先日、WordPressサイト 無料SSL証明書 Let’s Encryptの導入から「保護された通信」の表示までという記事を書きました。今回は、バーチャルホスト上で複数のドメインが存在するWordPressサイトで無料SSL証明書 Let’s Encryptを導入する方法をご説明します。なお今回の記事は、以下のページを参考にしています。
複数ドメインのSSL証明書を取得する方法
バーチャルホストでLet’s Encryptを導入するといっても、導入方法はさくらのナレッジで紹介されている方法と基本的には同じです。
ただし、さくらのナレッジでは1つのサーバーに対して、1つのドメインが対応していますが、バーチャルホストの場合は1つのサーバーに対して複数のドメインが対応していますのでそのための配慮が必要となります。
certbotコマンドのオプションを複数に
Let’s EncryptのSSL証明書の取得と更新するためにcertbotというコマンドがあります。このcertbotコマンドのオプションに関する記述を変更します。
ドメインが1つだけの場合
# certbot --apache -d example.com
1つのサーバーに対して1つのドメインしかない場合は、さくらのナレッジの記事にある通り、dオプションとそれに続くドメイン名は1つだけです。
ドメインが複数ある場合(バーチャルホスト)
# certbot --apache -d example.com -d hogehoge.com
一方、1つのサーバーに対して複数のドメインが存在している場合、その存在しているドメインについて全てdオプションをつけて当該ドメイン名をすべて列挙していきます。
上記のコマンドは、”example.com”と”hogehoge.com”についてSSL証明書を取得するようにcertbotコマンドを実行しています。
「保護された通信」が表示されない場合の対応
ドメインの表示が”https://~”となっていても、そのURLの横に”保護された通信“という表示がされていないと、パソコンとサーバ間の通信データを暗号化していることをGoogle先生に認められません。
「保護された通信」が表示の有無を確認
今回自分が試したケースでも、certbotコマンドを実行しても”保護された通信”という表示がされたドメインと、そうでないドメインがあることが分かりました。
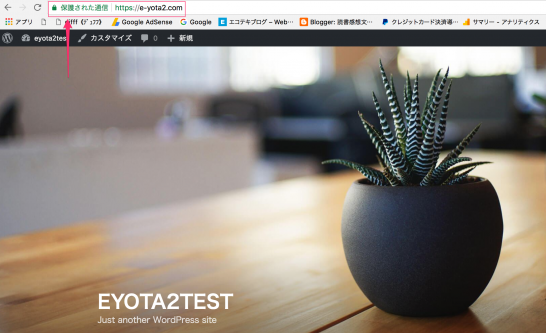
こちらのドメインはcertbotコマンド一発で”保護された通信”が表示されました。
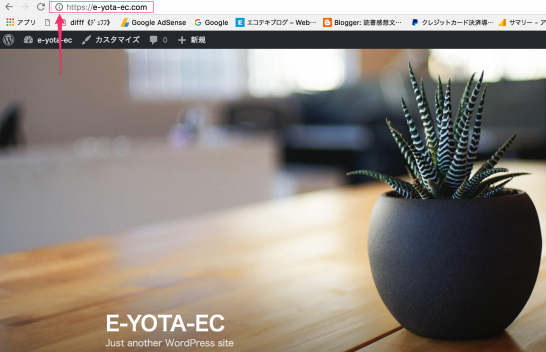
一方こちらのドメインには”保護された通信”は表示されませんでした。
Really Simple SSLの実行
“保護された通信”は表示されなかったWordPressサイトには、プラグインのReally Simple SSLをインストールして有効化します。
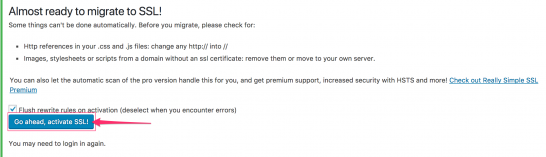
Really Simple SSLをインストールして有効化すると、ダッシュボードでサイト全体をSSL化するように促されます。”Go Ahead”というボタンをクリックすると、サイト全体が常時SSL化されます。
これでcertbotコマンドだけでは”保護された通信”が表示されなかったWordPressサイトににも、”保護された通信”が表示されるようになりました。
注意点
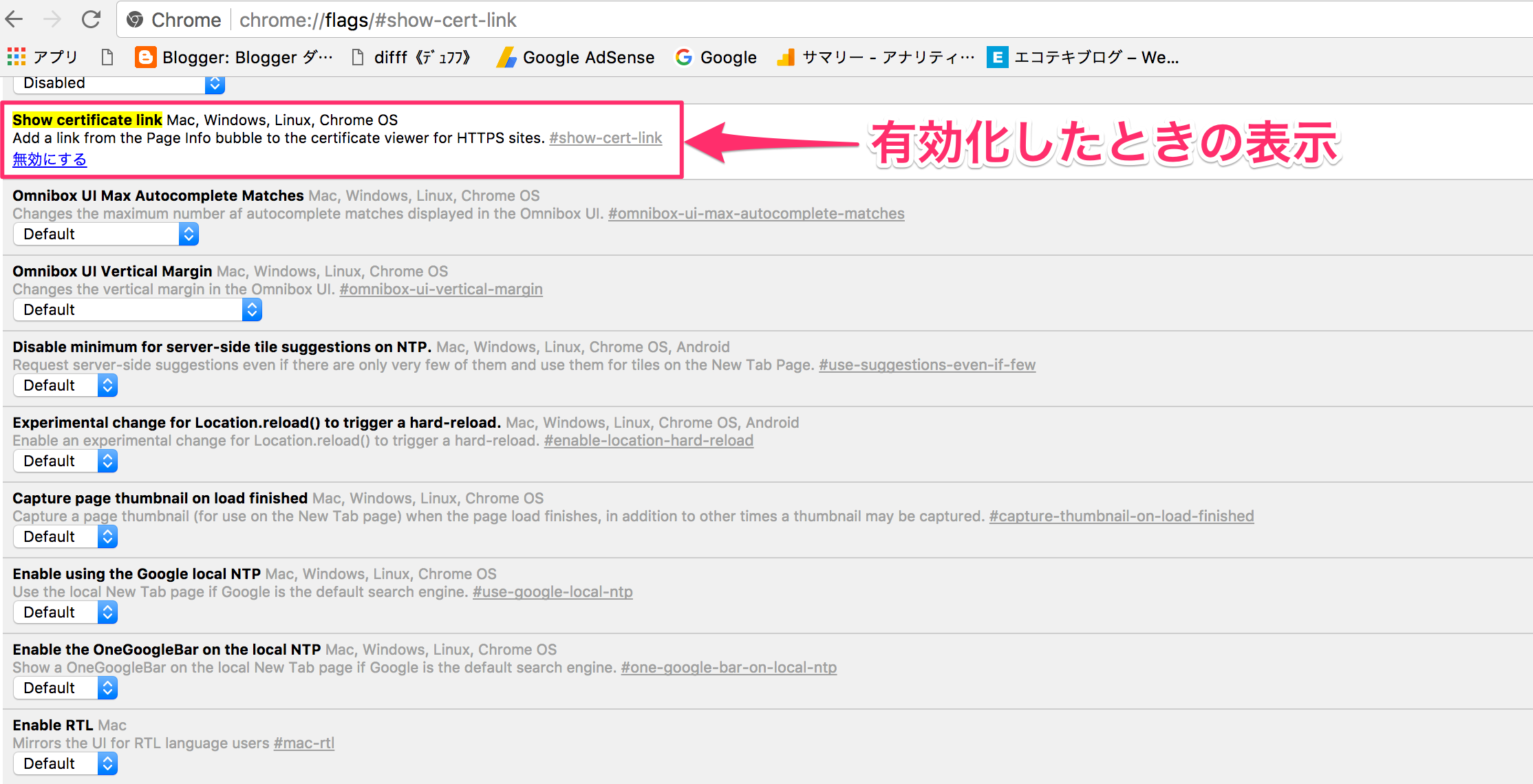
以上の内容でも”保護された通信”が表示されない場合は、Chromeのアドレスバーに、chrome://flags/#show-cert-linkを入力しアクセスするとこの画面が表示されます。
その中でShow certificate linkの項目に注目します。この項目はデフォルトでは無効化になっていますので有効化します。上記の画面は有効化した後の画面です。