寡聞にして自分の周囲にはAMPページを作成したという方はいません。ですのでAMPを理解するために、AMPのチュートリアルを見ながらAMPでECサイトを作成してみました。
完成形と他の事例
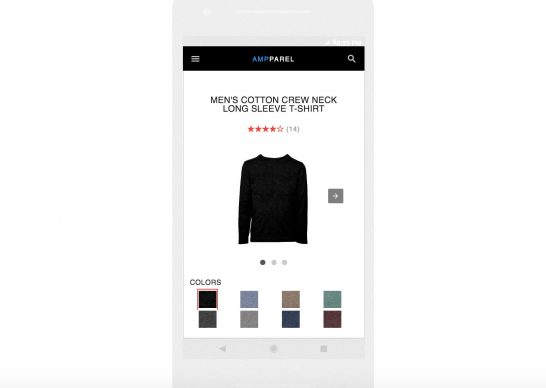
スマホで見たときの完成形はこんな感じです。完成形のコードをGitHubで公開しています。“history”でどのようなステップを踏んで作成したか確認することができます。一休.comの宿泊サイトでもAMPが使われているそうです。ご興味のある方は、合わせて参考にしてください。
AMPで作ったECサイトの特徴
AMPで作ったECサイトの特徴として以下の3点があります。AMPプロジェクトの公式ドキュメントを引用します。
- <amp-state>を使用して、色、サイズ、在庫などの商品情報を取得する。
- <amp-bind>を使用して、要素間のインタラクティブ性を追加する。
- AMPを使用して、高速でリッチなユーザーエクスペリエンスを実現する。
これら3つの特徴のうち、3番目のところは周知のことでしょう。AMPページにするとなぜ高速になるか、すでに先日公開した下記の記事を参考にしてください。
amp-bindタグとamp-stateタグ
上述した特徴のうち、多くの人にとって見慣れないタグがあります。“<amp-bind>”と“<amp-state>”です。これらのタグの意味についてAMPの公式ドキュメントに基づき以下の文章で解説します。
amp-bindタグ
bind(バインド)メソッドとそのメリット
JavaScritptの文法として使われるbind(バインド)とは、「結びつける」と言う意味を指します。「結びつけ」の対象は新しく作成した関数と変化する引数です。bindメソッドについてJavaScriptの公式ドキュメントを確認すると、以下の例文が示されています。
[php]
var module = {
x: 42,
getX: function() {
return this.x;
}
}
var unboundGetX = module.getX;
console.log(unboundGetX()); // The function gets invoked at the global scope
// expected output: undefined
var boundGetX = unboundGetX.bind(module);
console.log(boundGetX());
// expected output: 42
[/php]
例文ではunboundGetX関数にmoduleオブジェクトをバインドすることによって、xプロパティのプロパティ値である”42″をコンソール画面に表示させています。
バインドするメリットは、あらかじめ定義した関数(コンポーネント=部品)が適宜オブジェクト(JSONデータ)のプロパティ値にアクセスできるようになることです。
bindメソッドの使いどころは、選挙の投票数や在庫数などデータ数が逐一変わるような場面が考えられます。
amp-bindの拡張機能
MDNの公式ドキュメントでは簡単な例を示されていますが、ECサイトにおいて商品情報の結びつけは大変複雑です。そこでAMPでは、Googleが用意したamp-bindの拡張機能を用いることによって、複雑なコードを記述せずとも容易に可変データにアクセスできるようにしています。
例えば同じ「Tシャツ」と言う商品でも色・サイズ・価格などバラバラです。黒色でもSとXLでは価格が違うかもしれません。また黒色の「Tシャツ」以外にも茶色やグレーがあった場合はどうなるでしょうか。
上述した「要素間のインタラクティブ性を追加する」を、ECサイトの例に置き換えると「異なる商品情報を適宜結びつけることを可能にする」と言う意味になります。
amp-stateタグ
amp-bindが持つ「要素間のインタラクティブ性を追加する」機能を実践する役割を果たすタグが、amp-stateタグです。amp-stateタグの役割は、データの書き換えに必要となると部品の状態を保存することです。
まずamp-stateタグはデータの初期化を行います。その後、各ampタグの中にあるAMP.setState()と言うプロパティ値を変化させていきます。ECサイトの例に置き換えると、ユーザーが選んだ「Tシャツ」の画像によって、価格やサイズの在庫情報などを表示画面に反映させていくとになります。