先日、当ブログにおいてWordPressサイトで画像の遅延読み込みのパフォーマンスを改善させるたった1つの方法は「何もしないこと」と言う記事を公開しました。
Chromeが画像遅延をデフォルトで実装か
その記事の要約は以下の通りです。
Chromeが将来的にオフスクリーンの画像遅延をデフォルトで行い、 開発者が何か特別な作業をすることはない
実際にChromeのバージョンが78.0.3904.97に上がってから、LighthouseのPerfomanceのスコアが上がりました。
LighthouseのPerformanceを比較
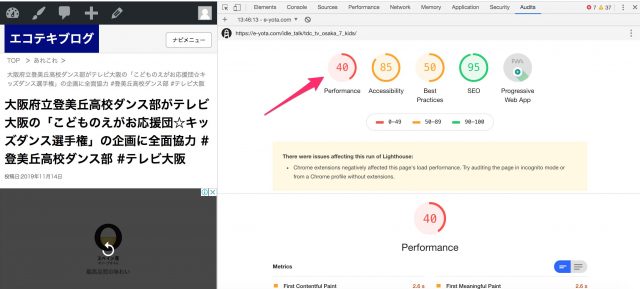
上記の画像は2019年11月14日(木)にこちらの記事をLighthouseで計測したときのスコアです。Performanceは40点の評価でした。
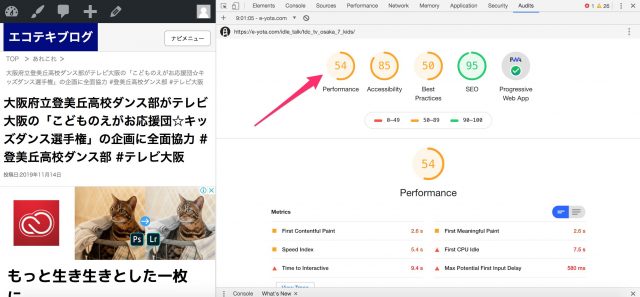
一方、こちらの画像は2019年11月23日(土)に同じ記事をLighthouseで計測したときのスコアです。Performanceは54点に改善しました。10日間の間にWebパフォーマンスが改善するようなことは何もしていません。
Webパフォーマンスが改善した理由は冒頭で述べたとおり、「Chromeが将来的にオフスクリーンの画像遅延をデフォルトで行った」と推測されます。
Lazy Loadのインストールとコンテンツの見直しを
ではChromeが将来的にオフスクリーンの画像遅延をデフォルトで行うようになって、Webサイトの運営者はPerformanceの改善について専門的な知識や経験は必要なくなりました。ただし、Webサイトの運営者は以下の2つの作業については必ず行なった方が良いと考えられます。
Lazy Loadのインストールと有効化
1つめはLazy Loadはオフスクリーンの画像遅延を行うプラグインです。Lighthouseで読み込み速度を計測すると、”Defer offscreen images”が指摘されます。
Lighthouseは画像の遅延読み込みをさせるようなプラグインをインストール・有効化するように、Webパフォーマンスの改善を提案します (Install a lazy-load WordPress plugin that provides the ability to defer any offscreen images).
コンテンツの見直し
2つめはコンテンツの見直しです。そのコンテンツの見直しは2つの作業に細かく分けることができます。
不要な画像の削除
エコテキブログで言えば、WordCamp Osaka 2019のバナーがその対象です。WordCamp Osaka 2019は12月6・7日に行われます。したがって、2019年12月8日(日)以降は削除するつもりです。
画像を文字で表現する
単にスペースを埋めるためだけの画像を挿入することはやめておきましょう。Webパフォーマンス改善の観点からすると、画像よりもテキストを使うことをおすすめします。ただブログサイトなどでジャンルによっては画像を削ることはできないサイトも多数あると思います。
その場合は、技術的な改善を目指すよりも書く能力(ライティング)を見直すことをおすすめします。
2019年11月28日(木)追記

11月27日(水)にWebmaster Conference Osaka 2019に出席して、Googleの中の人に確認したところChromeが画像遅延をデフォルトで実装したのは、Chrome76からでした。詳細につきましては上記の記事を参考にしてください。