無名関数– tag –
-

ReactとJavaScriptの文法 ~ 即時関数について
Reactの公式ドキュメントでGetting Startedを読むと、このような文章があります。 We recommend going through this JavaScript overview to check your knowledge level. It will take you between 30 minutes and an hour but you will feel more confid... -

Reactと新しいJavaScriptの文法(ECMAScript6)~ アロー関数式について
UIを作るためのJavaScriptライブラリであるReactの公式ドキュメントでは、JavaScriptの新しい規格であるECMAScript6(ECMAScript2015)で記述されています。WikipediaでECMAScriptについて調べてみると、冒頭でこのように説明されています。 ECMAScript(... -

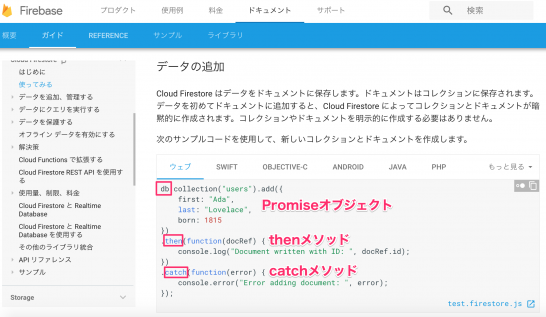
GoogleのFirebaseで学習するECMAScript6のPromiseオブジェクト・thenメソッド・catchメソッド
[php] db.collection("users").add({ first: "Ada", last: "Lovelace", born: 1815 }) .then(function(docRef) { console.log("Document written with ID: ", docRef.id); }) .catch(function(error) { console.e... -

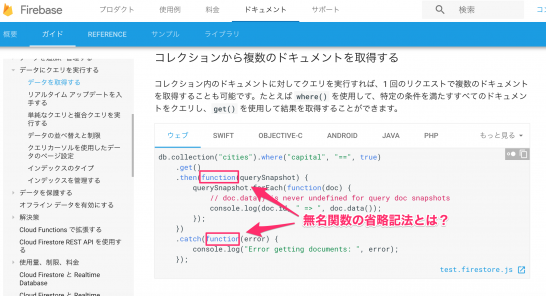
GoogleのFirebaseで学習するECMAScript6のアロー関数
Ecma Internationalのもとで標準化手続きなどが行われている、ECMAScript6(ECMAScript 2015)では、JavaScriptの関数機能が拡張されています。その1つであるアロー関数について、GoogleのFirebaseを通して学習しましょう。 Firebaseの無名関数をアロー関数... -

JavaScriptのStringオブジェクトと正規表現を使ってひらがなをカタカナに変換する~「わんわん」を「ワンワン」に変えてみる
JavaScriptで正規表現を使えることのメリットの一つとして、文字列の置換ができることが挙げられます。その文字列の置換を使って「わんわん」を「ワンワン」に変換してみましょう。なお今回の記事で使用するコードは、徹底マスター JavaScriptの教科書のP.... -

JavaScriptの無名関数とjQueryオブジェクトの引数について in kintoneモクモク会 #kintone
ドットインストールでJavaScriptのレッスンを写経しているだけでは勿体無いので、最近はサイボウズ株式会社さんのkinotoneモクモク会に参加して、kintone JavaScriptについて学習をしています。kinotoneユーザーの方からアプリのカスタマイズやプラグイン...
1