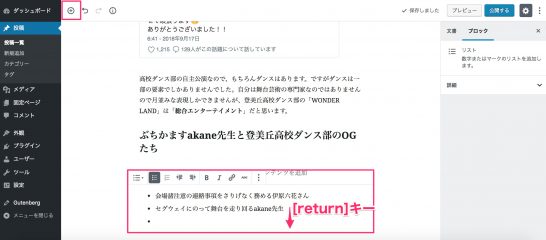
箇条書きが終わるたびに[return]キーを押すと黒丸が表れて、新しいリストを追加することができます。
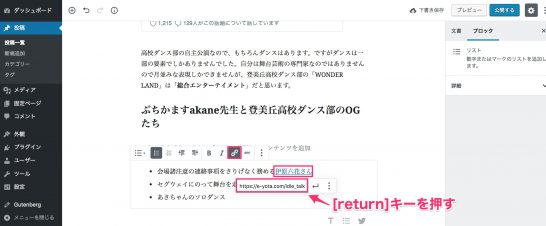
ハイパーリンクの追加
文字列にハイパーリンク(リンク)をつけたい場合は、その文字列にカーソルをあて[リンク]ボタンをクリックします。するとリンク先のURLを入力する欄が表示されます。URLを入力して[return]キーを押します。
文字列にハイパーリンクがかかっていることが分かります。
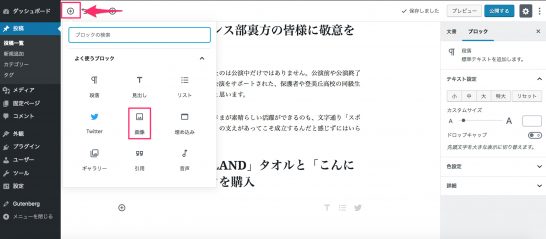
画像ブロックの追加
エディターの左上の画面にある[+]ボタンをクリックして追加したいブロックを表示させます。その中から[画像]をクリックします。
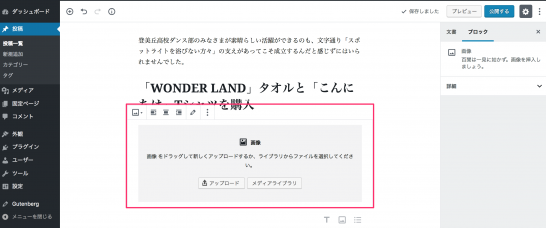
新しくリストのブロックが追加されて、画像をアップロードするかメディアライブラリから挿入するか促されます。
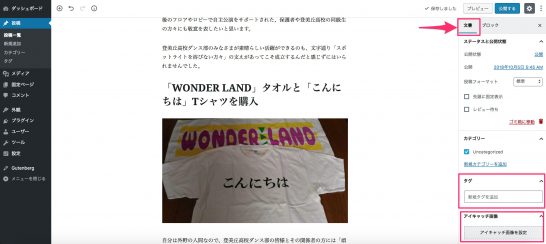
画像がアップロードもしくは挿入されたところです。
タグとアイキャッチ画像の追加
記事にタグやアイキャッチをつける場合、画面の右側にある[文書]タブをクリックして、それぞれ文字列の入力・画像の挿入を行います。
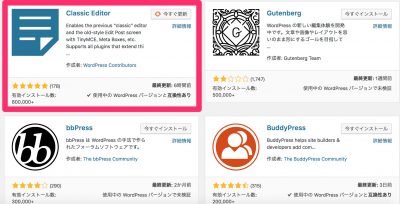
対策その2 Classic Editorの活用
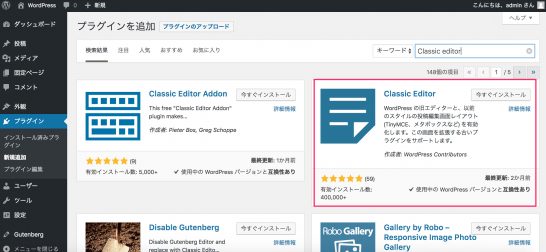
2番目の対策としては「Gutengbergを使わない」ということです。WordPressですでに多くの記事を書かれている方にとって、エディターが変わることについて抵抗感を感じるかもしれません。そこで活用するプラグインがClassic Editorです。
Classic Editorの活用
すでにClassic Editorはリリースされています。あらかじめインストールしておくと、WordPress4.9.8から5.0.0にバージョンアップしてもそのまま旧エディターが使えるようにしておいてくれます。
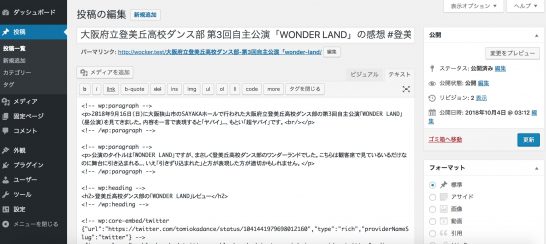
Classic Editorを有効化した状態で、Gutenbergで編集した画面を旧エディターに戻すとこんな感じになります。
現在(2018年10月5日時点)、エコテキブログでもインストールしています。旧エディターを使っているのでプラグインを有効化しても特に変化はありません。
2018年12月7日(金)追記

日本時間の2018年12月7日(金)にWordPress 5.0 “Bebo”が公開されました。アップデートの概要については上記のページに記しています。またWordPress.orgでもブロックエディタのFAQのページが設けられています。合わせて参考にしてください。
2018年12月9日(日)追記 元の編集画面に戻す方法

以上はブロックエディタの使い方に関する記事ですが、従来の編集画面で記事を入力する方法について説明する記事を2018年12月9日(日)に公開しました。とりあえず従来の編集画面でWordPressの記事を入力したいとお考えの方は、上記の記事を参考にしてください。
























コメント
コメント一覧 (1件)
[…] エコテキブログhttps://e-yota.com/webservice/wordpress5_0_0_gutenberg_editor/ […]