先日、WordPressの「オプション付き投げ銭プラグイン」に関するほにゃららな記事を2つ書きました。
ですがこれらの記事では、PayPalのClient Side Express Checkout using RESTを使って決済するときに必要なClient IDsの取得方法については、全く触れていません。そこで今回の記事では、そのClient IDsの取得方法と関連する知識についてご紹介します。
なお、PayPalのClient Side Express Checkout using RESTを使って決済するときに必要なClient IDは、テスト開発環境と本番開発環境の2種類あります。それぞれの場合に分けて取得方法をご紹介します。
SandBoxのClient IDを取得する方法
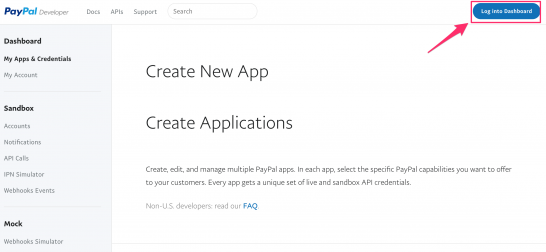
PayPal Developerの“Create New App”というページにアクセスして、画面の右上にある”Log into Dashboard”のボタンをクリックします。
クリックするとPayPal developerの管理画面にログインするためのメールアドレスとパスワードを入力する画面が表示されます。PayPalのビジネスアカウントとして登録した、メールアドレスとパスワードをそれぞれ入力してログインします。
Client IDsの作成
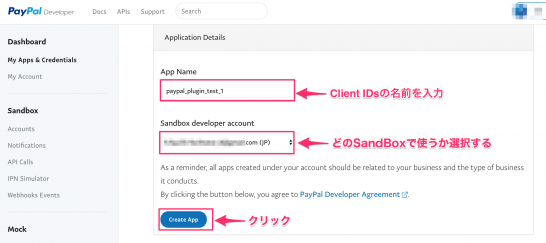
ログインしたのちに”App Name”で任意の名前を入力し、”Sandbox developer account”を選択します。最後に”Create App”のボタンをクリックします。
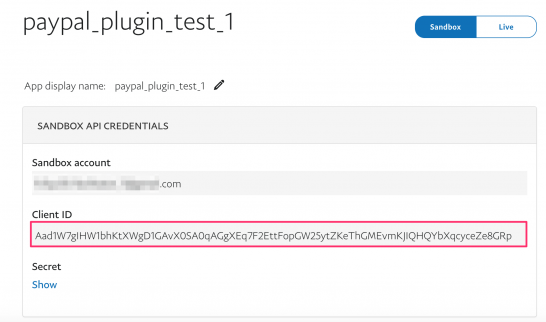
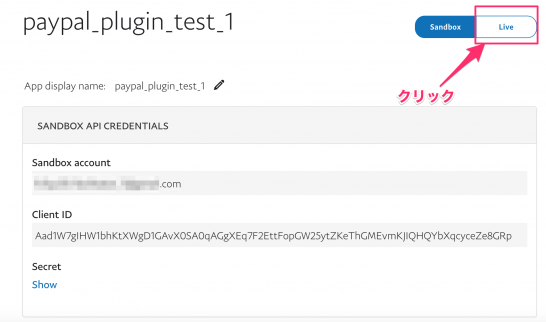
すると新しく作成したClient IDが発行されます。このClient IDを、Client Side Express Checkout using RESTのsandboxプロパティにコピペします。
ログイン後に遷移するApplicationsのページについて
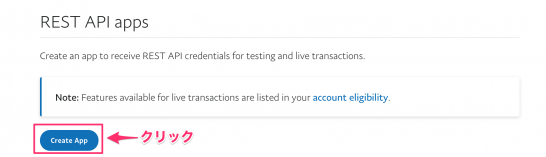
なお、最初にログインすると”Create New App”ではなく、Applicationsという画面が現れる場合もあります(理由は分かりません)。この画面ではBraintreeで使うアクセストークンも取得できることもできますが、スクロールバーを使って画面を下に向かって下げると”REST API apps”という見出しが表れます。この見出しの下にある”create app”のボタンをクリックすると、上述した”Create New App”のページに遷移します。
Production(Live)のClient IDsを取得する方法
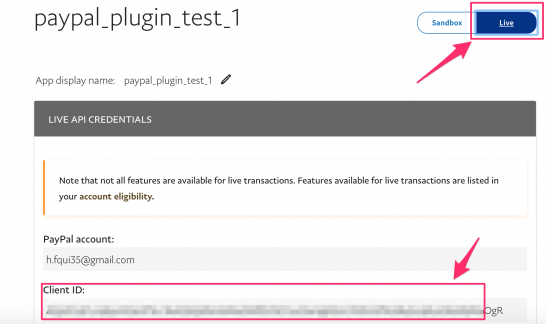
本番環境用のClient IDsを取得する場合は、SandBoxでClient IDが表示されているときの画面で右上にある”Live”というボタンをクリックします。
すると、本番環境用のClient IDを確認できるようになります。なおClient IDは第三者に見られても差し支えない文字列ですが、この記事を書いた時点(2018年6月12日)で本番運用する見通しが立っていないため伏字にしています。
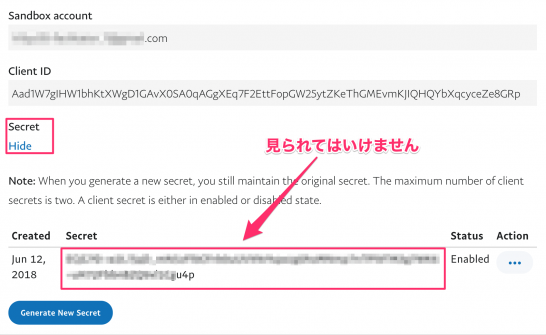
Secretについて
Client IDが表示されている画面で”Secret“という見出しがありますが、Client Side Express Checkout using RESTで決済する(JavaScriptで決済する)場合は特に関係のない文字列です。
“Secret”の文字列が必要になるときは、PHPなどのプログラミング言語を使ってサーバーサイドの決済をするときです。”Secret”はClient IDと合わせて、PayPalのサーバーで決済をするときに必要なアクセストークンの文字列を作成できますので、サーバーサイドで決済をするときに”Secret”は決して第三者に見られないようにしましょう。