前回の記事までで「投げ銭プラグイン」に必要な動作はすべて記述しました。今回の記事では実際にプラグインが動作するかどうか確認をします。
なお2018年9月7日(金)時点で「投げ銭プラグイン」は、WordPress.orgの公式ディレクトリにはまだ登録されていません。ご興味のある方は、GitHubのリポジトリをご自身のWordPress環境にクローンするかダウンロードをしてください。
PayPalの決済ボタンを作成
「投げ銭プラグイン」の「投げ銭」とは、商取引(債権債務を解消する行為)を指します。「投げ銭プラグイン」の使い方としては、例えば「ブログ記事詳細案内サービスの販売」が考えられるでしょう。WordPressにブログ記事を掲載して、その記事の内容についてさらに詳しく教える対価として「投げ銭」をしてもらうという考え方です。
そのためにはブログ運営者はブログ記事にPayPalのボタンを貼る必要がありますので、その設定方法について紹介します。
実行環境の選択とclient IDの入力
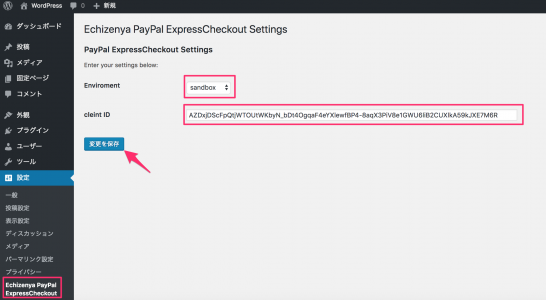
プラグインを有効化したのちにWordPress管理画面の[設定]→[Echizenya PayPal Express Checkout]をクリックします。
“Echizenya PayPal ExpressCheckout Settings”というタイトル名の画面が表示されますので、Enviromentで”sandbox”か”production”のいずれかを選択して、PayPal delveloperで発行したclient IDの文字列を入力します。
ショートコードの挿入
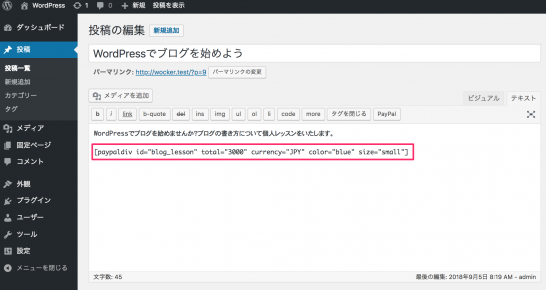
設定画面で[変更を保存]のボタンを押した後に、個別の記事に「投げ銭プラグイン」専用のショートコードを貼り付けます。
AddQuicktagの活用
[paypaldiv id="" total="0" currency="" color="" size=""]
「投げ銭プラグイン」のショートコードは上記の通りです。「投げ銭」をしてもらう記事が多いと場合、プラグインのAddQuicktagで書式を登録しておくと作業効率が上がります。
実行環境とclient IDの上書き
基本的に実行環境の選択とclient IDの入力はプラグインの設定画面で行いますが、各ボタンごとに個別で設定することができます。「あるボタンだけclient IDを変えて別の名義で決済したい、テスト環境で決済したい」というニーズに応えるためです。
[paypaldiv id="" total="0" currency="" color="" size="" env="" client=""]
その場合、上述した書式に’env=”” client=””‘を加筆します。
PayPalのJavaScript決済
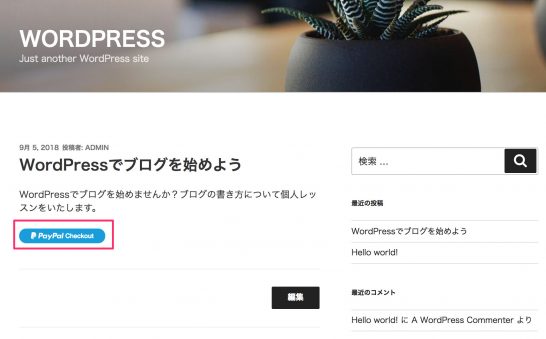
設定が完了すると、WordPressの記事にPayPalのロゴが入った決済ボタンが表示されます。
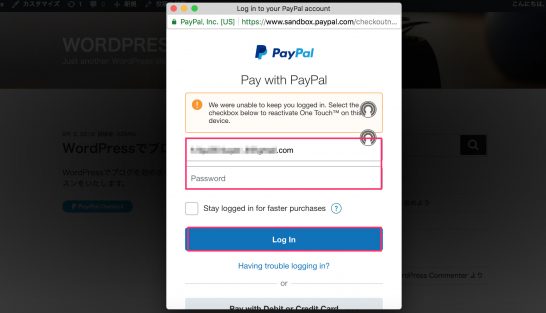
ボタンをクリックすると決済をするためにPayPalアカウントを使ってログインをするように促されます。ただし設定画面上で実行環境とclient IDのボタンが合致しない場合は、このログイン画面は表示されません。
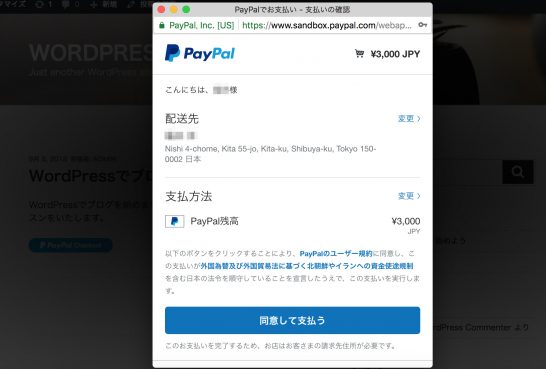
ログインが完了するとサービスの販売を決済するために必要な金額や通貨が表示されます。ユーザー(サービスの買い手)は決済内容に問題がないと判断すれば、PayPalによる決済を完了させます。
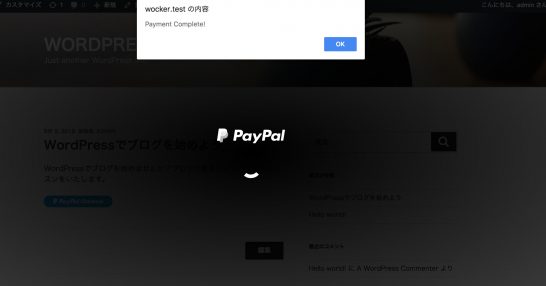
決済が完了すると、”Payment Complete!”というアラートが表示されます。以上で「WordPress/PayPalで「投げ銭プラグイン」を作成する(クラス構文編)」の説明を終了します。