JavaScriptの文法– tag –
-

Reactと新しいJavaScriptの文法(ECMAScript6)~ const宣言子について
UIを作るためのJavaScriptライブラリであるReactの公式ドキュメントでは、JavaScriptの新しい規格であるECMAScript6(ECMAScript2015)で記述されています。WikipediaでECMAScriptについて調べてみると、冒頭でこのように説明されています。 ECMAScript(... -

Reactと新しいJavaScriptの文法(ECMAScript6)~ アロー関数式について
UIを作るためのJavaScriptライブラリであるReactの公式ドキュメントでは、JavaScriptの新しい規格であるECMAScript6(ECMAScript2015)で記述されています。WikipediaでECMAScriptについて調べてみると、冒頭でこのように説明されています。 ECMAScript(... -

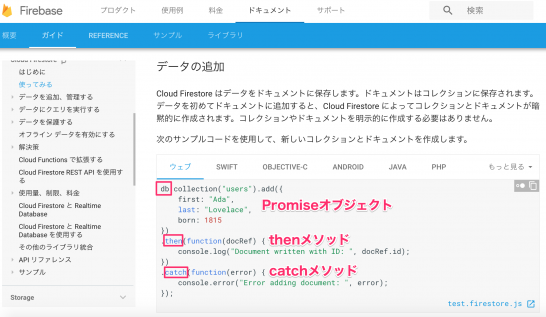
GoogleのFirebaseで学習するECMAScript6のPromiseオブジェクト・thenメソッド・catchメソッド
[php] db.collection("users").add({ first: "Ada", last: "Lovelace", born: 1815 }) .then(function(docRef) { console.log("Document written with ID: ", docRef.id); }) .catch(function(error) { console.e... -

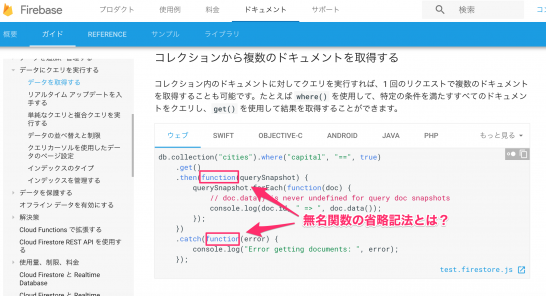
GoogleのFirebaseで学習するECMAScript6のアロー関数
Ecma Internationalのもとで標準化手続きなどが行われている、ECMAScript6(ECMAScript 2015)では、JavaScriptの関数機能が拡張されています。その1つであるアロー関数について、GoogleのFirebaseを通して学習しましょう。 Firebaseの無名関数をアロー関数... -

JavaScriptで学習する関数の引数の値渡しと参照渡しについて
JavaScriptでは関数の実引数を仮引数に渡す場合、データ型によって結果が挙動が異なります。プリミティブ型のデータ型を渡すときは値渡しになり、オブジェクト型のデータ型を渡すときは参照渡しになります。 プリミティブ型とオブジェクト型の特徴 それで... -

JavaScriptで学習する関数処理の順番
JavaScriptのプログラミング言語において関数内の処理について値を返したい場合、"return"を使うとされています。 console.logで戻り値の確認をする [php] function double(x) { return x * 2; } console.log(double(5)); // 10 [/php] 例えば、上記コード... -

GoogleのFirebaseで学習するJavaScriptのインターフェースメソッド
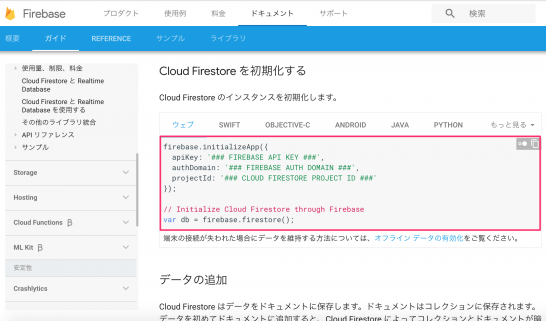
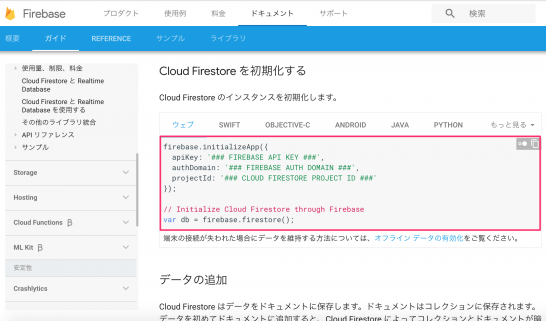
[php] firebase.initializeApp({ apiKey: '### FIREBASE API KEY ###', authDomain: '### FIREBASE AUTH DOMAIN ###', projectId: '### CLOUD FIRESTORE PROJECT ID ###' }); // Initialize Cloud Firestore through Firebase var db = firebase.firestore... -

GoogleのFirebaseで学習するJavaScriptの名前空間と静的メソッド
GoogleのFirebaseでCloud Firestoreを初期化するにあたり、まず「おまじない」を唱えなければなりません。 [php] firebase.initializeApp({ apiKey: '### FIREBASE API KEY ###', authDomain: '### FIREBASE AUTH DOMAIN ###', projectId: '### CLOUD FIRE... -

GoogleのFirebaseで学習するJavaScriptの変数宣言子 ~ let, constの特徴とvarとの違い
2018年6月21日にプログラミング学習動画のドットインストールで、JavaScriptで学ぶFirebase入門というレッスンが公開されました。 "const"と"var" 2つの宣言子の使用例 [php] const config = { apiKey: "hogehogefugafuga", authDomain: "m... -

PayPalのClient Side RestでJavaScriptの文法を学習する
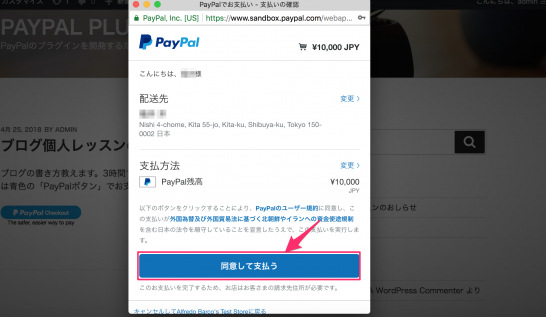
PayPal Checkout Integration Patternsで、PayPalの決済ボタンを表示するためのJavaScriptのコードが公開されています。このコードをサーバーにアップしているファイルにコピペすると、PayPalのJavaScript決済(Client Side Rest)が可能になります。 PayP... -

BraintreeSDKを利用してPayPal ExpressCheckoutを実装する その9(ルーティングの確認とエラー処理)
BraintreeSDKを利用してPayPal ExpressCeckoutを実装する その8では、モジュールのインストールとミドルウェアの実装を紹介しました。今回の記事ではルーティングの確認とエラー処理についてご説明します。 ルーティングの確認 これまでの記事で、app.jsフ... -

Node.jsのモジュールとオブジェクトってどういう意味?
初心者(自分のこと)がNode.jsの学習をしていて、まずよく分からなかったのが、モジュールとオブジェクトの関係です。 [php]var http = require('http');[/php] これは、Node.js内で使われているJavaScriptファイルの第1行目に頻出するコードです。「プロ... -

【解決済み】JSONファイルの読み出しをするとUncaught SyntaxError: Unexpected token u in JSON at position 0 というエラーが出る件
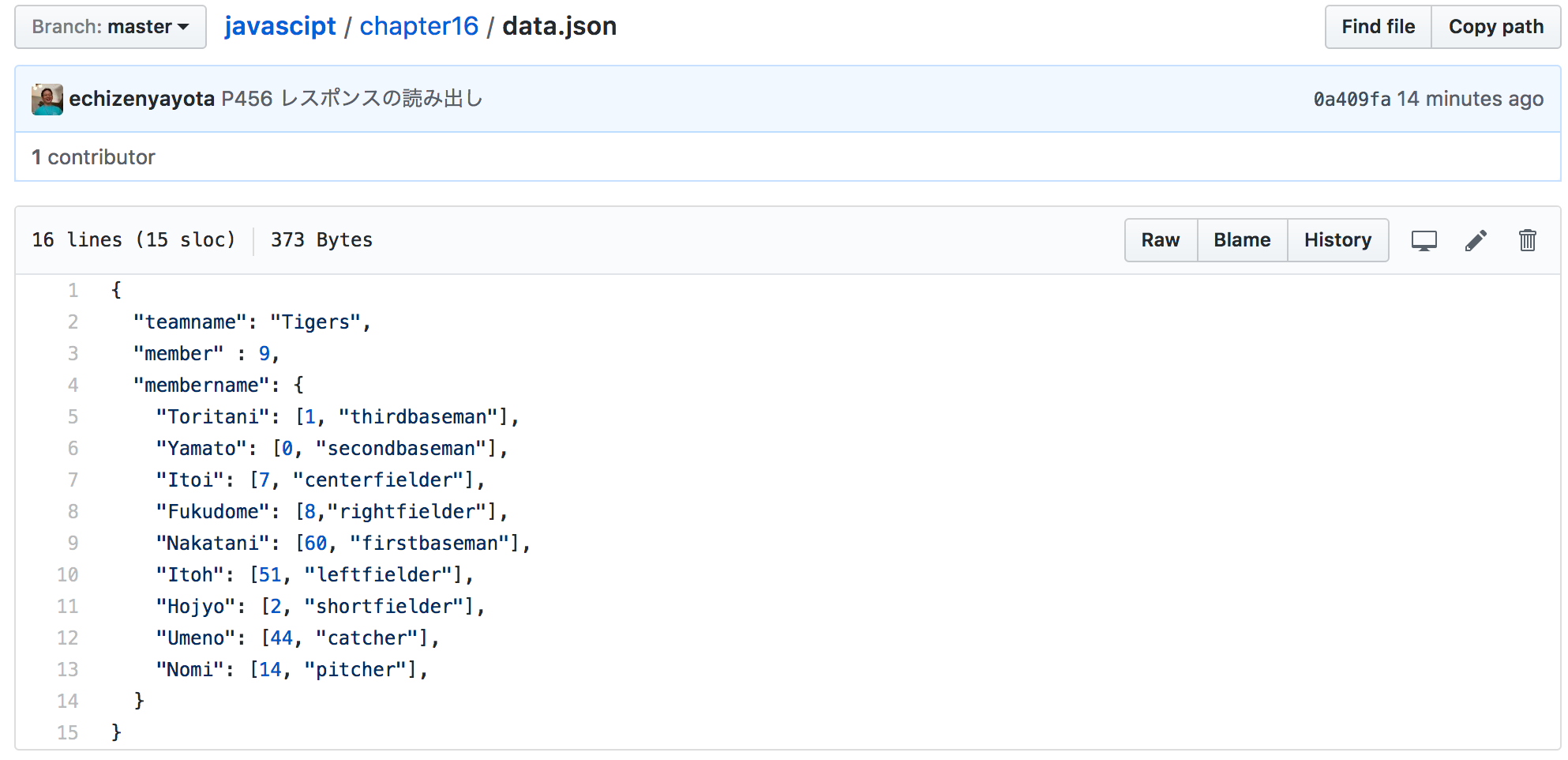
自分で阪神タイガースのスターティングラインナップをJSONデータのファイルとして作成してみました。そのファイルのデータををJavaScriptのXMLHttpRequestオブジェクトと、responseTextプロパティを使って読み出してブラウザに表示させたいと考えています... -

JavaScriptのStringオブジェクトと正規表現を使ってひらがなをカタカナに変換する~「わんわん」を「ワンワン」に変えてみる
JavaScriptで正規表現を使えることのメリットの一つとして、文字列の置換ができることが挙げられます。その文字列の置換を使って「わんわん」を「ワンワン」に変換してみましょう。なお今回の記事で使用するコードは、徹底マスター JavaScriptの教科書のP.... -

ひらがな・カタカナ・漢字のパターンマッチ ~JavaScriptによる正規表現
徹底マスター JavaScriptの教科書を読んでいると、P325に[](大かっこ)によるパターンマッチの例が紹介されています。その中で半角英数字だけでなく、日本語のひらがな・カタカナ・漢字のパターンマッチについても言及されています。普段は[]の中では半角...