PayPal SandBoxで販売ボタンを作ってみよう その2を見ていただくと、PayPal SandBox内での販売ボタン作成画面まで行き着くことができます。あとはローカル開発環境やテスト環境などで試すときは、なんとなく触っていればそれっぽいことができると思います。
これで思う存分にアプリケーションの開発ができそうですが、販売ボタンを作成しても決済画面に遷移しないことがあります。そんなときは以下の2点について確認しましょう。
文字コードの統一
PayPalの文字コードはデフォルトでShift-JISが使用されています。もし使用しているローカル開発環境においてUTF-8など異なる文字コードを使用していると、決済画面に遷移しません。
従って販売ボタンを作成する前にローカル開発環境をShift-JISにするか、PayPalの文字コードをShift-JIS以外の文字コードにする必要があります。今回の記事では、特にPayPalの文字コードをUTF-8にする方法をご紹介します。
管理画面でプロフィール設定をクリック
PayPal SandBoxの画面からSandBoxビジネスアカウントを使ってログインします。管理画面の右上にあるアカウント設定をクリックし、サブメニューのプロフィール設定をクリックします。
アカウント画面で販売ツールをクリック
プロフィール設定をクリックするとアカウント設定画面に遷移しますので、左サイドバーにある販売ツールをクリックします。
PayPalボタンの言語化設定
販売ツールの画面に遷移したら、画面をスクロールしてフッター付近にあるPayPalボタンの言語化設定をクリックします。
言語のエンコード
PayPal SandBoxの言語のエンコードという画面に遷移しますので、その中で詳細オプションをクリックします。
文字コードの変更
デフォルトでは文字コードがShift-JISになっていますので、UTF-8に変更します。変更が完了したら、保存ボタンをクリックします。以上で文字コードの統一化の作業は完了です。
キャッシュ・cookieの削除
開発環境によっては文字コードを統一しても、なおも決済画面に遷移しない場合もあります。その場合はキャッシュとcookieのクリアを行ってください。下記はブラウザとしてGoogle Chromeを使用している場合の対処方法です。
Cookieの削除
Google Chromeの場合、設定→詳細設定→閲覧履歴データを消去する まで移動します。
Cookieのところにチェックがかかっていることを確認した上で、閲覧履歴データを消去します。ただし、他のWebアプリケーションで使われているCookieも同時に消去されます。その辺は自己責任でお願いします。
キャッシュのクリア
ブラウザの画面をクリックして検証ページの状態にします。次にブラウザのリロードボタンを右クリックして、キャッシュの消去とハードの再読み込みを行います。
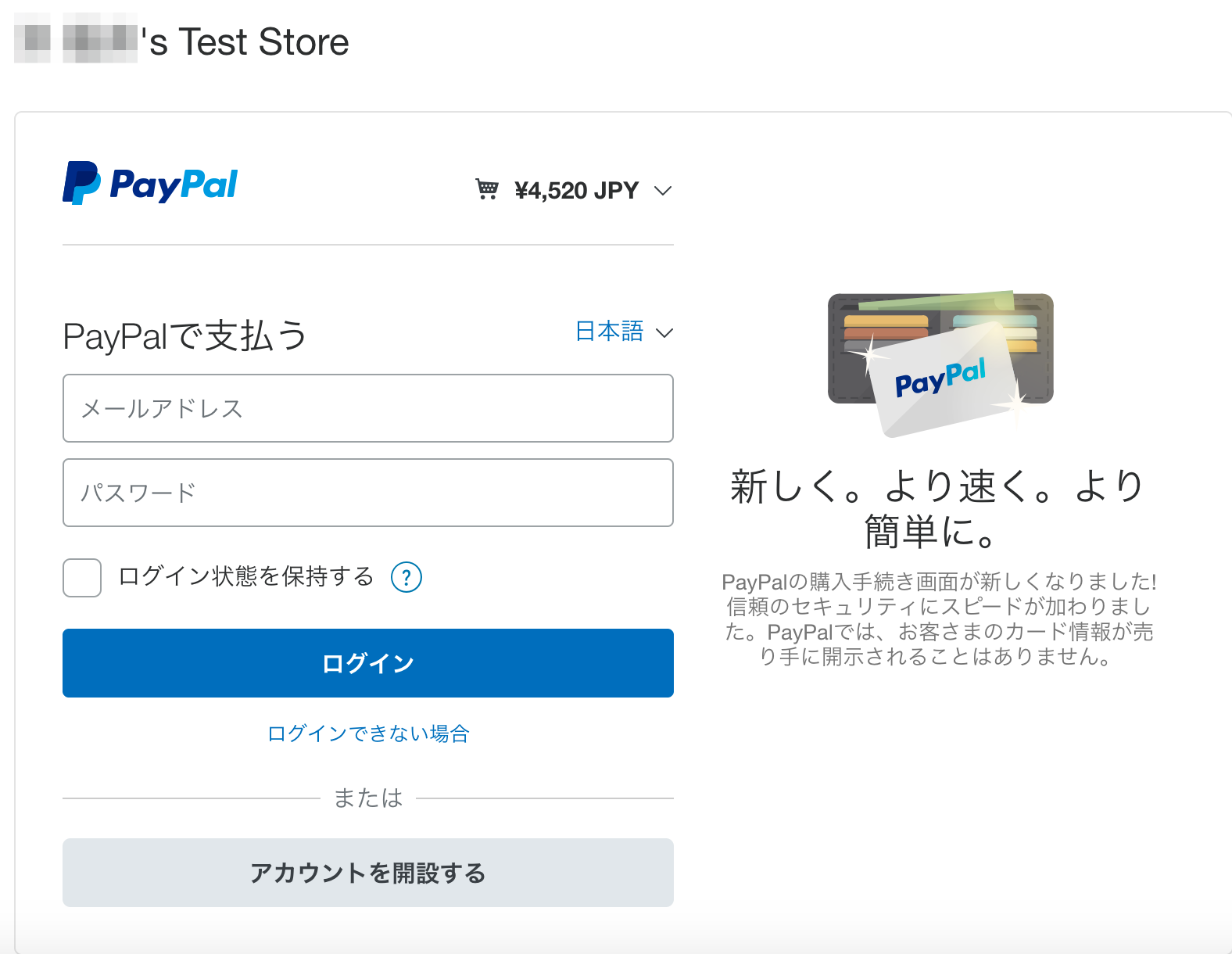
PayPal SandBox内の決済画面
以上、2点の注意事項をクリアすると販売ボタンを押すと、決済を行うためのログイン画面へ遷移します。この時商品・サービスの支払いについて試してみたい場合は、SandBoxアカウント内にパーソナルアカウントでログインすると架空の決済が完了します。
これでローカル開発環境とPayPalのテスト環境を使って存分に決済に関するアプリケーションを開発できるでしょう。