その14ではBraintreeSDKによる決済確認画面の表示についてご説明をしました。次は取引内容の確認をしてみましょう。なお、今回の記事は以下の3つのページを参考にしています。
- PayPal | Server-Side Implementation | Node.js – Braintree Developer Documentation
- PayPal | Testing and Go Live | Node.js – Braintree Developer Documentation
- Transaction.sale() | Node.js – Braintree Developer Documentation
Braintree用のルーティングを記述
その13のように を使った決済ではJavaScript内だけで決済が完結するため、その取引内容を確認するための特別なルーティングは必要ありません。
jadeファイルを用いないルーティング
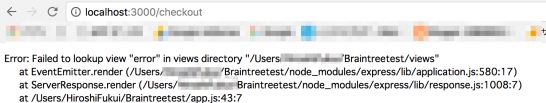
ですがBraintreeを使った決済では、取引の内容をNonce(Number of used=一度だけの使い捨ての文字列)にして、別途Braintreeのサーバーに送信する必要があります。そのNonceに関する記述がないと、前回の記事で紹介した画像の「同意して支払う」ボタンを押しても、この画像のようにエラーが表示されます。
Nonceは取引内容が記述されたファイルに基づいて暗号化されますので、その元なるファイルが必要になります。
ただファイルといってもユーザーに見せるファイルではありませんので、jadeを使ったテンプレートエンジンのファイルを作成する必要はありません。”/checkout“というルーティングをindex.jsに加筆するだけにとどまります。
“/checkout”の内容を記述
ではindex.jsに”/checkout”の内容を記述していきましょう。4つのブロックに分けて説明いたします。
router.post()
[php]
router.post("/checkout", function (req, res) {
…
});
[/php]
取引の内容はBraintreeに送信されますので、HTTPのPOSTメソッドが用いられます。したがってルーティング全体の内容はこのようになります。
gatewayの定義
[php]
var gateway = braintree.connect({
accessToken: ACCESS_TOKEN
});
[/php]
app.jsに記述したbraintreeモジュールを使用す使用するために、access_Tokenのデータを”gateway“というオブジェクト変数で定義します。
saleRequestの定義
[php]
var saleRequest = {
amount: req.body.amount,
merchantAccountId: "JPY",
paymentMethodNonce: "" + req.body.payment_method_nonce,
options: {
…
};
[/php]
“saleRequest“は取引情報や顧客情報が格納されたオブジェクト変数です。オブジェクトのプロパティのうち、paymentMethodNonceがNonceとして表現され、一度限りの支払い情報として参照されます。
gateway.transaction.sale()
[php]
gateway.transaction.sale(saleRequest, function (err, result) {
…
});
[/php]
gateway.transaction.sale()は、取引情報や顧客情報を定義した”saleRequest”を第一引数として、Braintreeサーバーへ送信します。第二引数において送信結果を表示します。
実際の動作
今回の記事で紹介したコードは、GitHubで公開しています。その内容に基づいて、アプリケーションを実行してみましょう。
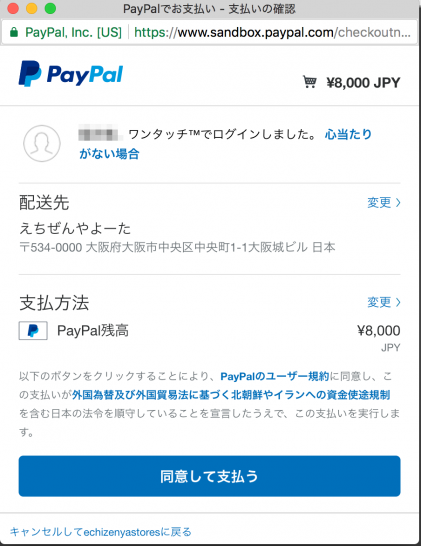
こちらは前回の記事で表示させた、決済を確定させるためのボタンの表示です。
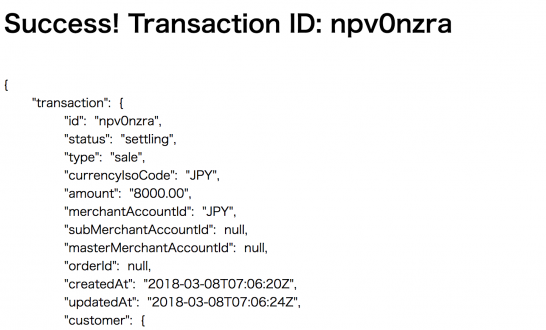
「同意して支払う」をクリックすると、取引情報がBraintreeサーバーに送信されたことが分かります。ちなみに”npv0nzra”は決済のたびに発行されるIDです。