先日、PPUG 京都 #1に参加してきましたので、さっそくPayPalについて一番簡単なところから学習です。とりあえずダミーで果物屋さんをはじめてみました。商品を売るためにPayPalボタンをつけるという想定でお話をします。
目次
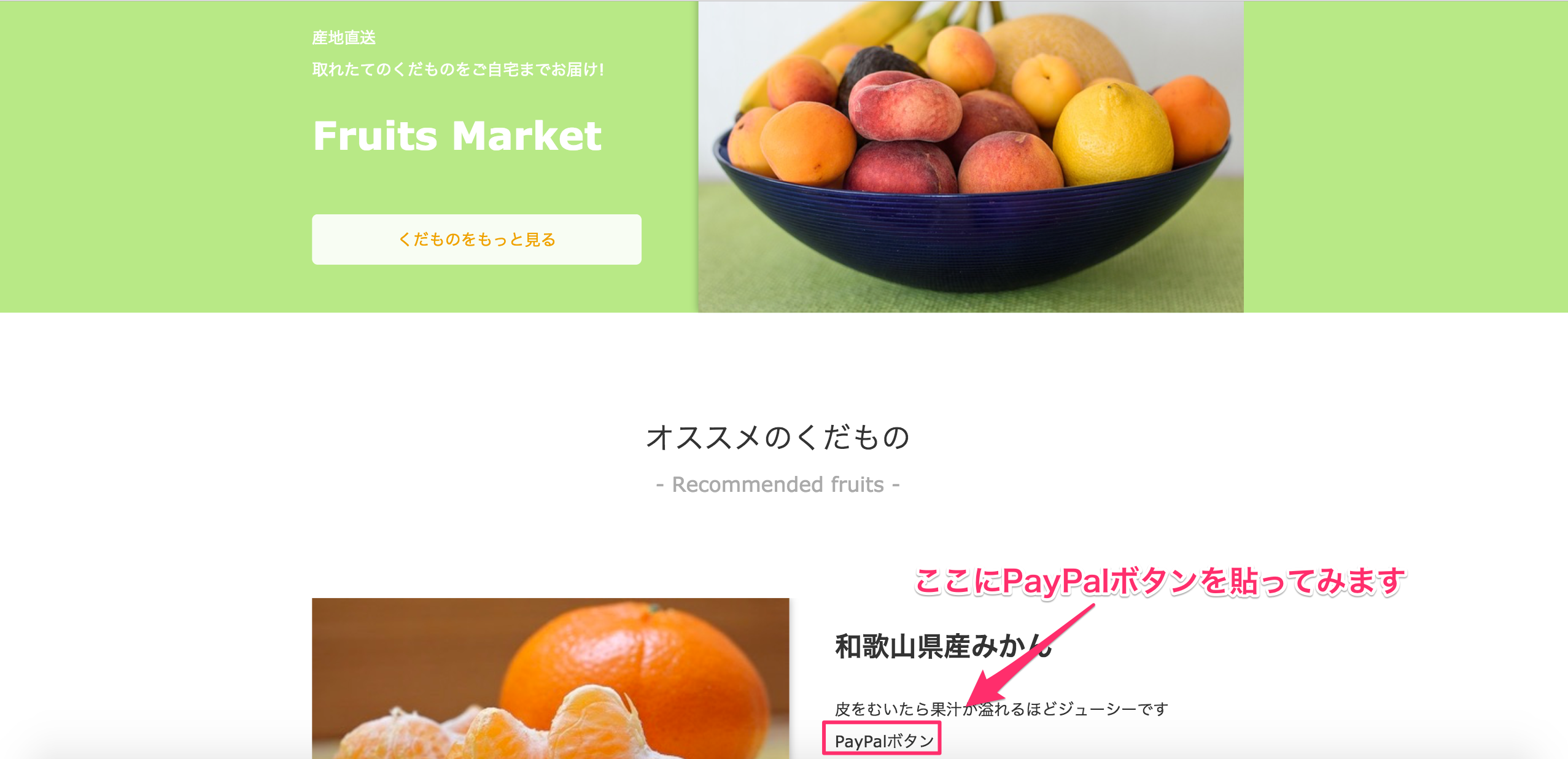
PayPalボタンをペライチサイトに貼ってみる
まずはPayPalアカウントを取得することが前提ですが、取得についてはこちらのページで詳しく説明されていますので参考にしてください。
販売ボタンの編集
販売ボタンの編集はPayPalのヘルプ情報をご覧ください。以下は引用です。
- PayPalアカウントにログインします。
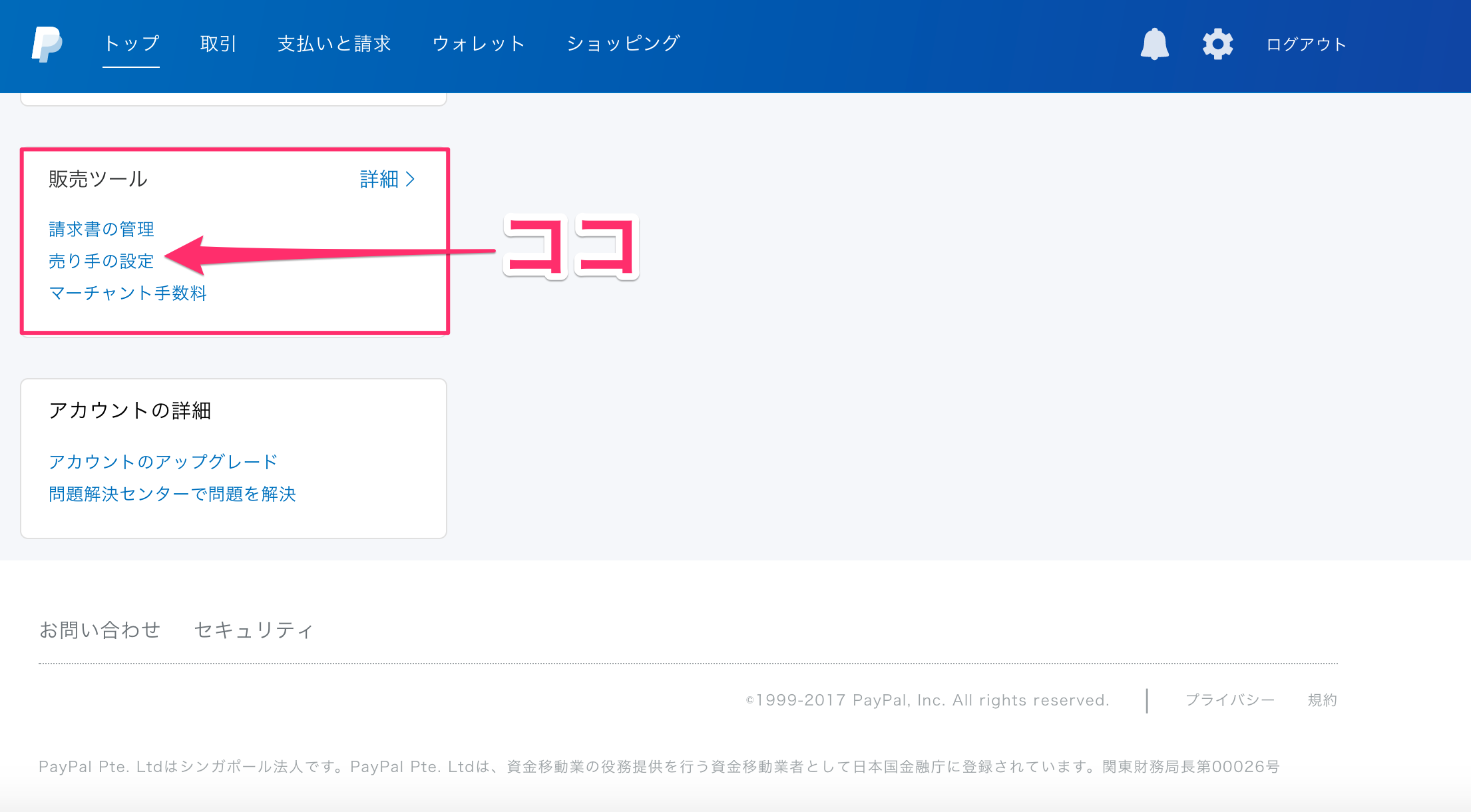
- ページ下部にある[販売ツール]の[売り手の設定]をクリックします。
- [PayPalボタン]の横の[更新]をクリックします。
- 編集するボタンを選択し、[操作]メニューの[ボタンの編集]をクリックします。
- ボタンを変更し、[変更を保存]をクリックします。
- [コードを選択する]をクリックし、ボタンのコードを選択します。
- ボタンのコードをコピーして、ウェブページのコードに貼り付けます。
販売ボタンの編集ポイント
ほとんど他人任せの記事になっていますが、編集ボタンを設定する作業の上で、最も悩むのが“ページ下部にある[販売ツール]”のところです。正直ここが一番迷いました。最初どこにそのボタンがあるのか分かりませんでした(汗
ログイン直後の画面では、それらしきボタンは見当たりません。
画面をスクロールして行くと、ありましたページ下部と言っても、正確には左下でした。自分のブログは、サイドバーの位置が右にあるので左を確認する習慣がなかったようです(汗
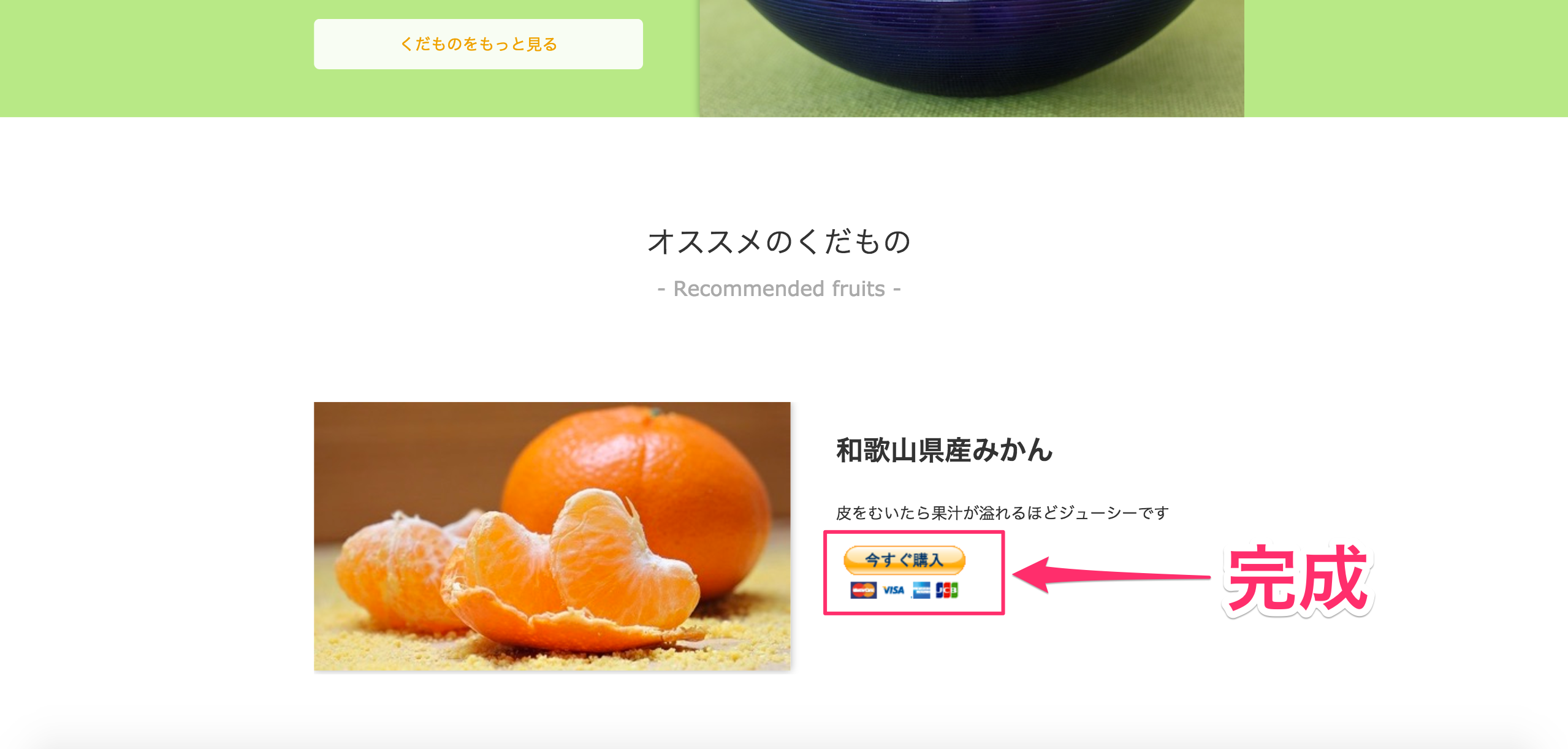
2.の作業ができたらあとは感覚的に作業を進めて、ボタンを貼ることができると思います。
販売ボタンを工夫する
この画像は何も考えずにテキトーにボタンを貼ったと言うだけです。機会をみていかにも果物屋さんのボタンと思われるようなボタンを作成したいと思います。
ちなみにこの記事を書いた後に、よく考えてみたら、commnd(ctrl) + f キーで”販売ツール”で検索をかけるという手があることに気がつきました。検索をログイン後のページで検索をかけたらすぐに見つかりました。
【参考サイト】