BraintreeSDKを利用してPayPal ExpressCeckoutを実装する その4では、BraintreeSDKのインストールとindex.jsファイルの作成を行いました。
今回の記事では、前回作成したindex.jsファイルにPayPal Express Checkoutがあるトップページの読み込みを行うためのコードを記述していきます。なお今回の記事は以下のページを参考にしています。
- Set Up Your Server Install and configure – PayPal Developer
- Express でのルーティング
- Express でのテンプレート・エンジンの使用
- PayPal API決済の実装方法 – Qiita
オブジェクト(変数の定義)
まずindex.jsで使うオブジェクトを定義します。
[php]
var express = require(‘express’),
router = express.Router(),
braintree = require(‘braintree’);
[/php]
1行目でWebアプリケーションフレームワークのexpressを読み込んでexpressオブジェクトとします。2行目でexpress.Routerクラスを用いて、モジュールタイプで各ページにアクセスするためのrouterオブジェクト定義します。最後の3行目でBrainSDKのモジュールを読み込んで、braintreeオブジェクトとします。
トップページの読み込み
トップページの読み込みは2つに分けて説明いたします。
1.トップページへのルーティング
[php]
router.get(‘/’, function(req, res, next) {
});
[/php]
routerオブジェクトとgetメソッドを使って第一引数で定義されているページにアクセスし、第二引数の無名関数でユーザーからのリクエストと応答、次の処理への移動を定義します。
2.無名関数の内容
無名関数の内容について説明します。
gatewayオブジェクトの定義
[php]
var gateway = braintree.connect({
accessToken: ACCESS_TOKEN
});
[/php]
braintreeオブジェクトのconnectメソッドの引数でアクセスするgatewayオブジェクトを定義します。accessTokenプロパティの値となるACCESS_TOKENの取得については、次回の記事で紹介します。
なお、アクセストークンとはBraintreeSDKを利用するために、PayPal developerで発行した認証情報のことを指します。また変数名gatewayは必ずこの文字列を使用してください。
クライアントトークンの作成
[php]
gateway.clientToken.generate({}, function (err, response) {
res.render(‘index’, { clientToken: response.clientToken });
});
[/php]
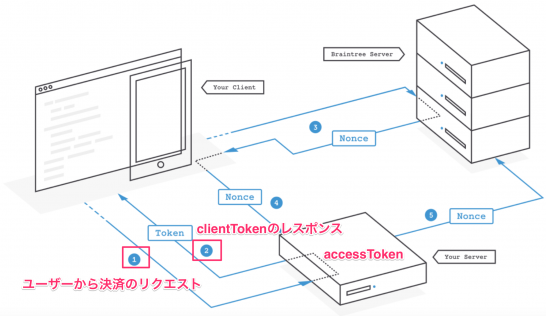
トップページ(index.js)を読み込んだときに、braintreeモジュールがインストールされているサーバーから、PayPal ExpressCheckoutを利用するためのresponse.clientToken(クライアント・トークン)がユーザー(PC・スマホなど)に返されます。ユーザーはそのクライアント・トークンをもって、BraintreeSDKのサーバーにアクセスします。
その5のまとめ
以上の説明を概念図を示すとこの通りになります。
- 1. ユーザーがPayPal ExPressCheckoutによる決済のリクエスト
- 2. サーバーがaccess_Tokenにもとづきクライアント・トークンをユーザーにレスポンス
なお、今回紹介したコードは、GitHubで確認できるようにしています。読んでいただいた方のご参考になれば幸いです。次回の記事ではPayPal developer内でのaccess_Tokenの作成方法についてご説明します。