
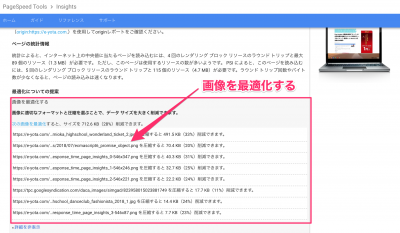
PageSpeed Insightsで表示された「画像を最適化する」という提案に対して、WordPressのプラグインであるEWWW Image Optimizerを使うと、パソコンの評価が13ポイントも上がりました(50ポイント→63ポイント)。
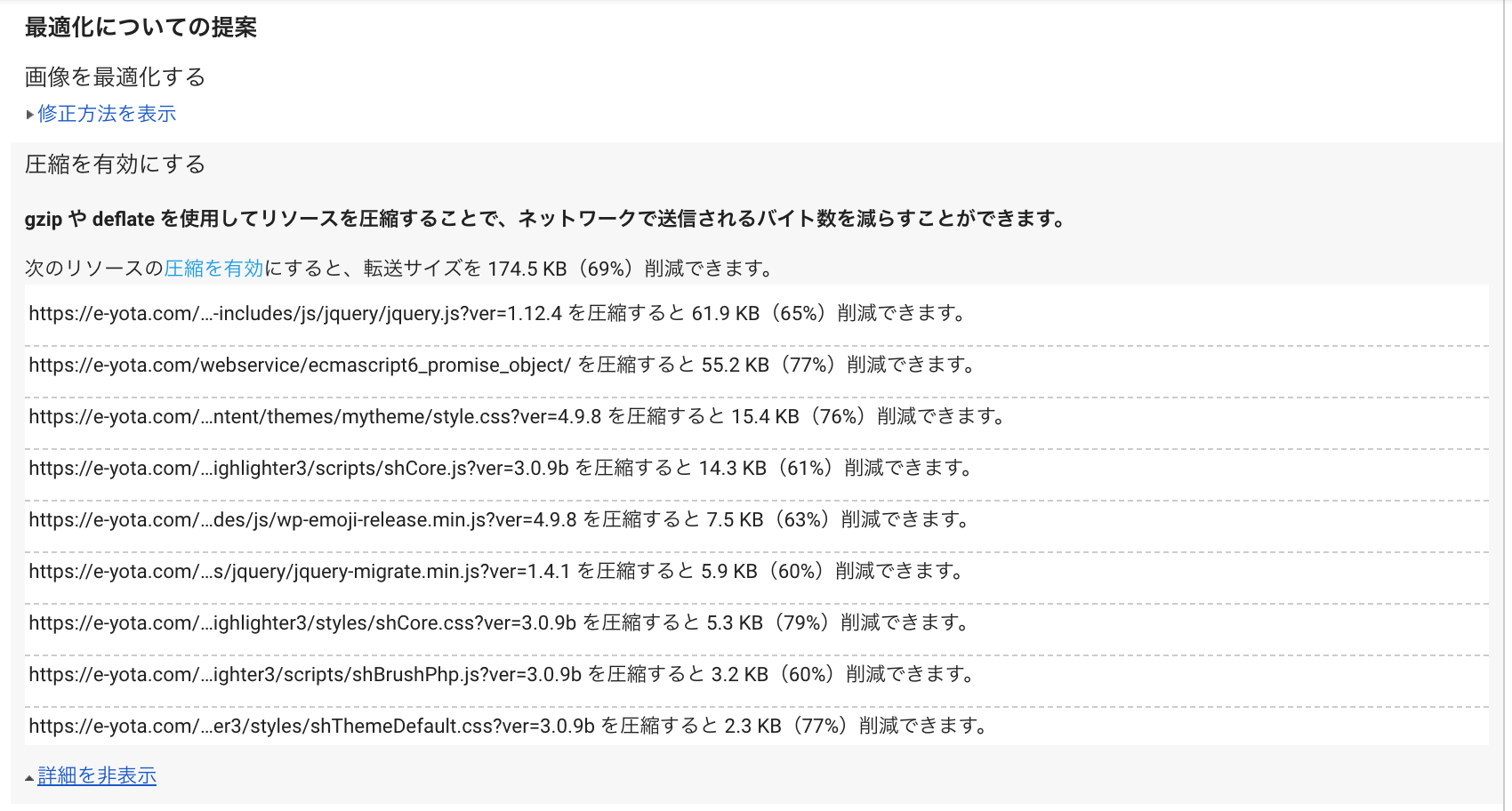
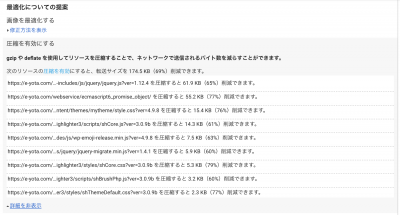
今回の記事では同じくPageSpeed Insightsからの最適化提案で、「圧縮を有効にする」について解決すると、どれぐらい評価が変化するのか観察してみました。
Apacheの設定ファイルと.htaccessファイルを編集
当ブログのサーバーは「さくらのVPS」を使用しています。プラグインは使わず、Apacheの設定ファイルと.htaccessファイルで「圧縮を有効にします。PageSpeed Insightsからの提案について最適化するために、2つのファイルを同時に編集します。
Apacheサーバーのmod_deflate機能を有効にする
まずApacheの設定ファイル(/etc/httpd/conf/httpd.conf)でmod_deflate機能を有効にします。mod_deflate機能はサーバからの出力について、ネットワークを通してクライアントに送る前に圧縮することを可能にします。
# cp /etc/httpd/conf/httpd.conf /etc/httpd/conf/httpd.conf.org # vi /etc/httpd/conf/httpd.conf G(ファイルの最終行に飛ぶ) i(編集モード) # 20180806 echizenya add LoadModule deflate_module modules/mod_deflate.so :wq(ファイルの保存) # systemctl restart httpd.service
デフォルトの状態から編集をしますので、元のファイルをコピーしておきましょう。「いつ」・「誰が」編集したのかコメントアウトで記述しておくと、後日に設定ファイルを確認したときに分かりやすくなるかもしれません。編集が完了したら、最後にApacheの再起動を行います。
.htaccessの作成と記述
続いて.htaccessファイルを編集します。.htaccessとはWebサーバーをディレクトリ単位で制御するためのファイルのことを指します。WordPressでは、.htaccessを利用して、Aapcheがルートディレクトリやサブディレクトリからファイルをどのように取り出すかを制御します。
.htaccessの作成
# pwd /var/www/html # touch .htaccess
もしWordPressのドキュメントルートディレクトリに.htaccessファイルがない場合、touchコマンドかviコマンドを使ってファイルを作成します。
WordPressを制御するための記述
# vi .htaccess
i
# 20180806 echizenya add
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
まずWordPressを制御するための基本的な記述をします。内容はWordPress Codexを参考にしました。
mod_deflate機能を明示する
# 20180806 echizenya add <IfModule mod_deflate.c> SetOutputFilter DEFLATE #古いブラウザ対策 BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch \bMSIE\s(7|8) !no-gzip !gzip-only-text/html #画像は圧縮しない GIF、JPEG、PNG、ICO SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico)$ no-gzip dont-vary #圧縮するファイル AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/js AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/atom_xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/x-httpd-php AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-font-woff AddOutputFilterByType DEFLATE application/x-font-opentype </IfModule> :wq
“# END WordPress”という記述に引き続き、IfModule mod_deflate.cというタグの中で、Apacheの設定ファイル内においてmod_deflate機能が有効になったときの圧縮するファイルを指定します。
編集内容はApacheの公式ドキュメントなどのページを参考にしています。圧縮対象のファイルから画像系のファイル(jpg/gif/png)は除外しています。
「圧縮を有効にする」した後の評価
以上で「圧縮を有効にする」ためのApacheの設定ファイルと.atccessファイルの編集作業が終わりました。作業後にどれぐらいPageSpeed Insightsの評価が上がったか確認してみます。
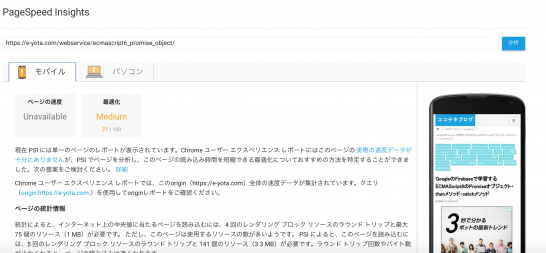
モバイル
モバイルを確認すると、直近のスコアであった75点から77点へと2ポイントの上昇が確認できました。
パソコン
パソコンを確認すると、直近のスコアであった63点から71点へと8ポイントの上昇が確認できました。
なお、計測対象となったサンプル記事を確認する限り、「圧縮を有効にする」というPageSpeed Insightsからの提案は「最適化済み」と表示されました。サンプル記事以外の記事では「最適化済み」にならないかもしれませんが、今回の「圧縮を有効にする」作業はまあまあ上手くいったのではないでしょうか。