BraintreeSDKを利用してPayPal ExpressCeckoutを実装する その9では、ルーティングの確認とエラー処理についてご紹介をしました。今回の記事ではテンプレートエンジンであるjadeの利用を紹介します。
テンプレートエンジンを使う意味
app.jsが読み込まれた後にブラウザ上で表示されるファイルが、テンプレートエンジンを利用したファイルが返されるようにします。
単なるファイルを表示させると開発者がそのたびに値を設定しなければなりませんが、テンプレートエンジンで値をまとめて設定することでブラウザ表示のための記述が簡略化することができます。
テンプレートエンジンにはいくつか種類がありますが、今回のデモサイトでは”jade“というテンプレートエンジンを用います。
jadeのインストールとapp.jsでの記述
jadeのインストールとapp.jsでの記述方法は以下の通りです。
jadeのインストール
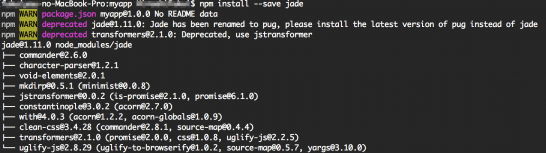
$ pwd /Users/myusername/Braintreetest $ npm install --save jade
PayPal ExpressCheckoutのプロジェクトがインストールされている先頭のディクレクトリから、テンプレートエンジンである”jade”をインストールします。
インストールが完了すると、上記のような画面になります。またnode_modulesディレクトリの直下にjadeディレクトリが新しく出来上がります。
app.jsでの記述
[php]
var app = express(); ←すでに記述済み
app.set(‘views’, path.join(__dirname, ‘views’));
app.set(‘view engine’, ‘jade’);
[/php]
すでに記述している”var app = express();”の後に、第一引数で設定したい内容名入力し、第二引数でプロジェクト内のどの機能を使用するか、app.setメソッドで登録します。
3行目
現在のディレクトリ(/home/myusername/Braintreetest)の下に作成したviewsディレクトリを、”views”として名前登録します。
4行目
テンプレートエンジンである”jade”を、”view engine”として名前登録します。
viewsディレクトリの作成
$ pwd /Users/myusername/Braintreetest $ mkdir views
のちの記事で説明しますが、先ほど紹介した3行目のviewsディレクトリをプロジェクトの直下に作成します。なお、今回の記事で作成したコードの記述はGitHubにアップしています。ご興味のある方はぜひ参考にしてください。その11に続きます。