Googleが提供するWebサイト/Webアプリのパフォーマンスやアクセシビリティを診断するツールとして、「Lighthouse」というツールがあります。そのLighthouseを使うためにmacOSであれば、“cmd + option + I” →Chrome dev Tools→[Audit] タブから使用することができます。
目次
[Audit] タブから「Lighthouse」を使用する方法
自分が運営しているWebサイトやブログサイトをChromeで表示させて、”cmd + option + I”のショートカットキーを入力します。
[Run Audits]のクリックまで
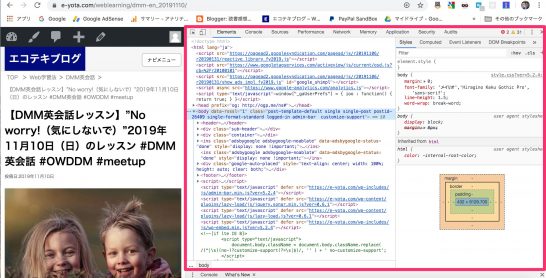
Chrome dev Toolsが表示されます。上記の画像では[Element]が表示されていますが、[Audit]タブをクリックします。
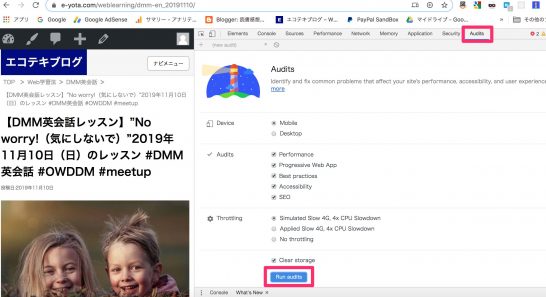
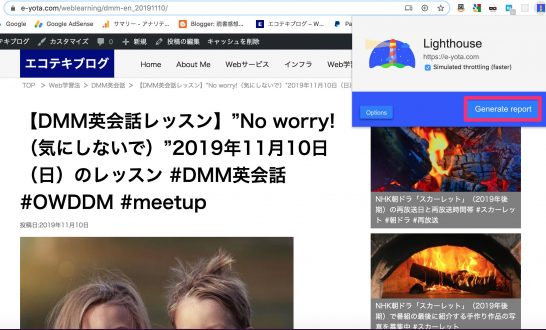
[Run Audits]をクリックすると、Lighthouseでパフォーマンスやアクセシビリティを計測できる状態になります。
計測結果の表示
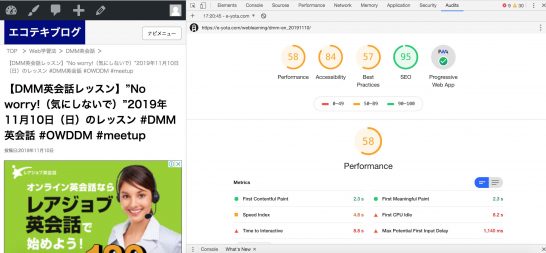
ちなみに[Run Audits]をクリックしたのち、Lighthouseでパフォーマンスやアクセシビリティを計測するとこんな感じになります。
Chrome拡張機能との比較
今回の記事ではChrome dev Toolsの[Audit] タブからLighthouseを起動させる方法をご紹介しました。ただLighthouseはChromeの拡張機能から使うこともできます。
もっともChromeの拡張機能からLighthouseを使うと、あまり細かい設定ができません。ですので計測対象のWebサイトをデバイスや通信環境(Thortlling)などの観点から詳しく分析するためには、[Audit] タブからLighthouseを使った方が得策かもしれませんね。